最早的下拉刷新设计源自于Tweetie 这款应用的设计,这种令人欲罢不能的交互的创造者是劳伦·布里切,虽然他并不是家喻户晓的人物,但在应用开发圈中却如雷贯耳。他开发的“下拉刷新”等功能早已融入了成千上万移动用户的日常生活。
现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从Twitter 到 Gmail,从QQ到新浪微博,它几乎存在于你触手可及的每一个应用当中。
今天小趣哥哥来和大家聊聊下拉刷新需要注意的各种问题和优化的技巧。
一、下拉刷新是怎样运行的呢?
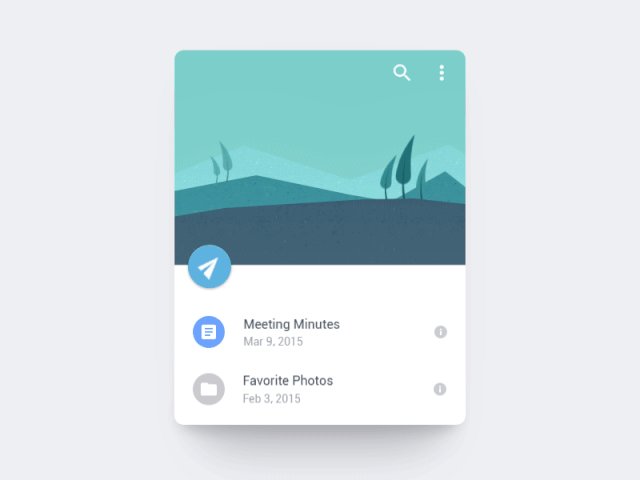
下拉刷新是刷新指示器与下拉手势相结合的产物,同时借助下拉动效完善整个交互。

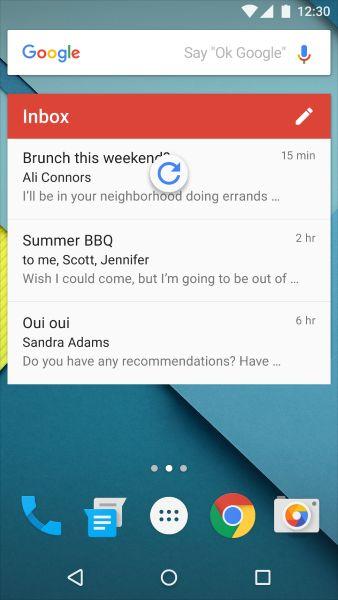
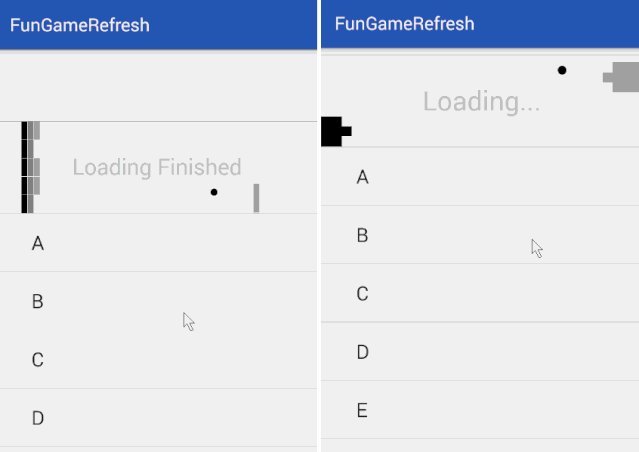
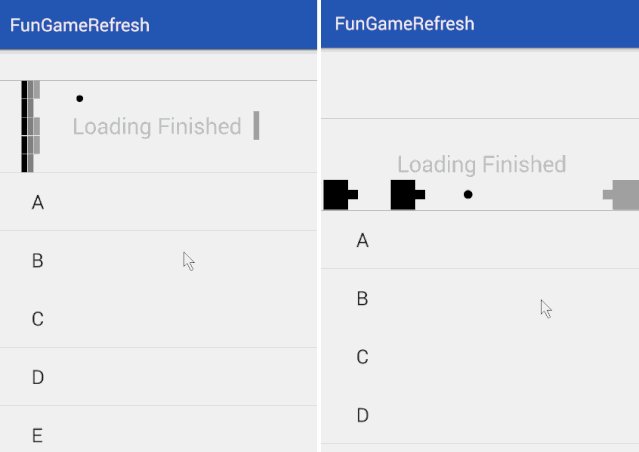
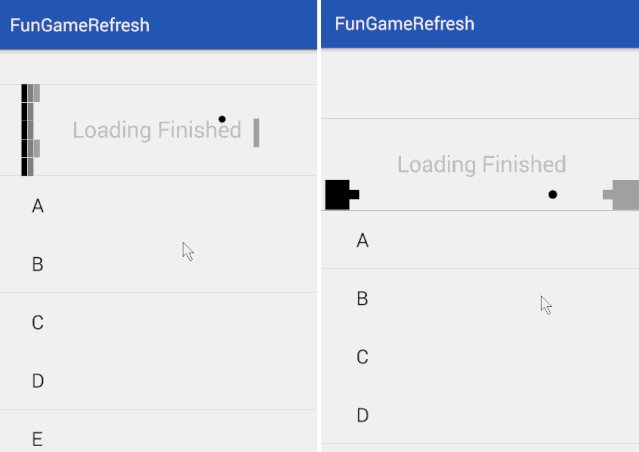
下拉刷新

