摘要
我们在写blog或写文档说明的时候,有时候说明在控制台中怎样使用,在windows xp/2000中就是cmd命令。 为了表达这种在控制台中的操作,我写了个 CSS来呈现效果。
需求和设计要求
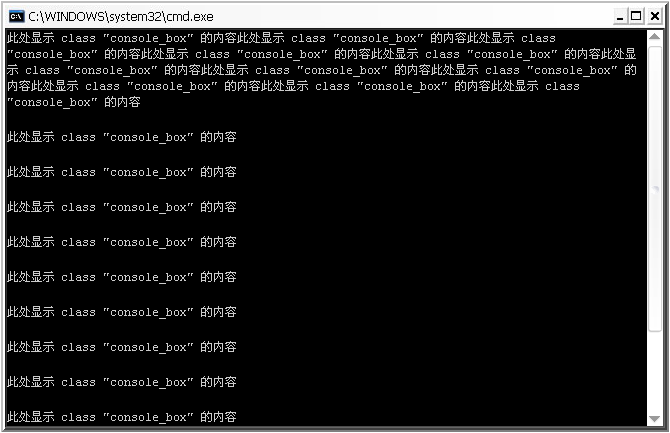
- 在网页文档中(blog或用户手册),呈现一个控制台的样式,有边框和标题栏,黑色背景。如下图
- 这个控制台可以真实的控制台那样可以,在适当的时候,有上下或左右滚动条
- 控制台里允许加入的元素有<p>块。
- 为了区分控制台里的输入和输出字符串,分别可以用<kbd>和<samp>括起来,然后设置他们的CSS样式
- 当前目录提示符,用<span>元素表达。
- <kbd>、<samp>和<span>元素只能包含在<p>元素中,不能直接在“控制台”中。

实现
- 控制台标题用背景图片实现
- 因为同时有标题和滚动条,所以为了不让滚动条覆盖部分标题,控制台至少要用两个<div>来表达,一个表示控制台边框,一个表示控制台里内容
- 控制台的宽度是固定的,高度有控制台的内容层表达
CSS
@charset "utf-8";
/**
* Copyright (c) 李四 fourlee@live.cn
*/
/* 控制台边框层 */
.console_box {
background: #000000 url(Command_heading.jpg) no-repeat;
width: 660px; /* windows 控制台默认宽度 */
margin: 0px;
padding-top: 23px; /* 控制台标题栏高度 */
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
border: 4px outset #FFFFFF;
}
/* 控制台内容层 */
.console_box .console {
background-color: #000000;
font-family: "Courier New", Courier, "宋体", monospace;
font-size: 12px;
color: #CCCCCC;
width: 656px;
height: 396px;
margin: 0px;
padding: 0px;
border: 2px inset #666666;
overflow: auto; /* 自动加入滚动条 */
}
.console_box .console p {
line-height: 120%;
margin: 0px;
padding-bottom: 1em; /* 段落下面留一空行的高度 */
padding-top: 0px;
padding-right: 0px;
padding-left: 0px;
}
/**
* Copyright (c) 李四 fourlee@live.cn
*/
/* 控制台边框层 */
.console_box {
background: #000000 url(Command_heading.jpg) no-repeat;
width: 660px; /* windows 控制台默认宽度 */
margin: 0px;
padding-top: 23px; /* 控制台标题栏高度 */
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
border: 4px outset #FFFFFF;
}
/* 控制台内容层 */
.console_box .console {
background-color: #000000;
font-family: "Courier New", Courier, "宋体", monospace;
font-size: 12px;
color: #CCCCCC;
width: 656px;
height: 396px;
margin: 0px;
padding: 0px;
border: 2px inset #666666;
overflow: auto; /* 自动加入滚动条 */
}
.console_box .console p {
line-height: 120%;
margin: 0px;
padding-bottom: 1em; /* 段落下面留一空行的高度 */
padding-top: 0px;
padding-right: 0px;
padding-left: 0px;
}
HTML
<div class="console_box">
<div class="console" style="height:200px;">
<p>此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
</div>
</div>
<div class="console" style="height:200px;">
<p>此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
<p>此处显示 class "console_box" 的内容</p>
</div>
</div>
可以在<div class="console" ...>中设置高度来设置控制台的高度。
后记
一个控制台的效果基本出来了。在IE6和Firefox中测试通过。还有工作可做
- 为了区分控制台中的输入和输出,建议用<kbd>和<samp>标签,并设置这写标签的CSS样式。
- 更改标题栏图标和设置一下CSS样式,就可以实现Linux或Mac等操作系统中的控制台效果
- 还有一些没遇到和想到的问题
这是我第一次用CSDN Blog,还不知道上传。这些源代码和图片的,请留下EMail,或等我熟悉了CSDN Blog再下载。





















 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








