一、引入React
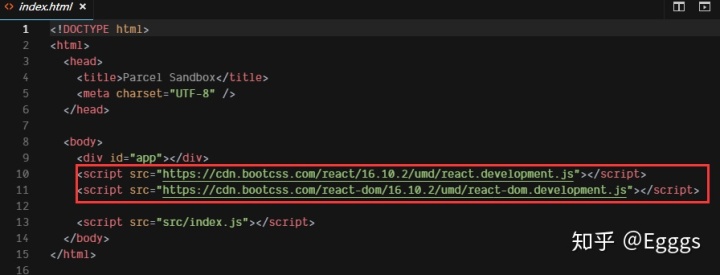
1、从CDN引入(比较麻烦)
先引入 React: https:// .../react.x.min.js
再引入 ReactDOM: https://.../react-dom.x.min.js

cjs和umd的区别
- cjs全称CommonJS,是 Node.js支持的模块规范
- umd是统一模块定义,兼容各种模块规范(含浏览器)
- 理论上优先使用umd,同时支持Node.js和浏览器
- 最新的模块规范是使用import和export关键字
2、通过webpack引入React
import ... from ...
- yarn add create react-dom
- import React from 'react'
- import ReactDOM from 'react-dom'
- 注意大小写,尽量保持一致
可用create-react-app代替
yarn global add create-react-app
create-react-app react-demo-1
cd react-demo-1
yarn start







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








