
文章 | 跟我学个P(ID:PPTlearning)
作者 | 小木Arvin
编辑 | SsGuanzxX-
嗨,各位木友们好呀,我是小木。 今天,我要给大家介绍一个相当吊的PPT技法——「遮挡法」! 听到遮挡这两个字,也许你以为我又要使出什么花里胡哨的装 P 手法了,骚年们莫慌,其实这个技巧你平时在做 PPT 时肯定已经不知不觉地用过了… 比如最常见的“蒙版”——当你觉得背景太过复杂影响到了内容的辨识度时,你可能会在背景上盖上一个蒙版(也就是半透明的形状),用来降低背景对内容的影响。 before
 After
After

 还有我逢人就推荐的“多层文字”,也是用到了遮挡的技巧——将多个颜色不同的文本框叠加在一起,你可以做出相当奥利给的抖音风以及立体字效:
还有我逢人就推荐的“多层文字”,也是用到了遮挡的技巧——将多个颜色不同的文本框叠加在一起,你可以做出相当奥利给的抖音风以及立体字效:

 当然了,以上这两种效果,只能算是「遮挡」家族里最不能打的两个弟弟,下面这三种效果才能说是王牌技师般的存在!
当然了,以上这两种效果,只能算是「遮挡」家族里最不能打的两个弟弟,下面这三种效果才能说是王牌技师般的存在!
- 形状遮挡
- 图表遮挡
- 图片遮挡

 像这些效果,你用 PS 要是能做出来的话,我当场就把我脚上的这双假 AJ 给吃了!
那么现在问题来了:这种让“我不管反正 PS 最吊”党无言以怼的效果是怎么用 PPT 做出来的?
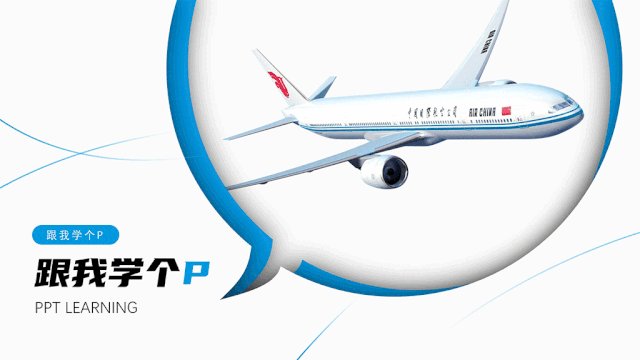
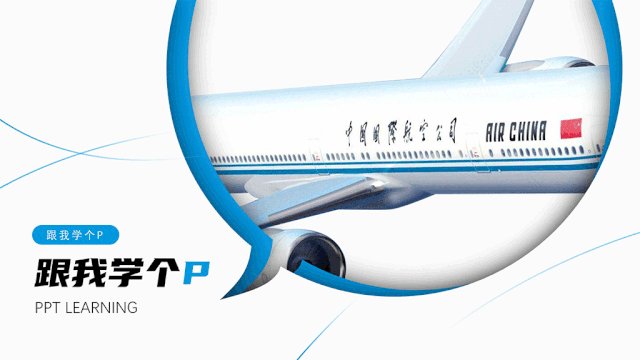
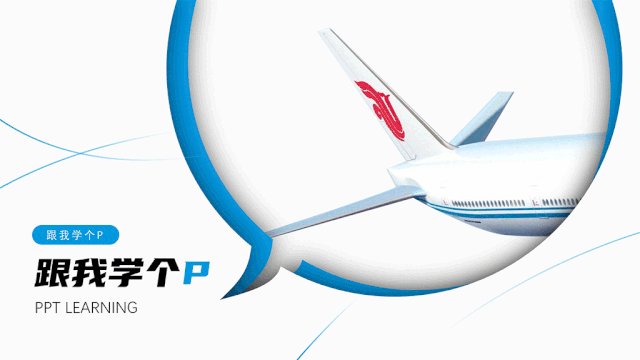
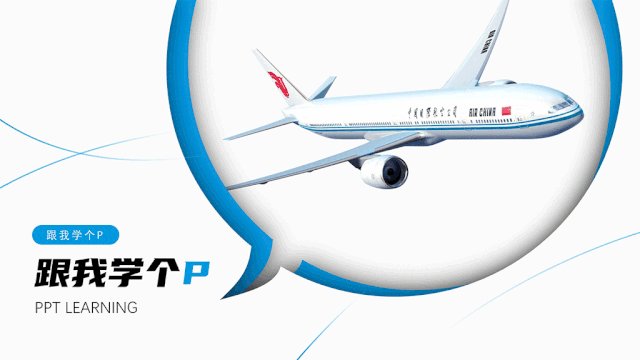
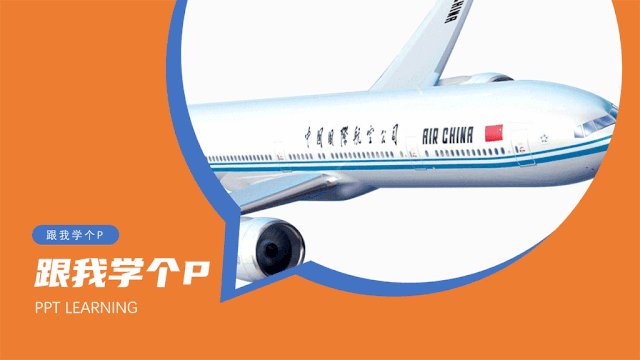
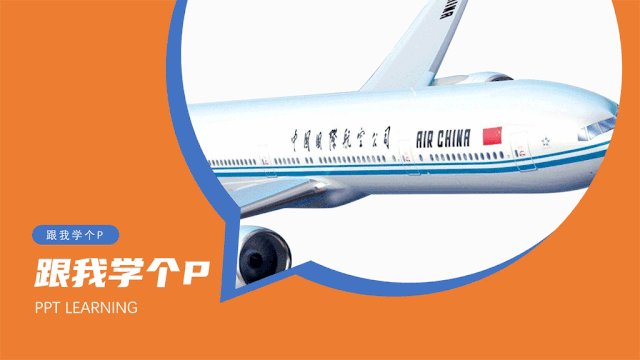
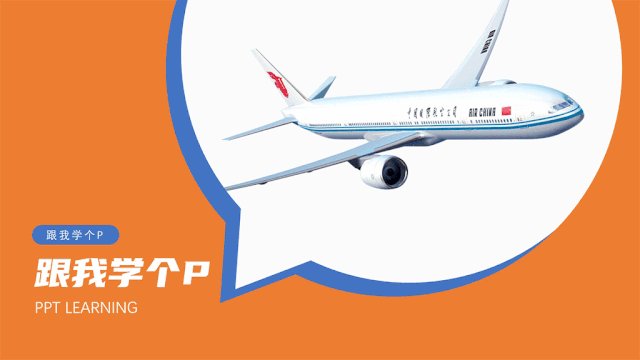
1.1 图片局部放大动画
像这些效果,你用 PS 要是能做出来的话,我当场就把我脚上的这双假 AJ 给吃了!
那么现在问题来了:这种让“我不管反正 PS 最吊”党无言以怼的效果是怎么用 PPT 做出来的?
