1、目标:在Djang引入的adminlte框架中创建Echarts图。
2、分析
做echarts图需要引入echarts.js文件,所以需要导入echarts.js文件,又因为是初步学习,所以这里就先不写models了。
3、实施
①. 创建app
mysite>python manage.py startapp echart②. 导入echarts.js文件
把echarts.js文件放入adminlte框架下的一个文件中。

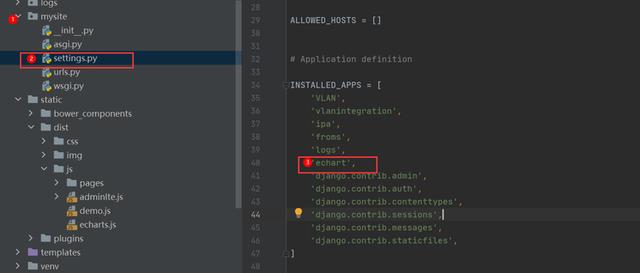
③. 设置setting.py

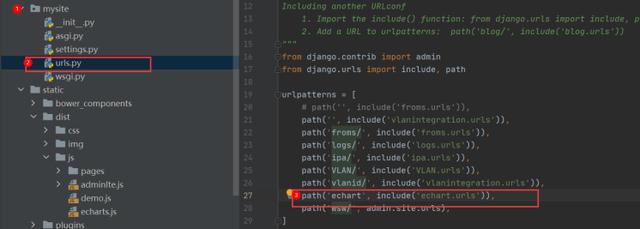
④. 设置总urls.py 和子urls.py









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3383
3383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