下拉刷新
下拉刷新本质上是一种特定的手动刷新交互,和其他的同类操作不同的地方在于它采用了更加直觉的下拉操作。
它的交互足够清晰明显,不过有的时候设计师依然会使用刷新指示器来显示自动更新的内容。
不过,由于自动刷新的机制不需要用户进行任何操作,因此自动刷新最好还是不要使用刷新指示器了。
二、什么时候使用下拉刷新?
下拉刷新非常适合列表、栅格列表和卡片集合之类的界面。这种界面通常会随着时间的推移,优先展示最新的内容。
不过,通常不会采用自动更新来刷新内容,原因很简单,因为采用自动刷新,内容会不断自动下载显示,这对用户而言,是很被动的。
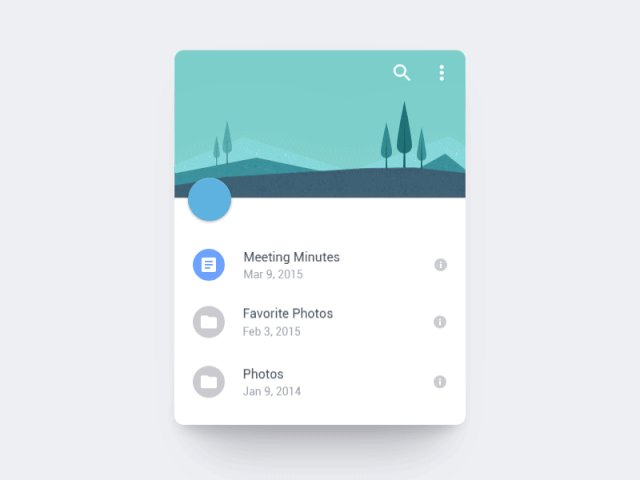
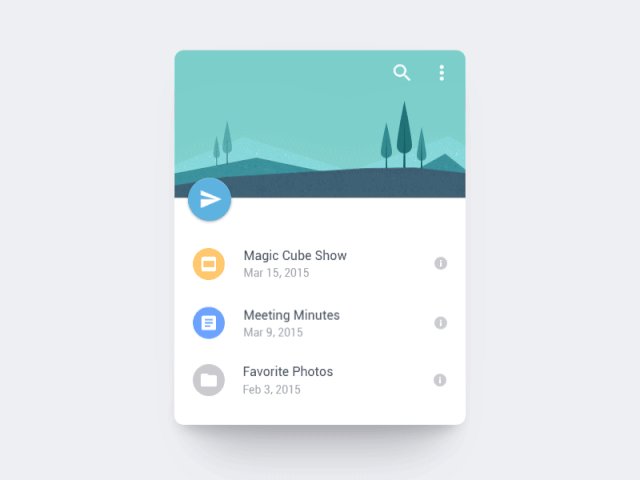
而下拉刷新则很好的解决了这个问题,只有在用户使用下拉手势的时候,触发了刷新指示器,才会进行更新,这也给了用户选择和退出的机会。

