我们都有在网页上见过一些交互性的效果,比如用鼠标滑向图标或是按钮的时候,图标会自动旋转一周,这就是CSS3旋转效果。在CSS3中有个常见的transform应用,transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。本文主要侧重讲解CSS3的平面旋转(2D)方法和立体旋转(3D)方法。不过既然提起transform,还是先普及一下transform属性的基本知识:
在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
1、旋转rotate() :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),angle是指旋转角度,如果设置的值为正数表示顺时针旋转,负数则表示逆时针旋转。如:transform:rotate(30deg)。
2、扭曲skew( [, ]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,默认为0deg。
3、缩放scale([, ]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5)。
4、移动translate([, ]) :通过矢量[tx, ty]指定一个2D translation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px)。
5、矩阵变形matrix(, , , , , ) : 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵。
CSS3旋转rotate()方法
在CSS3中,我们可以使用rotate()方法来将元素相对中心原点进行旋转。这里的旋转是二维的,不涉及三维空间的操作。
 语法:
语法:
transform:rotate(度数);
说明:
度数指的是元素相对中心原点进行旋转的度数,单位为deg。其中,deg是degree(度数)的缩写。如果度数为正,则表示元素相对原点中心顺时针旋转;如果度数为负,则表示元素相对原点中心进行逆时针旋转。
举例:
.fl { width:300px; height:145px; background:#00cb99;}
.fr { width:300px; height:145px; margin-top:10px; background:#0093b4;}
.pa { position:absolute; top:75px; left:75px; width:150px; height:150px; background-color:#f2f2f2;}
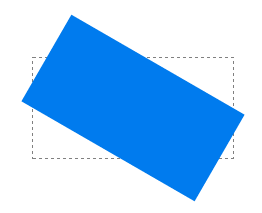
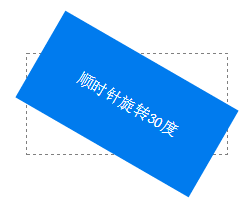
效果如下:

分析:
这里虚线框为原始位置,蓝色背景盒子为顺时针旋转30度后的效果。
CSS3实现3D旋转
用CSS3制作3D旋转图像,效果很漂亮,3D旋转的特别之处就是支持阴影旋转和兼容响应式网页设计,使得整体场景非常有感觉。
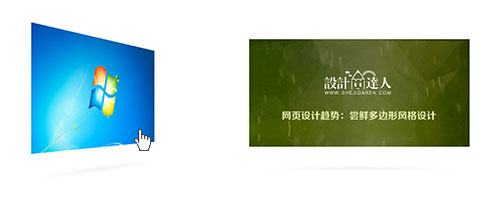
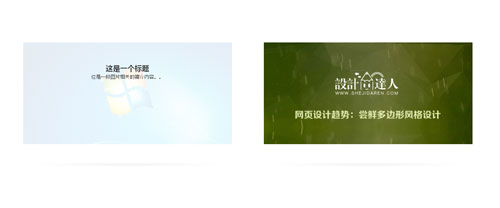
先看一个简单的3D旋转效果例子:
正面:鼠标移上去就开始旋转

旋转中:这是旋转至背面的效果,以旋转并带半透明渐变的方式显示。

背面:旋转后,为图像添加一些文字介绍元素,充实这个元素。
 HTML代码
HTML代码

这是一个标题
这是一段图片相关的简介内容。。
CSS代码
.photo-container {
perspective: 1200px; /* 透视视图 */
width:45%;
float:left;
}
.rotate-box {
position:relative;
transform-style: preserve-3d; /* 3D 转换 */
transition:1s ease; /* 转换效果持续 1秒 */
margin:10%;
}
.rotate-box img {width:100%;height:auto;}
背面文本样式,透明背景,并设置默认为反转180度,其次要将图像置于图像的背面,所以这里我们利用z轴来控制,CSS代码如下:
.text {
position:absolute;top:0;
width:100%;height:100%;
transform: rotateY(180deg) translateZ(1px); /* 反转180度 并设置z轴让其置于图片背面 */
color:#666;
text-align:center;
opacity:.06;
background:rgba(255,255,255,.9);
transition: 1s opacity;
}
使用Hover来触发动画
.photo-container:hover .rotate-box{
transform: rotateY(180deg);
}
.photo-container:hover .text{opacity:1}
通过伪元素(:after)给图像添加一个透视阴影,使整体更有3D立体感觉。
.rotate-box:after {
content:' ';
display:block;
width:100%;
height:7vw; /* vw是移动设计备窗体单位*/
transform:rotateX(90deg);
background-image: radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.05) 0%, rgba(0, 0, 0, 0) 100%); /* radial-gradient 是径向渐变 */
}
CSS3实现3D立方体旋转效果

使用方法:
1、调用CSS样式:
2、添加HTML代码:
将......之间的html和js代码;放在
之间。HTML代码:
1
2
3
4
5
6
CSS 3代码:
*{margin: 0;padding: 0;}
html,body{height: 100%;background: black;}
.wrap{
height: 100%;position: relative;
-webkit-transform-style:preserve-3d;
-webkit-perspective:0px;
-moz-transform-style:preserve-3d;
-moz-perspective:0px;
-webkit-animation:mydhua 5s ease infinite;
-moz-animation:mydhua 5s ease infinite;
}
.box{width: 200px;height: 200px;position: absolute;top: 50%;left: 50%;
margin:-100px 0 0 -100px; line-height: 200px;text-align: center;font-size: 48px;color: white;
}
.box1{
-webkit-transform:rotatey(90deg) translatez(-100px);
-moz-transform:rotatey(90deg) translatez(-100px);
background: rgba(128,0,128,.5);
}
.box2{
-webkit-transform:rotatey(90deg) translatez(100px);
-moz-transform:rotatey(90deg) translatez(100px);
background: rgba(255,0,255,.5);
}
.box3{
-webkit-transform:rotatex(90deg) translatez(100px);
-moz-transform:rotatex(90deg) translatez(100px);
background: rgba(255,153,204,.5);
}
.box4{
-webkit-transform:rotatex(90deg) translatez(-100px);
-moz-transform:rotatex(90deg) translatez(-100px);
background: rgba(0,204,255,.5);
}
.box5{
-webkit-transform: translatez(-100px);
-moz-transform:translatez(-100px);
background: rgba(153,204,255,.5);
}
.box6{
-webkit-transform: translatez(100px);
-moz-transform:translatez(100px);
background: rgba(0,255,255,.5);
}
@-webkit-keyframes mydhua{
0%{-webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;}
100%{-webkit-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg);-webkit-transform-origin: center center; }
}
@-moz-keyframes mydhua{
0%{-moz-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;}
100%{-moz-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg); -webkit-transform-origin: center center;}
}





















 7145
7145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








