HTML中的console.log()方法用于在控制台中编写消息。它指示在测试任何程序期间的重要消息。该消息将作为参数发送到console.log()方法。
用法:
console.log( message )
参数:此方法接受单个参数消息,该消息是必需的,用于指定要在控制台上写入的信息。
以下程序说明了HTML中的console.log()方法:
范例1:
DOM console.log() Methodh1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
DOM console.log() Method
To view the message in the console
press the F12 key on your keyboard.
To view the message, double click
the button below:
View Message
function log_console() {
console.log
("GeeksforGeeks is a portal for geeks.");
}
输出:

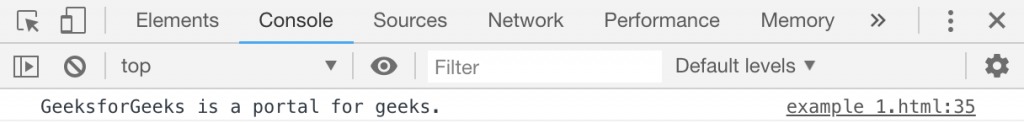
控制台视图:

范例2:使用console.log()方法时显示对象
DOM console.log() Methodh1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
DOM console.log( ) Method
To view the message in the console
press the F12 key on your keyboard.
To view the message, double click
the button below:
View Message
function log_console() {
var MyElement = {
Product:"Coca Cola",
Type:"Beverage"
};
console.log(MyElement);
}
输出:

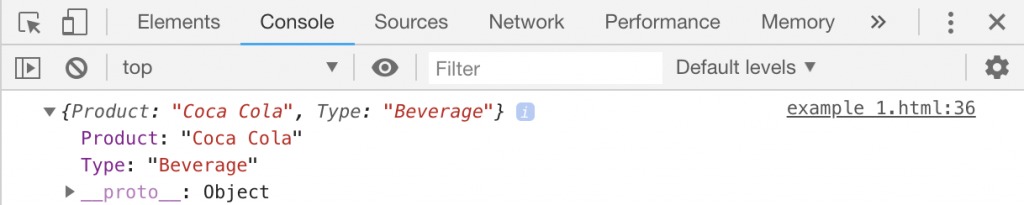
控制台视图:

支持的浏览器:console.log()方法支持的浏览器如下:
谷歌浏览器
Internet Explorer 8.0
Firefox 4.0
Opera
苹果浏览器





















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