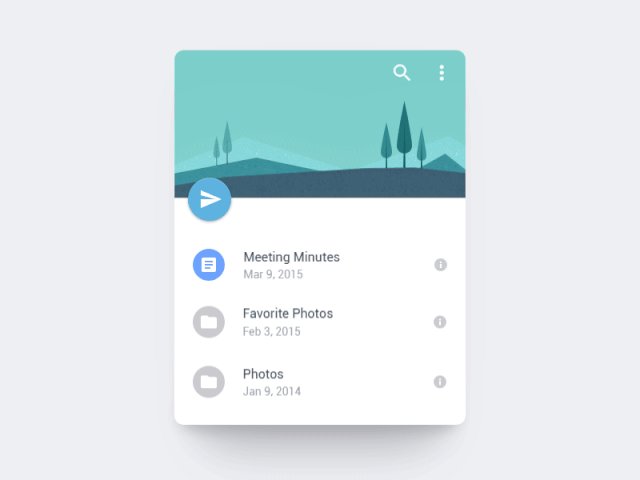
下拉方法
三、什么时候不适合下拉刷新?
小趣哥哥也很喜欢下拉刷新这个功能,但是这个功能并不是万能的哦,它也有不适合使用的场景:
·屏幕上的小插件。这类小插件是需要自动更新的。

插件刷新
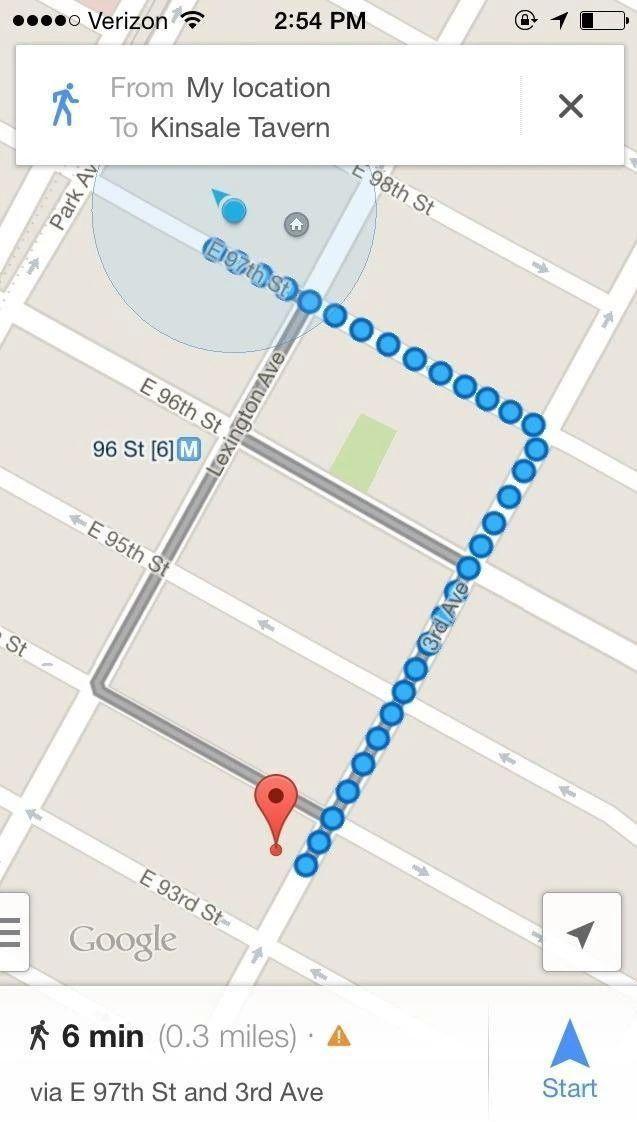
·地图应用。地图上的内容通常不会以时序排列,也没有明确的方向和内容来源,用户也无法直觉推断出下拉刷新的含义。

