-
Vscode快捷键 Shift + Alt up/down 在当前行上下复制当前行
-
JavaScript拷贝对象


-
Vue里的computed属性里,数组更新无效,需要用splice方法。遇到的问题是arr第二次调用push方法的时候,数组没有更新。
-
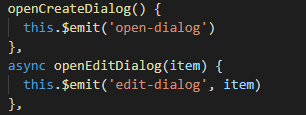
Vue子组件向父组件传值,调用父组件的方法,使用$emit方法
子组件:

父组件:

-
Vue使用v-for循环创建input,v-model需要绑定数组

-
Vue在computed属性里面不能直接修改data里面的数据
需要使用set方法修改:Vue. s e t ( a r r a y , i n d e x , n e w V a l u e ) 如 果 数 组 元 素 为 对 象 , 要 修 改 具 体 的 一 个 属 性 , 修 改 方 法 为 V u e . set(array, index, newValue) 如果数组元素为对象,要修改具体的一个属性,修改方法为Vue. set(array,index,newValue)如果数组元素为对象,要修改具体的一个属性,修改方法为Vue.set(array[index], ‘Attributes’,newValue)
其中Attributes的引号为es6的写法,如图所示:

-
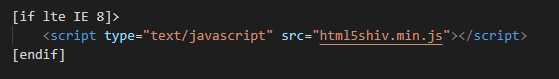
语义性标签兼容
例如 HTML5 的 nav 标签, 在低版本的ie浏览器不支持,ie8以下包括ie8,这时候就需要处理语义性标签兼容的问题。

第一种解决方案:创建元素,并且把元素设置为块元素


第二种解决方案: 通过js插件。因为如果我们有20个自定义标签,每一个都去create,效率太低,就选择使用第三方插件

终极解决方案:第二种解决方案在其他浏览器,例如Chrome,会显得多此一举。加入限制条件,在相应的浏览器执行插件

-
Markdown table 语法
| Tables | Are | Cool |
|----------|:-------------?------?
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 | -
JavaScript 读取文件

-
JavaScript 表单input自动填充关闭

-
Vue 父组件调用子组件方法,this.$refs.commonTable.loadData()

需要给子组件添加reference,通过这个reference调用该组件里面的方法 -
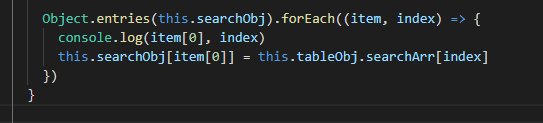
Object.entries(), 把对象转换为数组,进行循环。

-
把函数变量转换成字符串,判断该函数变量是否是默认值,图片里val是一个函数


14. css 变量修改 https://segmentfault.com/q/1010000015375955
this.
r
e
f
s
.
m
y
c
o
l
o
r
.
s
t
y
l
e
.
s
e
t
P
r
o
p
e
r
t
y
(
"
−
−
b
c
C
o
l
o
r
"
,
′
b
l
u
e
′
)
和
t
h
i
s
.
refs.mycolor.style.setProperty("--bcColor",'blue') 和 this.
refs.mycolor.style.setProperty("−−bcColor",′blue′)和this.el.style.setProperty("–bcColor",‘blue’) 不能写在created里面,因为这个时候,dom还没有被创建,不能进行dom操作。
- Vue中的定时器使用

- JS 正则表达式 获取小括号 中括号 花括号内的内容
小括号(): /((.+?))/g
中括号[]: /[(.+?)]/g
大括号{}: /{(.+?)}/g
如果括号里面有内容,返回的是一个数组























 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