1.1 图片局部放大动画
 像上面这张局部放大图片的动画效果,其实只用到了两个技巧:
合并形状+平滑切换。
1)首先,插入一个矩形,让其覆盖住整个 PPT 页面,再插入一个圆形对话框的形状:
像上面这张局部放大图片的动画效果,其实只用到了两个技巧:
合并形状+平滑切换。
1)首先,插入一个矩形,让其覆盖住整个 PPT 页面,再插入一个圆形对话框的形状:
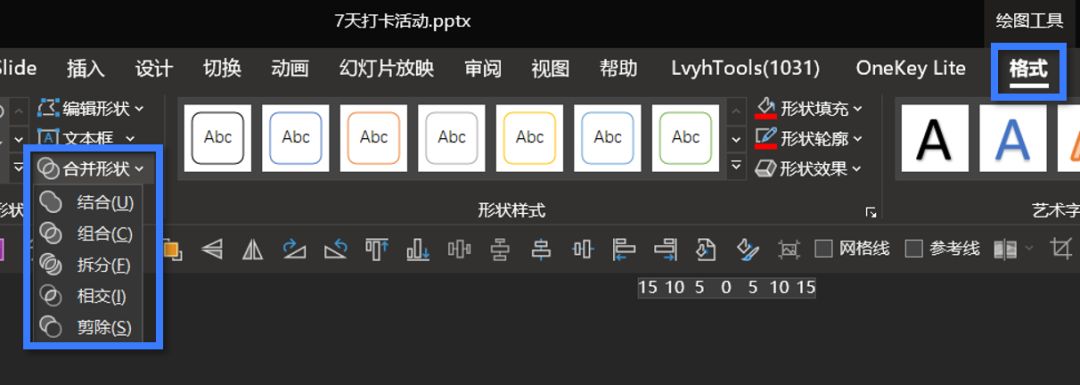
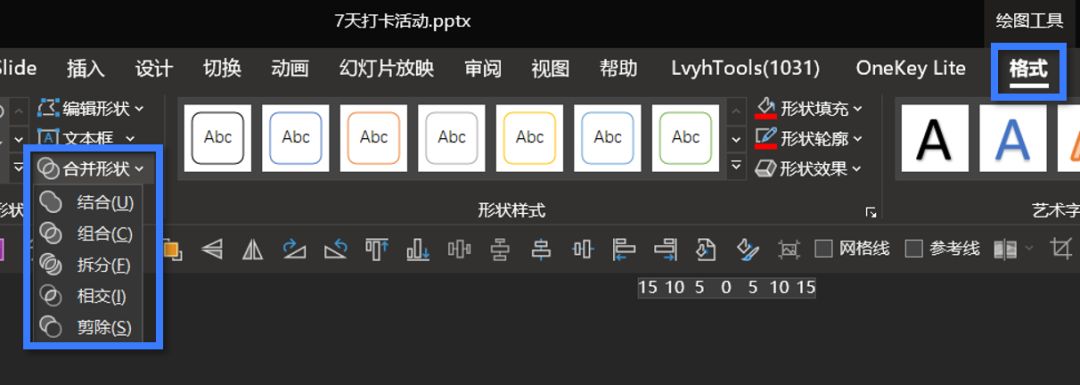
 2)按住【Ctrl】键,先选中矩形再选中圆形(选中的顺序不可变),点击【格式】-【合并形状】-【剪除】:
2)按住【Ctrl】键,先选中矩形再选中圆形(选中的顺序不可变),点击【格式】-【合并形状】-【剪除】:
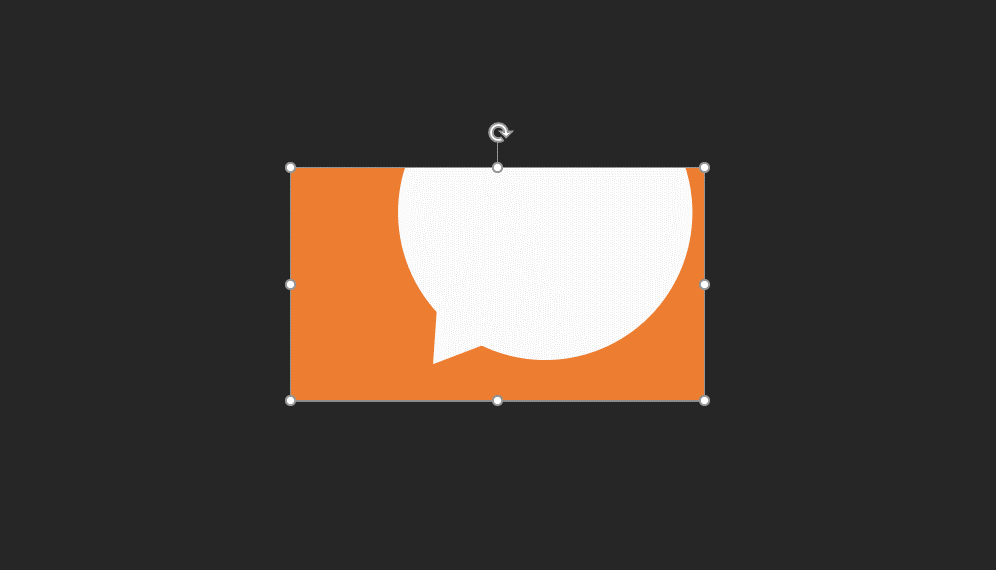
 现在你就能得到下面这个镂空的形状了:
现在你就能得到下面这个镂空的形状了:
 按照同样的方法再剪多一个形状出来,修改一下颜色,并让二者重叠在一起:
按照同样的方法再剪多一个形状出来,修改一下颜色,并让二者重叠在一起:
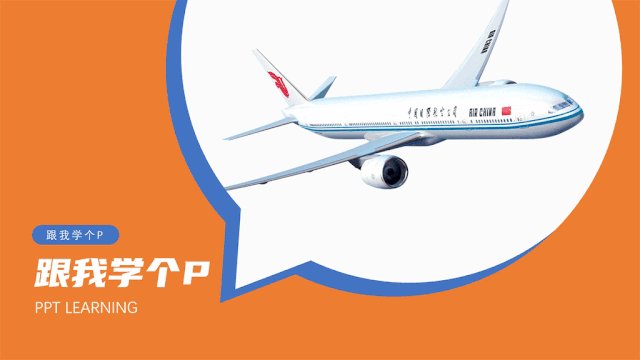
 3)插入图片后,右击图片,点击【置于底层】,并将图片调整到合适的尺寸即可:
3)插入图片后,右击图片,点击【置于底层】,并将图片调整到合适的尺寸即可:
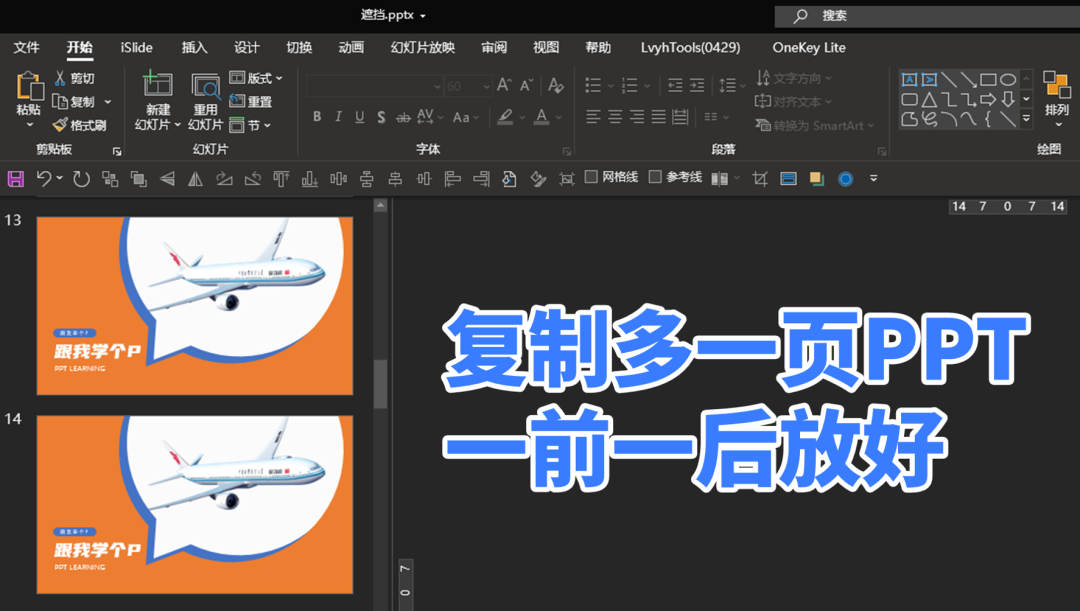
 4)将这页 PPT 再复制多一张出来:
4)将这页 PPT 再复制多一张出来:
 在新复制出来的这页 PPT 里再把图片的局部放大,并调整好位置:
在新复制出来的这页 PPT 里再把图片的局部放大,并调整好位置:
 5)最后,为这张新复制出来的这页 PPT(也就是第二张 PPT )设置【平滑】切换效果:
5)最后,为这张新复制出来的这页 PPT(也就是第二张 PPT )设置【平滑】切换效果:
 现在回到第一张 PPT ,点击放映按钮,见证奇迹的时刻就到了…
现在回到第一张 PPT ,点击放映按钮,见证奇迹的时刻就到了…
 要是你觉得这个动画还不够帅,那也不慌,更帅的还有!
