payment security icon对应买家可以增加信任度,类似国内结算时候,知道此网站支持微信结算付款呢还是支付宝付款;
为什么一定要添加代码而不用插件理由:
由于shopify很多插件源码是放在插件所有者的服务器上面,每次加载网页时候,会从外部服务器调用插件代码,严重拖慢加载速度,那么你可以考虑如下方法;
把信任图标添加到产品页面上,图标如下:

下面开始操作添加代码步骤;
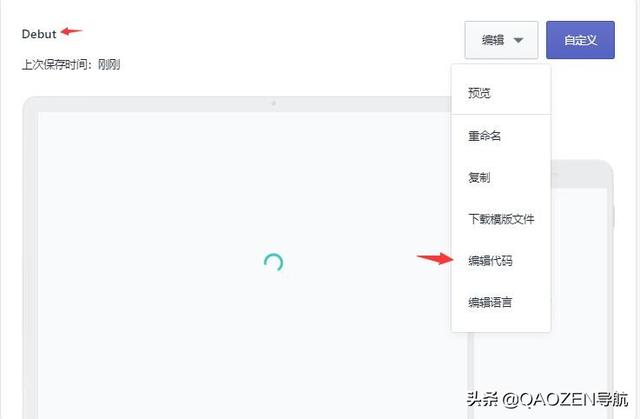
第一步:这里以shopify的免费主题Debut为例,点击编辑代码,进入代码编辑模式;

第二步:由于我们是要把这个图标添加到产品页,所以需要找到控制产品页的模板product-template.liquid,(一般产品页的模板在这个文件名文件里面修改)








 为了提升买家信任度,本文手把手教你如何为Shopify产品页面添加支付安全图标。避免使用插件以防止加载速度减慢,直接通过代码实现。详细步骤包括:进入代码编辑模式,找到并编辑product-template.liquid模板,上传图标至Shopify服务器,替换代码中的图标链接,最终展示添加图标后的效果。
为了提升买家信任度,本文手把手教你如何为Shopify产品页面添加支付安全图标。避免使用插件以防止加载速度减慢,直接通过代码实现。详细步骤包括:进入代码编辑模式,找到并编辑product-template.liquid模板,上传图标至Shopify服务器,替换代码中的图标链接,最终展示添加图标后的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








