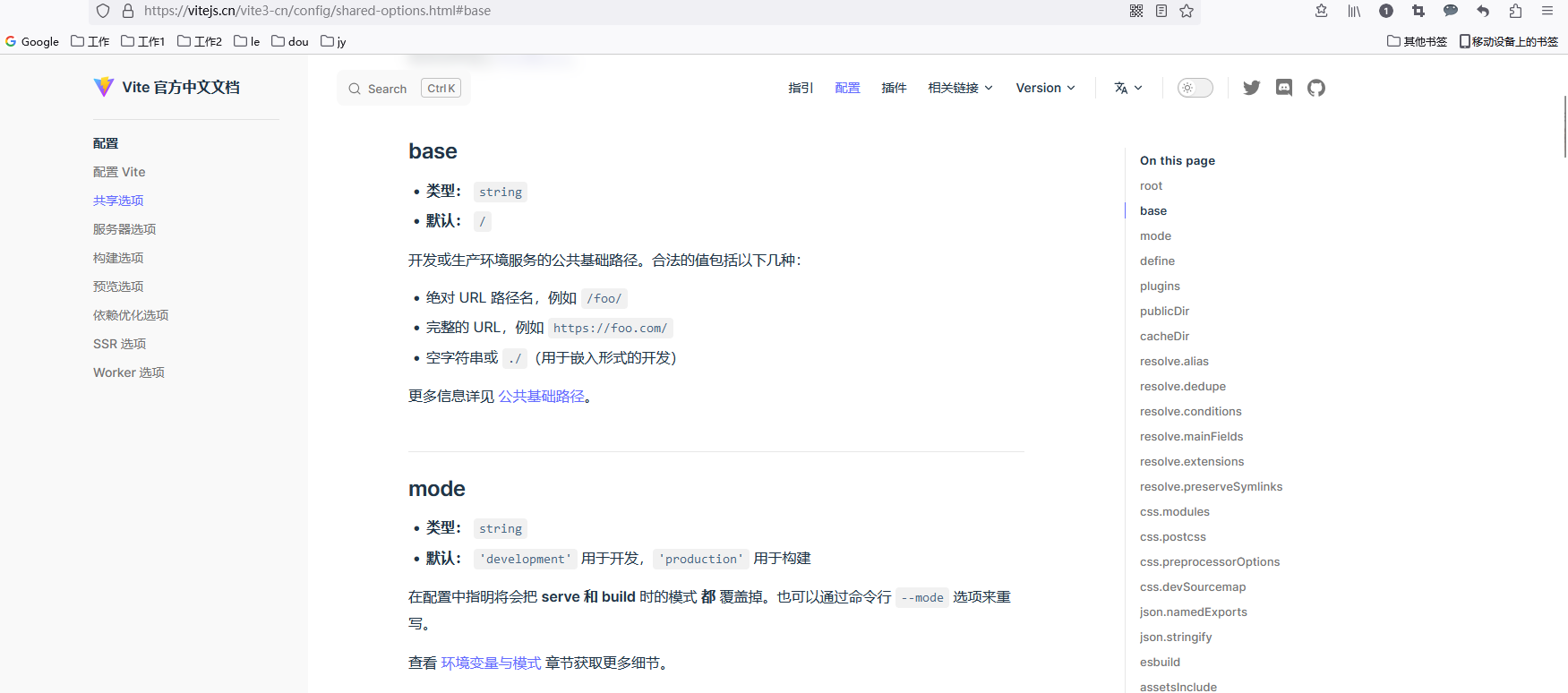
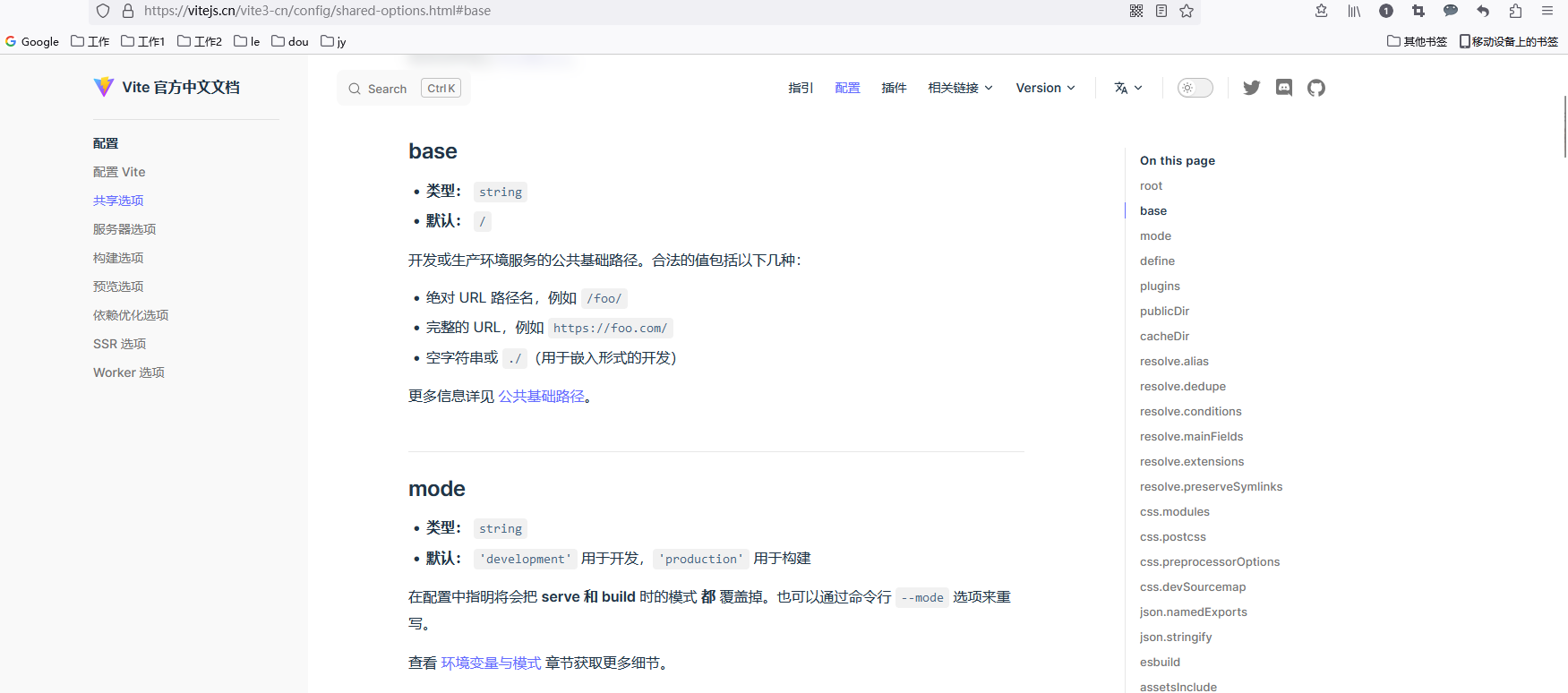
https://vitejs.cn/vite3-cn/config/shared-options.html#base