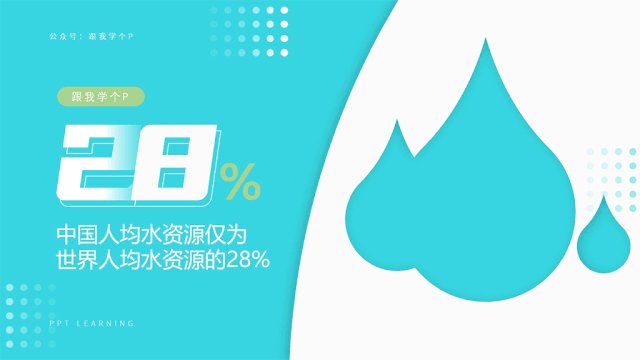
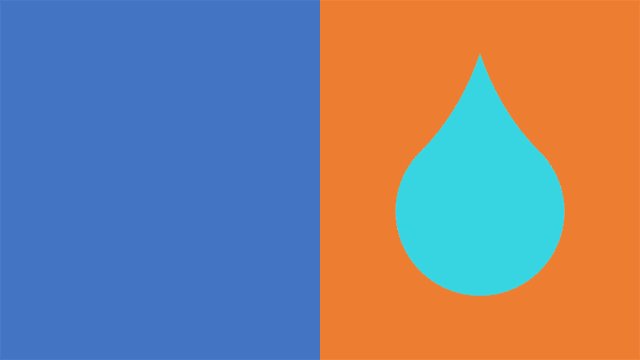
1.2 波浪水纹动画
要是你觉得这个动画还不够帅,那也不慌,更帅的还有!
1.2 波浪水纹动画
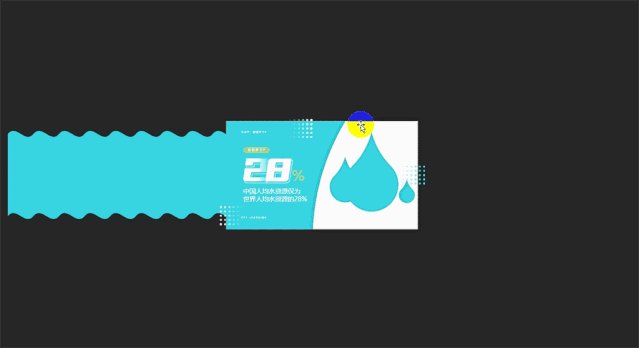
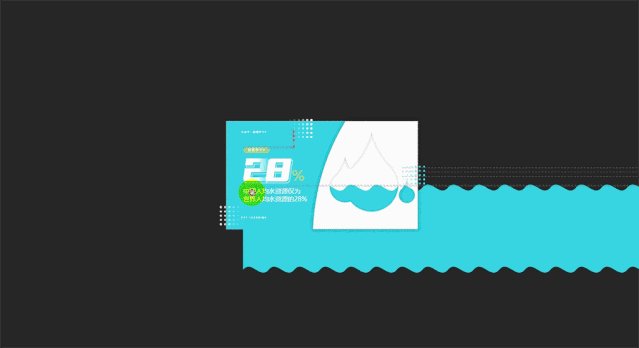
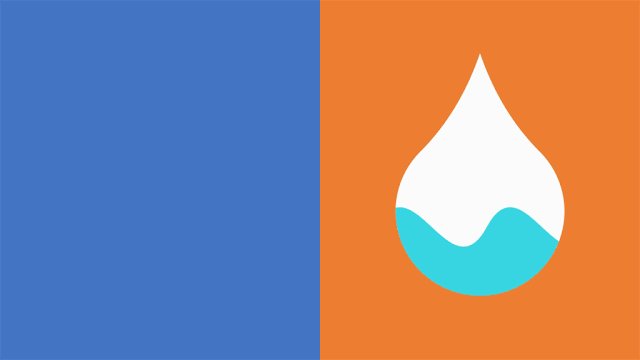
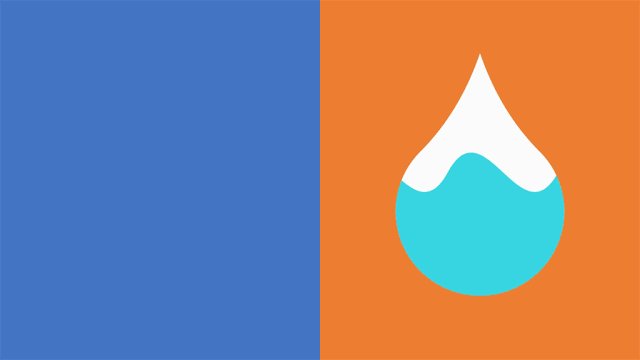
 像上面这张波浪水纹的动画,也是用到了遮挡的原理,以及【平滑】的切换效果,只不过是把图片换成了 PPT 里自带的波浪形状而已。
像上面这张波浪水纹的动画,也是用到了遮挡的原理,以及【平滑】的切换效果,只不过是把图片换成了 PPT 里自带的波浪形状而已。
 我把源文件拆解一下,相信机智的你们一看就能明白发生了什么了:
我把源文件拆解一下,相信机智的你们一看就能明白发生了什么了:
 看懂了吗?
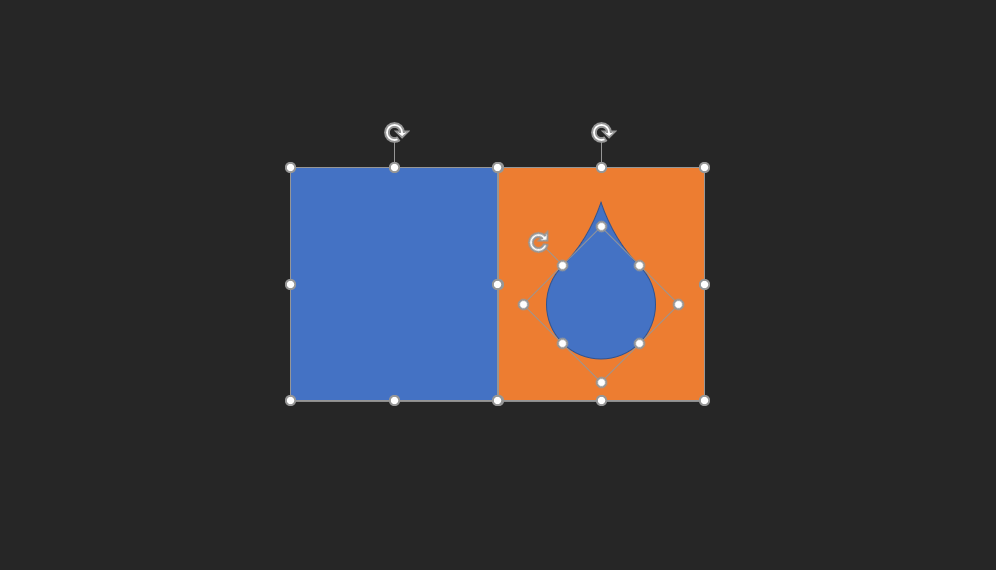
1)先插入两个形状,盖住整个 PPT 页面,再插入一个水滴形状,放到右侧的形状上方:
看懂了吗?