地图刷新
·无序列表。有序列表通常能够给用户以下拉更新的期望,而无序列表在这方便则不明显,也无法直观地让用户看出其中的更新。
·低更新率的内容。如果列表中的内容并不经常更新,下拉刷新的手势几乎没有存在的意义,因为用户去刷新列表的机率很低,也没有太大的必要。
·按照时间先后顺序排列的内容。按照时间先后顺序排列的列表中,最新更新的内容排在最后,用户下拉刷新之后无法立刻看到最新更新的内容,这样列表使用下拉刷新就相当尴尬了。
·特殊类型的内容。许多需要实时更新的内容会在短短一分钟甚至更短的时间内失去时效,诸如股票、服务器后台进程之类的信息,最好使用实时自动更新。
四、下拉非刷新玩法
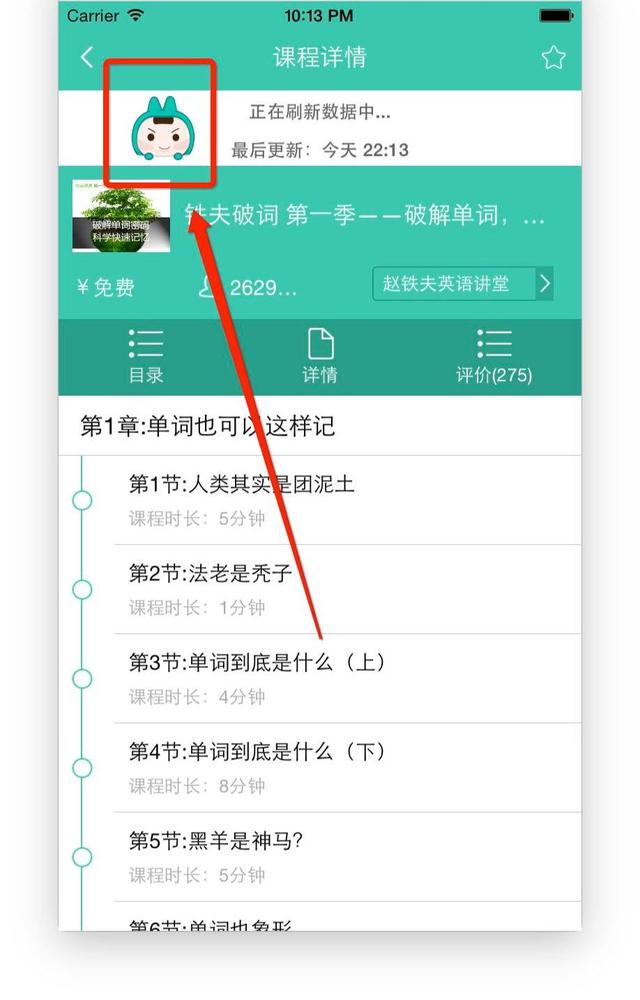
下拉页面的内容要想形成独特风格,可以从品牌Logo和品牌主题色两个角度去设计。
下拉页面不是为了刷新,而是展现品牌调性和风格,比如根据品牌业务和定位设计Logo的系列形象,还可以和用户互动来征集,展现在下拉页面上;比如产品主色调的统一,背景色、button、线条等方面进行统一,展现在下拉页面上。

展示品牌形象
下拉刷新的创新设计能提高用户使用产品的趣味性,构建良好的人机交互页面,同时也可以传达产品价值、推广品牌理念。精致的产品往往体现在精致的细节上,下拉刷新可以有很多种新玩法,也可以做成很精致的细节。
这样的下拉刷新设计,一方面传达了这个应用的核心价值,另一方面也对品牌有了更深刻的印象,非常有意思。
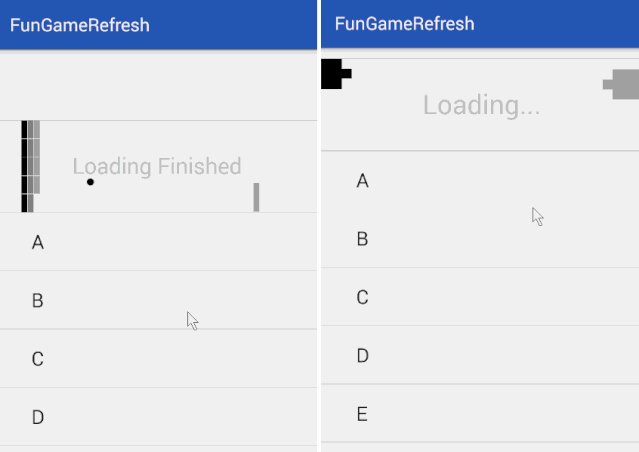
最后,小趣哥哥给大家分享一些好玩又好看的下拉刷新界面!




编辑/小趣哥哥





















 4079
4079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








