before/after这些元素之间是兄弟关系
append/prepend这些元素之间是父子关系
before() 在什么前面插入原有的什么元素
可以传选择器 jq对象 函数 还有html字符串
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>dom的插入</title>
<style>
ul {
width: 300px;
border: 1px solid #ccc;
}
</style>
</head>
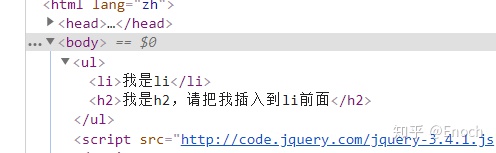
<body>
<h2>我是h2,请把我插入到li前面</h2>
<ul>
<li>我是li</li>
</ul>
<script src="http://code.jquery.com/jquery-3.4.1.js"></script>
<script>
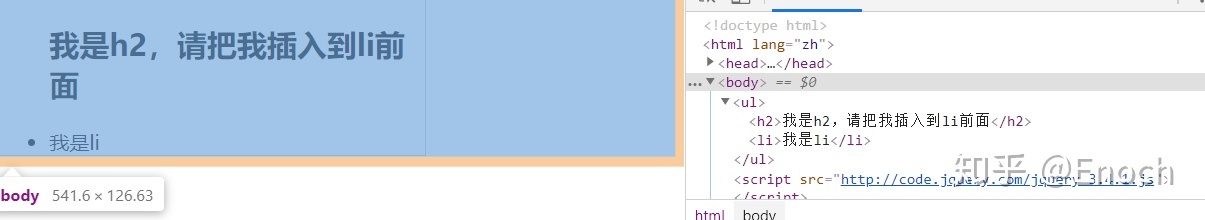
$('li').before($('h2'));
</script>
</body>
</html>
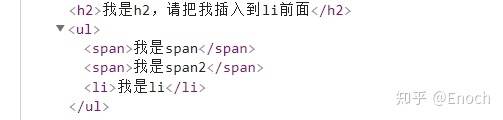
$('li').before($('<span>我是span</span>'));
$('li').before('<span>我是span2</span>');

insertBefore() 把什么插入到什么前面
$('h2').insertBefore('li');

问: 为什么要有两个一样功能的方法?
答: 为了后续方便链式调用,执行完后return出来的元素是前面的对象。
after() 在什么元素后面插入什么元素
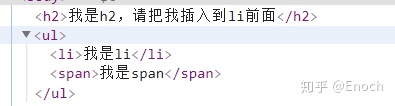
$('li').after($('<span>我是span</span>'));

insertAfter() 把什么元素插入在什么元素后面
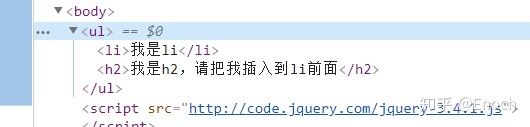
$('h2').insertAfter('li');

append() 在什么元素下增加什么元素(最后一个)
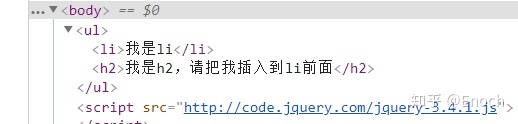
$('ul').append($('h2'));

appendTo() 把什么增加在什么元素下面(最后一个)
$('h2').appendTo($('ul'));

prepend() 在什么元素下增加什么元素(第一个位置)
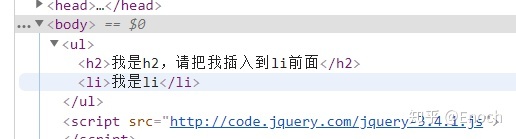
$('ul').prepend($('h2'));

prependTo() 把什么增加在什么元素下面(第一个位置)
$('h2').prependTo($('ul'));






















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