1)先插入两个形状,盖住整个 PPT 页面,再插入一个水滴形状,放到右侧的形状上方:
 用【合并形状】里的【剪除】功能,将右侧的形状剪出一个镂空的水滴形状:
用【合并形状】里的【剪除】功能,将右侧的形状剪出一个镂空的水滴形状:
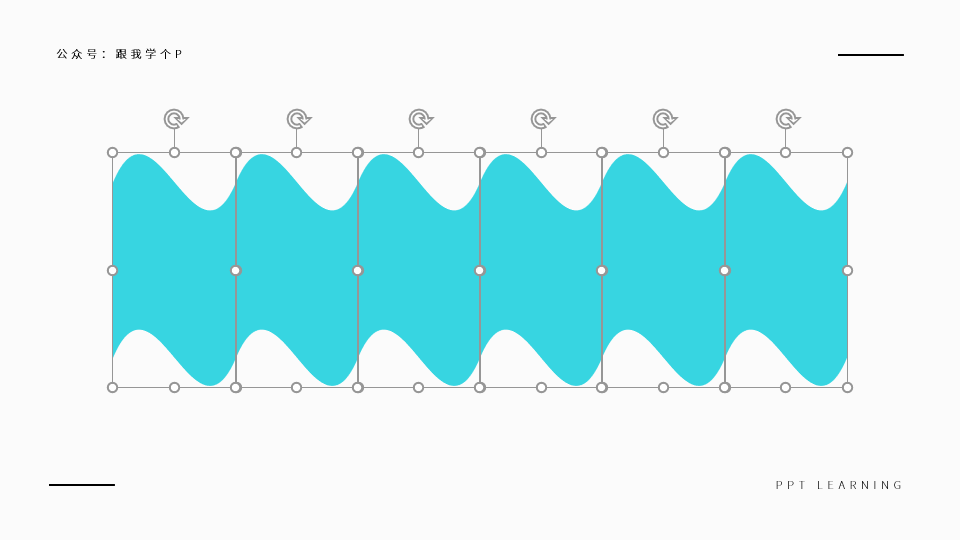
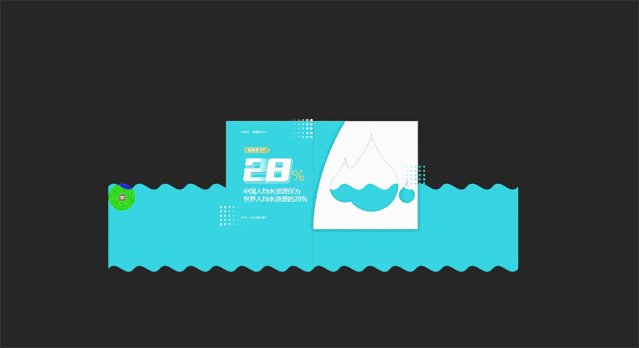
 2)插入多个波浪形状,把它们组合到一起后再放在页面左侧,并右击波浪形状将其【置于底层】;
2)插入多个波浪形状,把它们组合到一起后再放在页面左侧,并右击波浪形状将其【置于底层】;
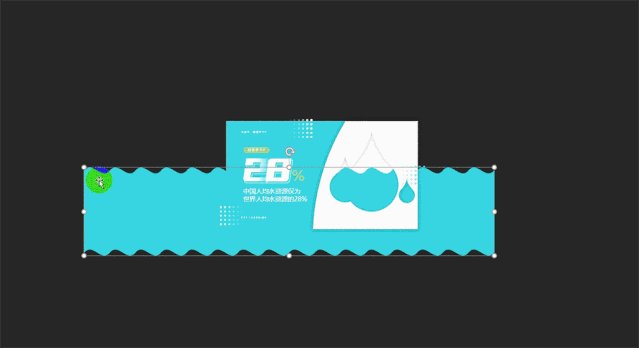
 3)把这页 PPT 再复制多一页出来,在新复制出来的这页 PPT ,将波浪素材移动到页面右侧:
3)把这页 PPT 再复制多一页出来,在新复制出来的这页 PPT ,将波浪素材移动到页面右侧:
 4)为新复制出来的这页 PPT 设置【平滑】切换效果,搞定!
4)为新复制出来的这页 PPT 设置【平滑】切换效果,搞定!
 看完了是不是发现这种动画的原理原来这么简单!
这种骗鬼的手段,以前的你居然没有看穿,现在不拔两根腿毛警醒一下自己,你觉得说得过去吗!
不过,很遗憾的是【平滑】功能只有 office 2019 跟 365 才有...
也就是说,还在用低版本的小伙伴是没有机会装这个 P 的…
但是你也不用感到灰心,因为仅仅只是利用这个镂空跟遮挡的原理,你还是可以做出像下面这种帅气的排版效果的:
看完了是不是发现这种动画的原理原来这么简单!
这种骗鬼的手段,以前的你居然没有看穿,现在不拔两根腿毛警醒一下自己,你觉得说得过去吗!
不过,很遗憾的是【平滑】功能只有 office 2019 跟 365 才有...
也就是说,还在用低版本的小伙伴是没有机会装这个 P 的…
但是你也不用感到灰心,因为仅仅只是利用这个镂空跟遮挡的原理,你还是可以做出像下面这种帅气的排版效果的:
 logo展示页
logo展示页
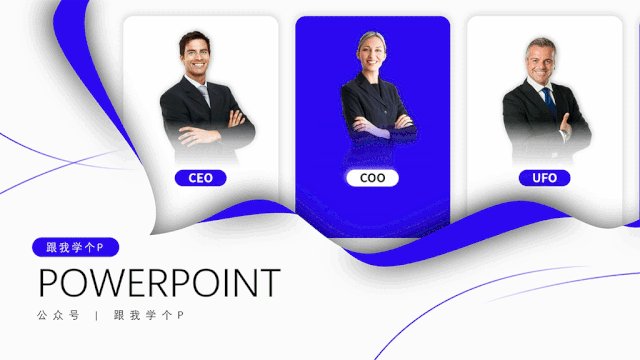
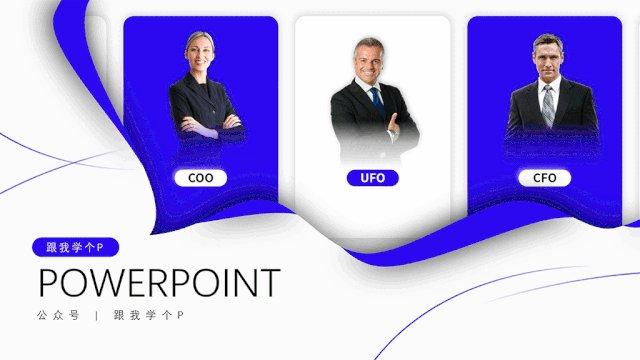
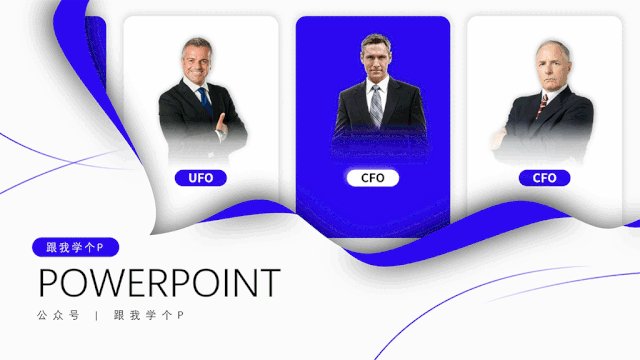
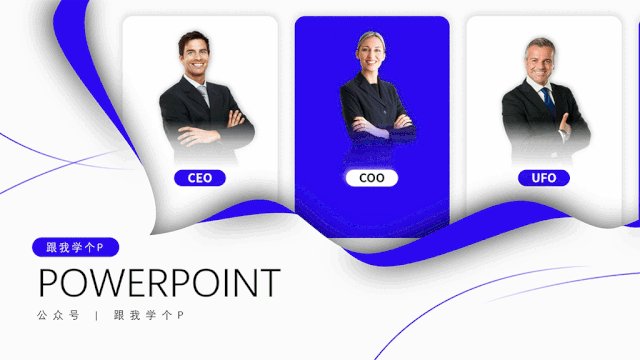
 图片展示页
图片展示页
 图表展示页
02.
图表遮挡
不久之前,我曾用这样一张 PPT 图表,蛊惑了无数的少女少男跳进 PPT 的大坑里:
图表展示页
02.
图表遮挡
不久之前,我曾用这样一张 PPT 图表,蛊惑了无数的少女少男跳进 PPT 的大坑里:
 今天我又给大家带来了这张图表的进阶版:
今天我又给大家带来了这张图表的进阶版:
 以上这些看似花里胡哨的图表,其实做起来比倒立吃麻辣烫要简单得多!
因为这种图表的制作其实也只是应用到了遮挡的技巧而已~
以上这些看似花里胡哨的图表,其实做起来比倒立吃麻辣烫要简单得多!