vite.config.ts:
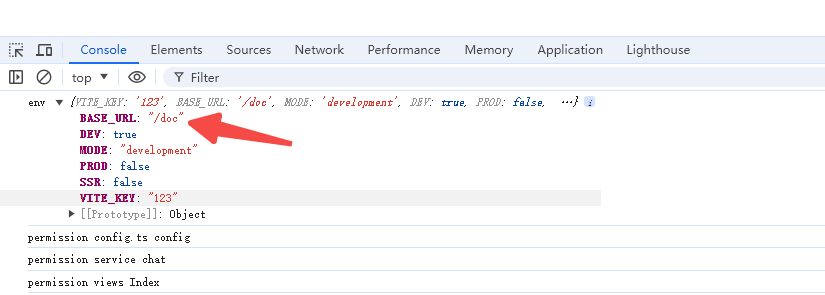
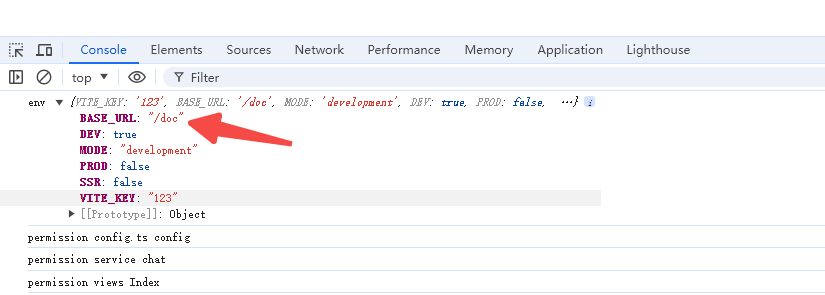
打印环境变量:

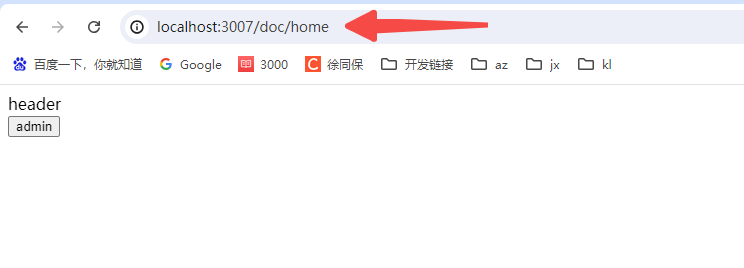
页面路由:


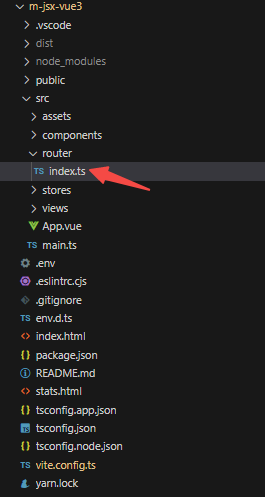
router/index.ts:
https://vitejs.cn/vite3-cn/config/shared-options.html#base


vite.config.ts:
打印环境变量:

页面路由:


router/index.ts:
 1214
1214
 1667
1667
 383
383
 268
268
 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


