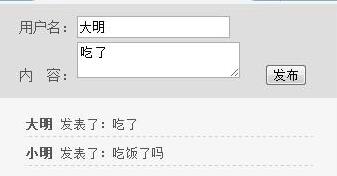
本文介绍了一款无刷新的新闻留言系统,最简明易懂的一个ajax无刷新留言系统,源码中省略了接受数据验证的过程,大家可根据自己的需求进行扩展,下面进入主题。

核心源码:
1.配置文件:config.php,代码如下:
//数据库配置信息(用户名,密码,数据库名,表前缀等)
$cfg_dbhost = "localhost";
$cfg_dbuser = "root";
$cfg_dbpwd = "root";
$cfg_dbname = "ajaxdemo1";
$cfg_dbprefix = "";
$link = mysql_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd);
mysql_select_db($cfg_dbname);
mysql_query("set names utf8");
?>
2.处理请求:deal.php,代码如下:
header("Content-type:text/html;charset=utf-8");
include "config.php";
//post接收数据,只是演示效果,这里就省去验证了
$name = $_POST['name'];
$content = $_POST['content'];
$sql = "insert into test (name,content) values ('{$name}','{$content}');";
$res = mysql_query($sql,$link);
if($res){
echo '{"name": "'.$name.'","content": "'.$content.'","status": "1"}';
}
?>
3.首页代码:index.php,代码如下:
无刷新body{color:#555;font-size:14px;padding:0;margin:0;}
#form { background:#dedede; padding:10px 20px; width:300px;}
#show{ background:#f6f6f6;padding:10px 20px; width:300px;}
#show p{ margin:6px; font-size:13px; line-height:22px; border-bottom:1px dashed #cdcdcd;}
$(function(){
$("#sub").click(function(){
//只是说明原理,然后这里省去了验证文本框内容的步骤,直接发送ajax请求
$.post("deal.php",{name : $("#name").val(), content : $("#content").val()}, function(data){
if(data.status){
var str = "
"+data.name+" 发表了:"+data.content+"
";$("#show").prepend(str); //在前面追加
}else{
alert("评论失败");
}
}, 'json');
});
});
用户名:
内 容:
include "config.php";
$sql = "select * from test;";
$res = mysql_query($sql,$link);
while($row=mysql_fetch_array($res)){
echo "
".$row['name']." 发表了:".$row['content']."
";}
?>
数据库文件,代码如下:
DROP TABLE IF EXISTS `test`;
CREATE TABLE `test` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(64) NOT NULL,
`content` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
以上就是为大家分享的php+ajax实现无刷新的新闻留言系统,希望对大家的学习有所帮助。




















 3796
3796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