因为这种图表的制作其实也只是应用到了遮挡的技巧而已~
 1)首先,去觅元素网下载两张尺寸差不多大的免抠图片,插入到 PPT 中,并各自复制多一张图片出来,将复制出来的图片的颜色改成黑白色,最终得到下面四张图片:
1)首先,去觅元素网下载两张尺寸差不多大的免抠图片,插入到 PPT 中,并各自复制多一张图片出来,将复制出来的图片的颜色改成黑白色,最终得到下面四张图片:
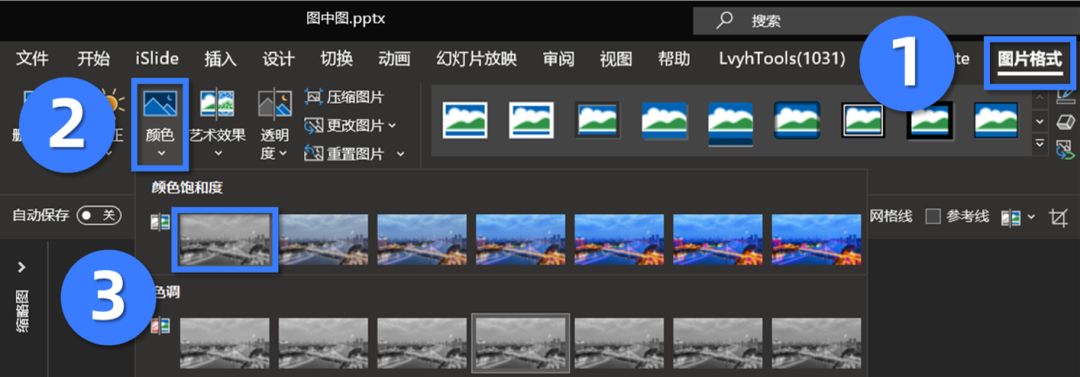
 怎么把图片的颜色改为黑白色?
很简单,选中图片,点击【图片格式】-【颜色】-选择【饱和度】为 0 的图片即可:
怎么把图片的颜色改为黑白色?
很简单,选中图片,点击【图片格式】-【颜色】-选择【饱和度】为 0 的图片即可:
 2)接着,点击【插入】-【图表】-【柱形图】,插入一个普通的柱形图:
2)接着,点击【插入】-【图表】-【柱形图】,插入一个普通的柱形图:
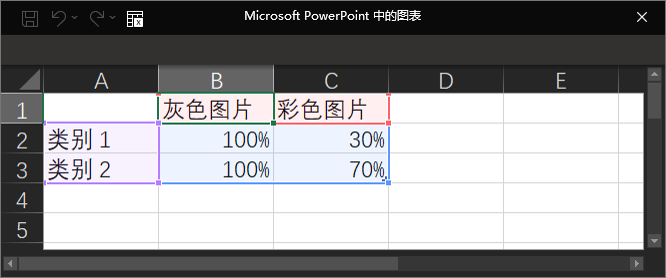
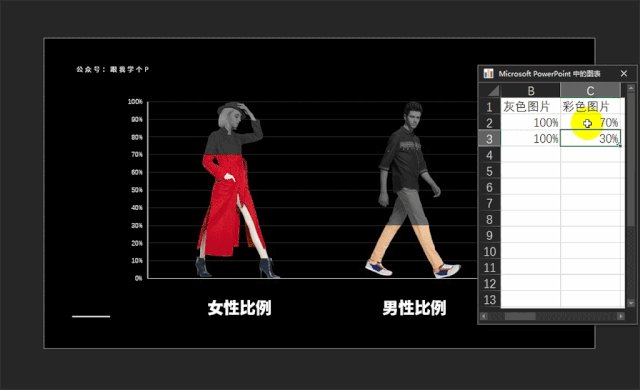
 3)右击图表-【编辑数据】-将表格里的数据改成下面这样:
3)右击图表-【编辑数据】-将表格里的数据改成下面这样:
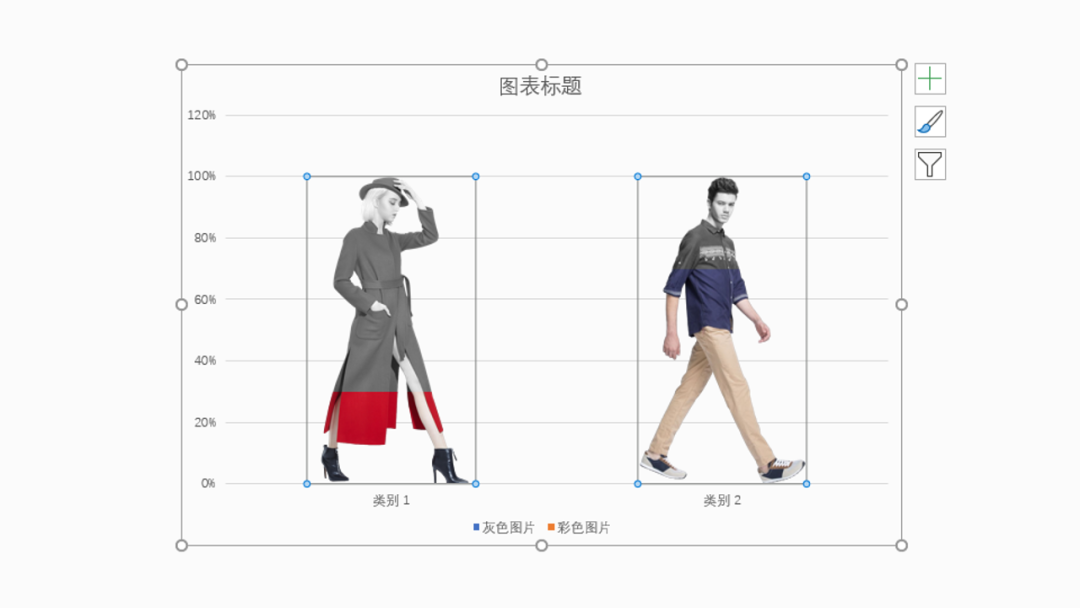
 然后你就能看到图表变成了下面这个样子:
然后你就能看到图表变成了下面这个样子:
 4)现在重点来了,选中一张黑白的图片,按【Ctrl+C】,然后单击那根较高的柱形(也就是蓝色的那根),按【Ctrl+V】,你就能看到图片被“粘贴”进了图表里:
4)现在重点来了,选中一张黑白的图片,按【Ctrl+C】,然后单击那根较高的柱形(也就是蓝色的那根),按【Ctrl+V】,你就能看到图片被“粘贴”进了图表里:
 按照同样的方法,将彩色的图片粘贴进旁边的柱形里:
按照同样的方法,将彩色的图片粘贴进旁边的柱形里:
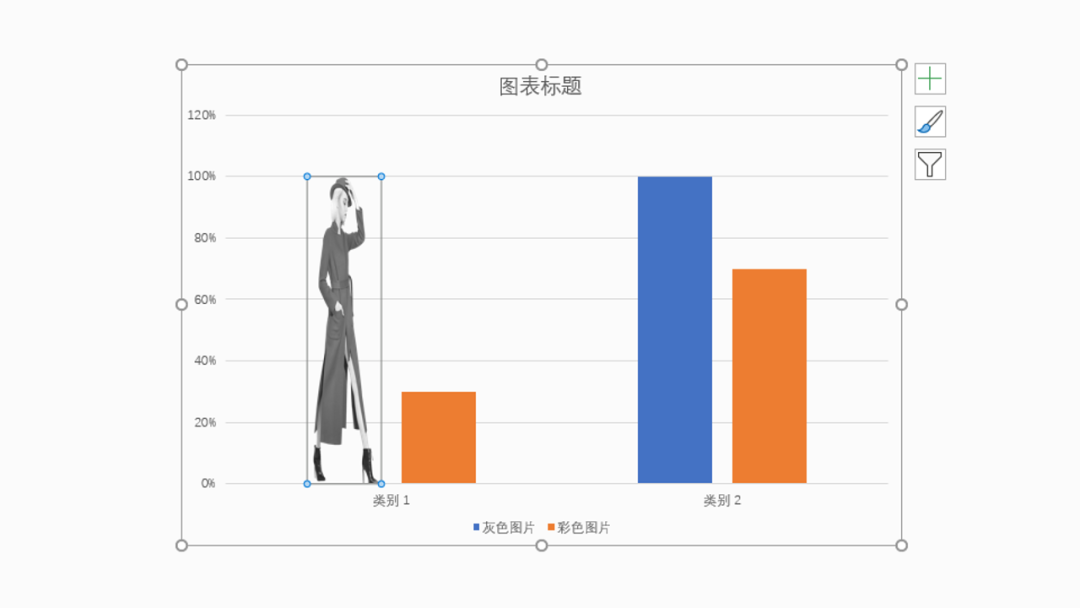
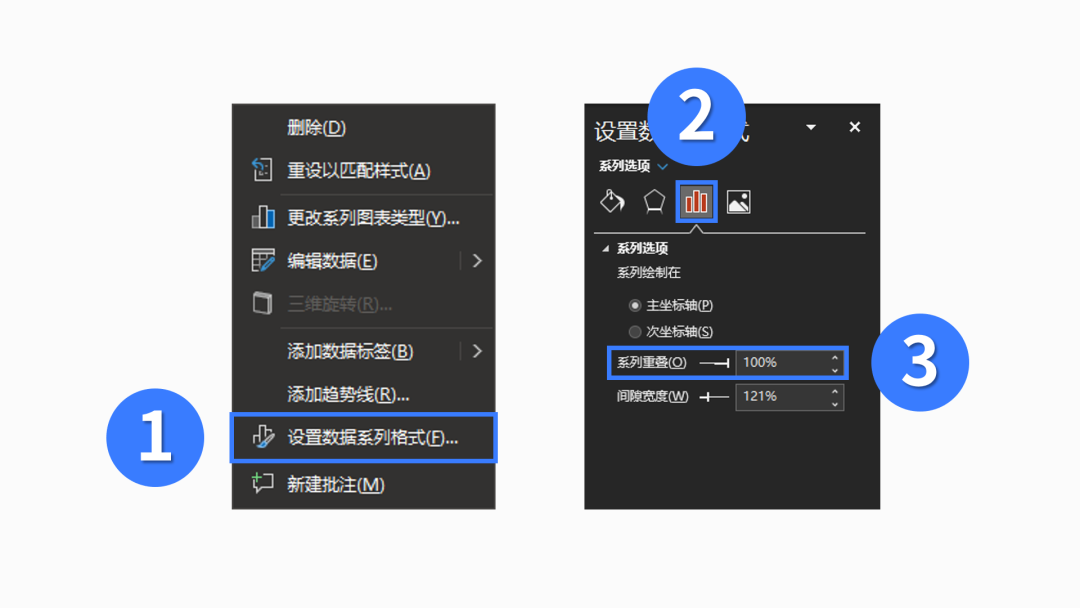
 5)最后,随便右击一根柱形,点击【设置数据系列格式】-【系列选项】-将【系列重叠】的数值改为 100 %:
5)最后,随便右击一根柱形,点击【设置数据系列格式】-【系列选项】-将【系列重叠】的数值改为 100 %:
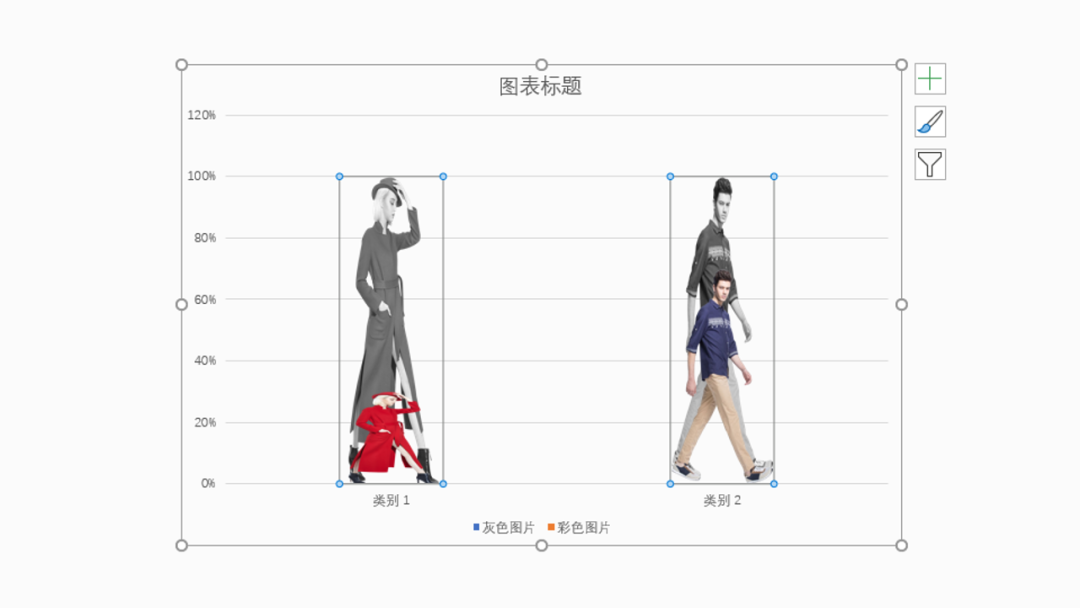
 现在你就能看到图表中的两组柱形都重叠到了一起!
现在你就能看到图表中的两组柱形都重叠到了一起!
 不过,从上图你可以看到,图片现在都是变形的,该咋办?
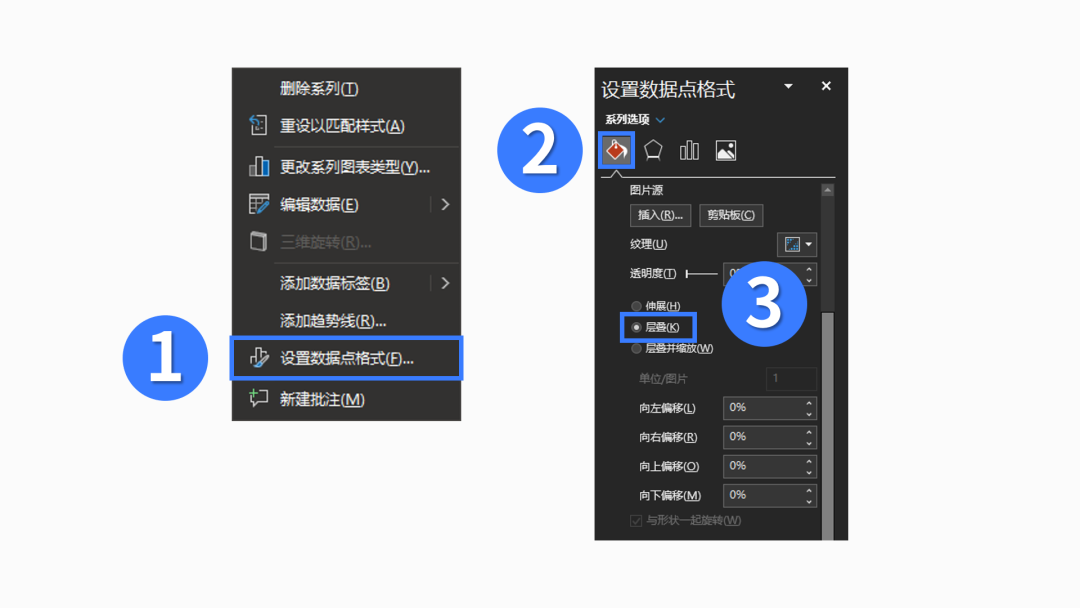
6)随便选中某一根柱形,右击该柱形,点击【设置数据点格式】-【填充】-将【伸展】改为【层叠】:
不过,从上图你可以看到,图片现在都是变形的,该咋办?
6)随便选中某一根柱形,右击该柱形,点击【设置数据点格式】-【填充】-将【伸展】改为【层叠】:
 注意:右击的时候注意看你是选中了一根还是两根柱形,这点不能搞错,否则是不会出现【层叠】的菜单的。
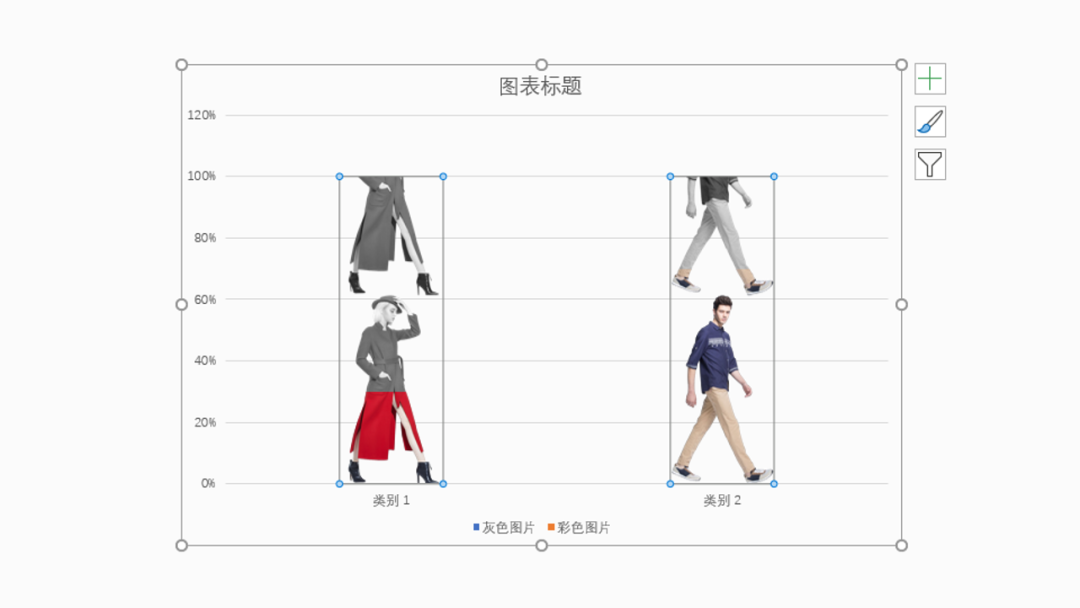
点击完【层叠】以后,此时你会看到多张图片层叠了在一起:
注意:右击的时候注意看你是选中了一根还是两根柱形,这点不能搞错,否则是不会出现【层叠】的菜单的。
点击完【层叠】以后,此时你会看到多张图片层叠了在一起:
 现在随便右击一根柱形,点击【设置数据系列格式】-【系列选项】-随便调整一下【间隙宽度】的数值,直至只留下一张完整的黑白图片即可:
现在随便右击一根柱形,点击【设置数据系列格式】-【系列选项】-随便调整一下【间隙宽度】的数值,直至只留下一张完整的黑白图片即可:
 动图示范:
动图示范:

 注意:如果你发现怎么调都没法把多余的图片去掉,你可以试试拉伸一下图表,调整图表的大小。
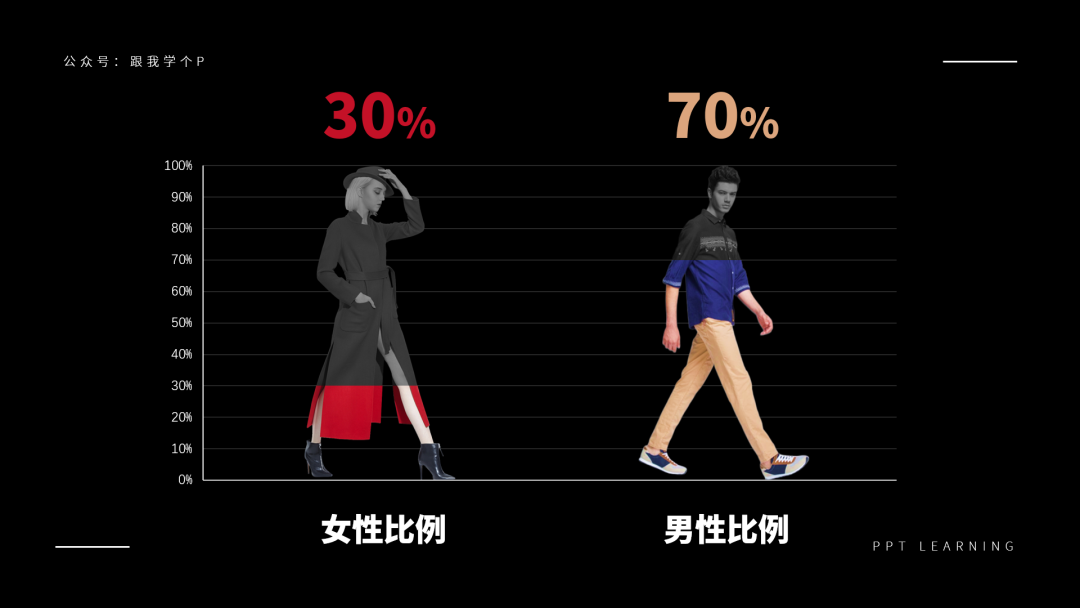
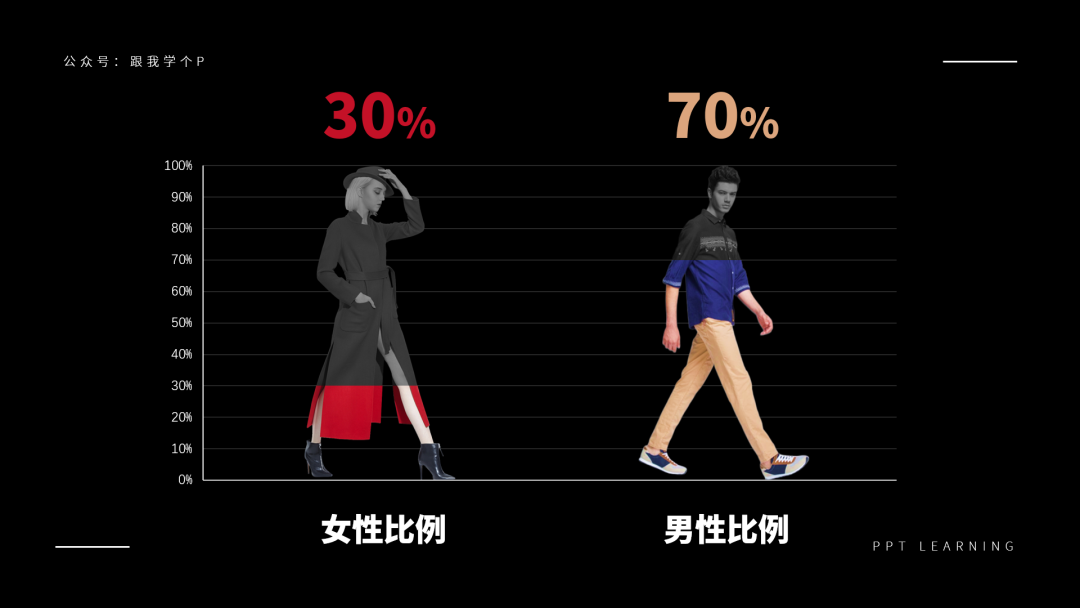
最后再去掉那些乱七八糟的标题跟坐标轴啥的,稍微美化一下,你就能做出下面这张 PPT 了:
注意:如果你发现怎么调都没法把多余的图片去掉,你可以试试拉伸一下图表,调整图表的大小。
最后再去掉那些乱七八糟的标题跟坐标轴啥的,稍微美化一下,你就能做出下面这张 PPT 了:
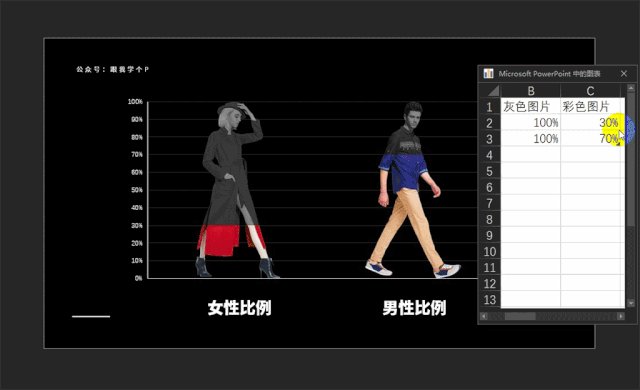
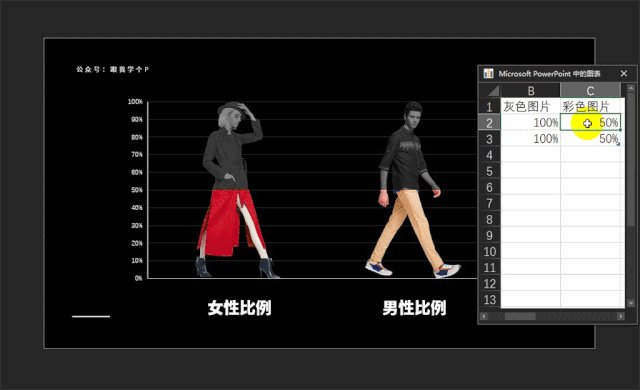
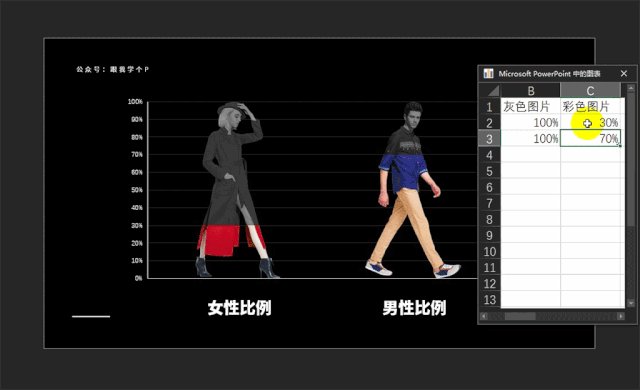
 这种图表强的地方不在于长得比较有创意,而在于可编辑性!如果你修改图表里的数据,图表就能跟着数据自动变化:
这种图表强的地方不在于长得比较有创意,而在于可编辑性!如果你修改图表里的数据,图表就能跟着数据自动变化:
 好了,我已经准备好了,你可以开始夸我帅了…
03.
图片遮挡
所谓的图片遮挡,指的就是下面这些穿插效果:
好了,我已经准备好了,你可以开始夸我帅了…
03.
图片遮挡
所谓的图片遮挡,指的就是下面这些穿插效果:


 看起来好像很吊的样子有木有!
但是如果我拆解一下源文件给你看的话,你可能就会有一种“又被我这个渣男的障眼法给骗了”的感觉…
看起来好像很吊的样子有木有!
但是如果我拆解一下源文件给你看的话,你可能就会有一种“又被我这个渣男的障眼法给骗了”的感觉…
 动图:拆解源文件
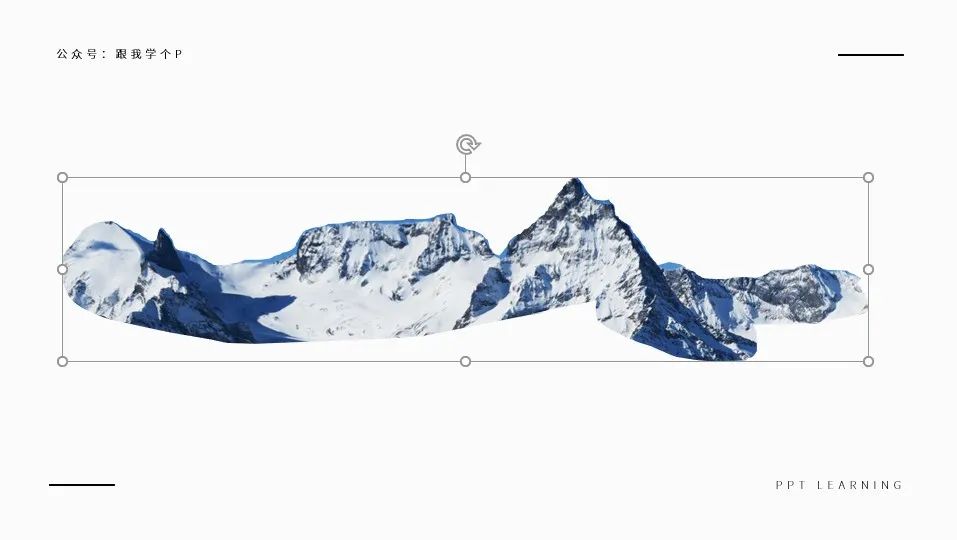
就拿那张山峰的图片来讲解一下具体的制作步骤好了~
1)使用任意多边形绘制形状;
首先,右击文本框,点击【设置形状格式】-【文本选项】-【填充】-给文字设置一点【透明度】:
动图:拆解源文件
就拿那张山峰的图片来讲解一下具体的制作步骤好了~
1)使用任意多边形绘制形状;
首先,右击文本框,点击【设置形状格式】-【文本选项】-【填充】-给文字设置一点【透明度】:

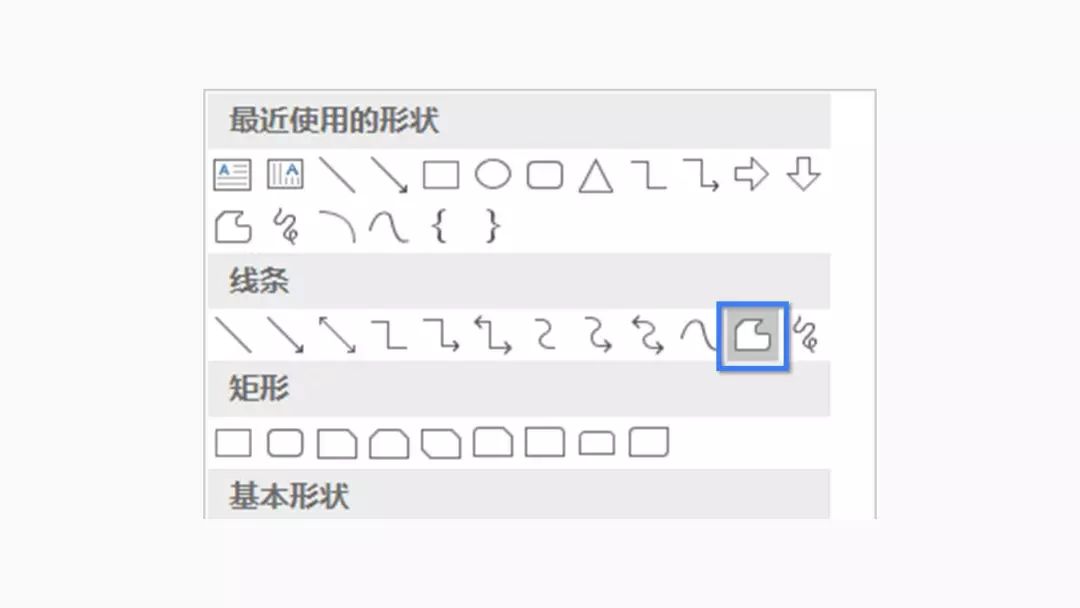
 接着使用 PPT 形状库里面的【任意多边形】,沿着高山的边缘绘制形状,遮挡住文字:
接着使用 PPT 形状库里面的【任意多边形】,沿着高山的边缘绘制形状,遮挡住文字:

 2)将图片与形状相交;
接着,让图片跟我们刚刚画出来的形状【相交】,你就能得到下面这张图片:
2)将图片与形状相交;
接着,让图片跟我们刚刚画出来的形状【相交】,你就能得到下面这张图片:
 怎么让图片跟形状【相交】?
按住【Ctrl】键,先选中图片再选中形状(选中的顺序不可变),点击【格式】-【合并形状】-【相交】即可:
怎么让图片跟形状【相交】?
按住【Ctrl】键,先选中图片再选中形状(选中的顺序不可变),点击【格式】-【合并形状】-【相交】即可:
 最后直接将【相交】出来的图片盖在文字上方,搞定!
最后直接将【相交】出来的图片盖在文字上方,搞定!
 现在我们来总结一下「遮挡」技法在 PPT 中的应用:
现在我们来总结一下「遮挡」技法在 PPT 中的应用:
总结 / Summary
用于文字中,可制作抖音风字效
用于形状中,可制作遮挡动画
用于图表中,可制作创意百分比图表
用于图片中,可制作图文穿插效果
干货 | 如何让平庸的PPT充满科技感?
增强PPT的设计感,我常用的7个技巧~
无论趋势怎么变,掌握了PPT蒙版,就不怕设计过时~
 - END -
合作请加微信:goblin123dan
iSlide企业版 / PPT资源定制 / 企业培训
- END -
合作请加微信:goblin123dan
iSlide企业版 / PPT资源定制 / 企业培训
 每天,全球有超过1,000,000场的商业演示,
专业的设计能更有效的传递和表达信息。
PPT幻灯片也能成为一种力量,
能够说服,能够影响,能够感动!
每天,全球有超过1,000,000场的商业演示,
专业的设计能更有效的传递和表达信息。
PPT幻灯片也能成为一种力量,
能够说服,能够影响,能够感动!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








