2.1 准备子模板
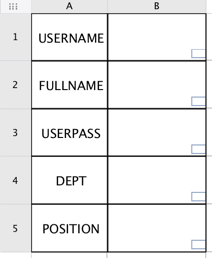
1)新建模板,设计报表样式,在 B1-B5 单元格中添加「文本控件」,如下图所示:

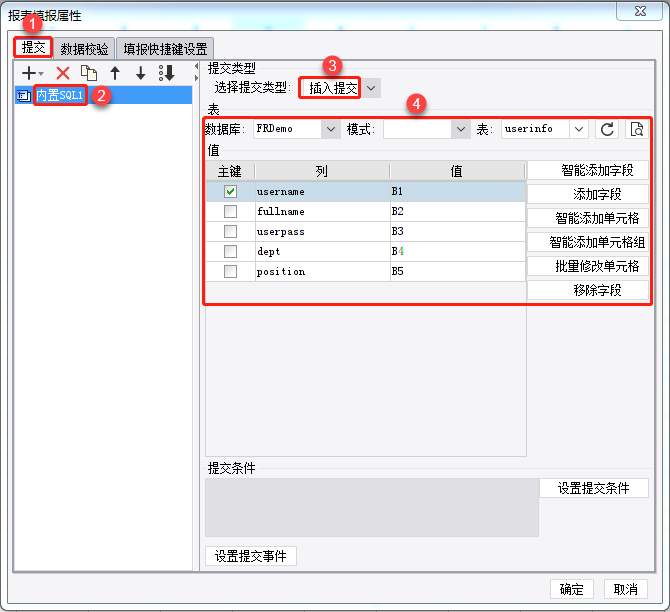
2)设置报表填报属性,点击「模板>报表填报属性」,新增一个「内置SQL」提交方式,如下图所示:

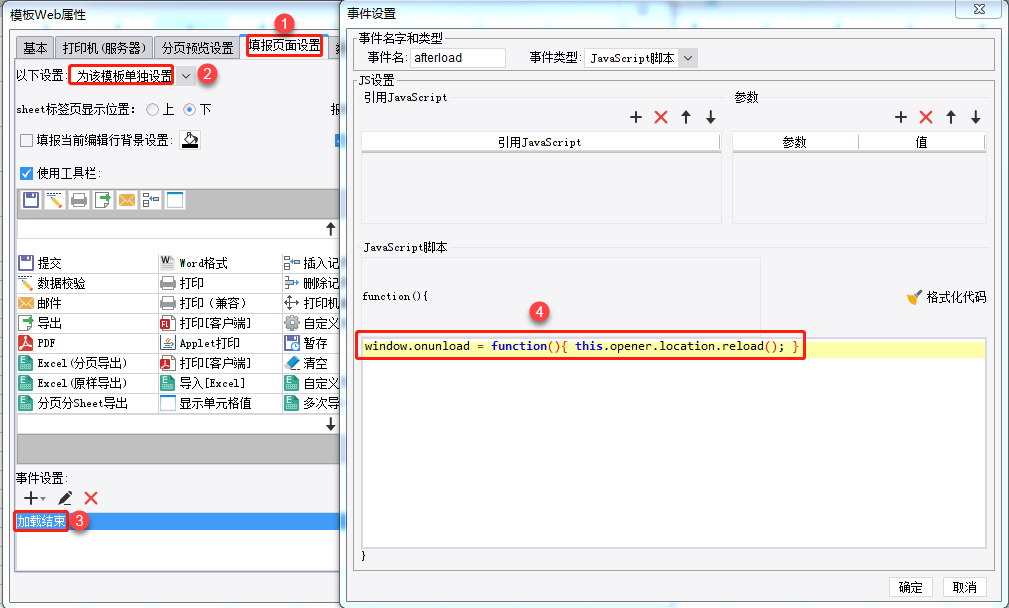
3)为子模板添加事件,实现关闭报表页面后刷新父报表,点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,在「事件设置」处,添加一个「加载结束」事件。如下图所示:

JavaScript 代码如下:window.onunload = function() {
this.opener.location.reload();
//父页面刷新
}
this.opener返回的是父页面对象,等同于在父页面执行相关方法。比如想要给父页面参数面板上的控件A赋值,则JS为this.opener._g().parameterEl.getWidgetByName("A").setValue()
如果希望刷新父页面时,保留参数面板所选的控件值,则需要使用以下JavaScript 代码:
window.onunload = function() {
this.opener._g().parameterCommit();
//父页面重新查询
}
4)保存子模板,注意模板名称和路径,后面主模板超链接中将会用到。
2.2 准备主模板
1)新建模板,添加 ds1 数据集,SQL 语句为:SELECT * FROM userinfo
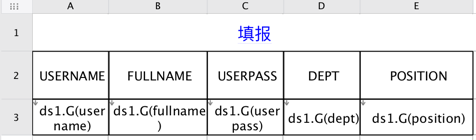
2)设计报表样式,如下图所示:

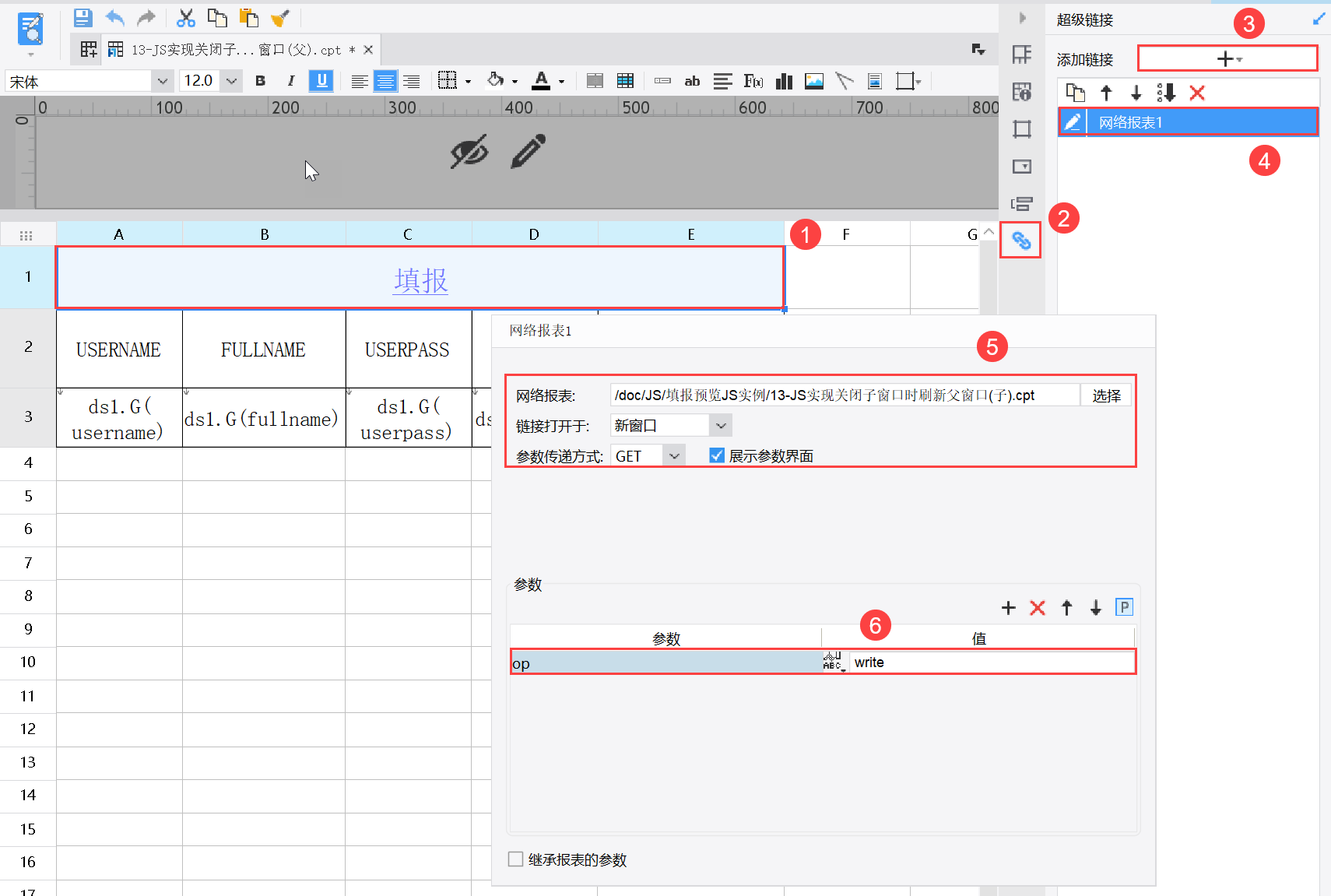
3)合并 A1-E1 单元格后,添加超链接,超链接选择「网络报表」,报表选择子模板,在下方参数区域添加参数 op,值为write,参数作用为:子模板以填报方式打开,如下图所示:

2.3 预览效果
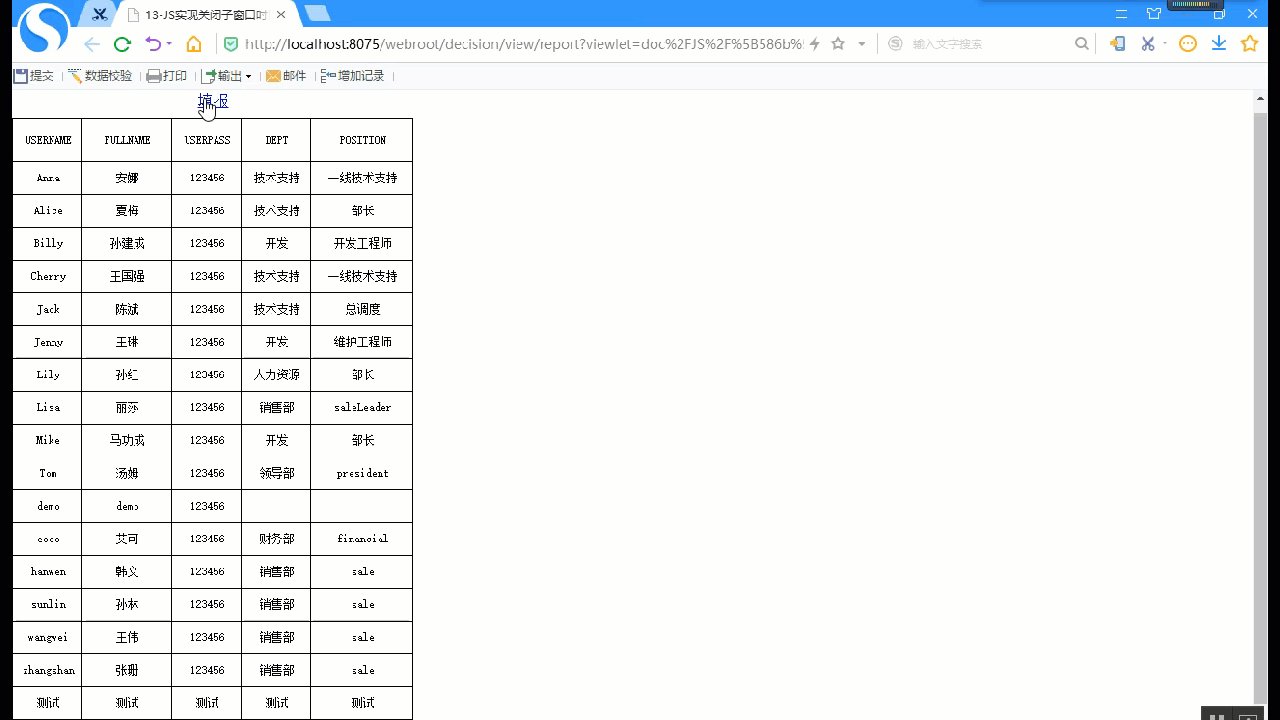
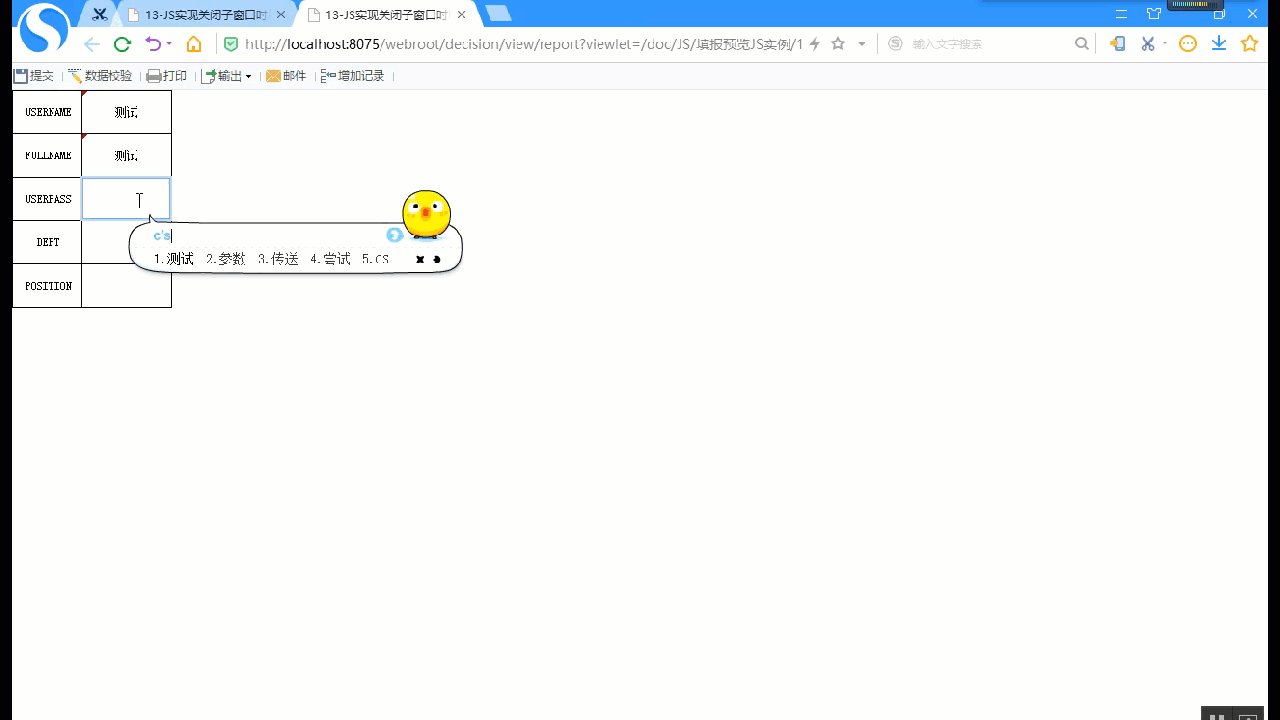
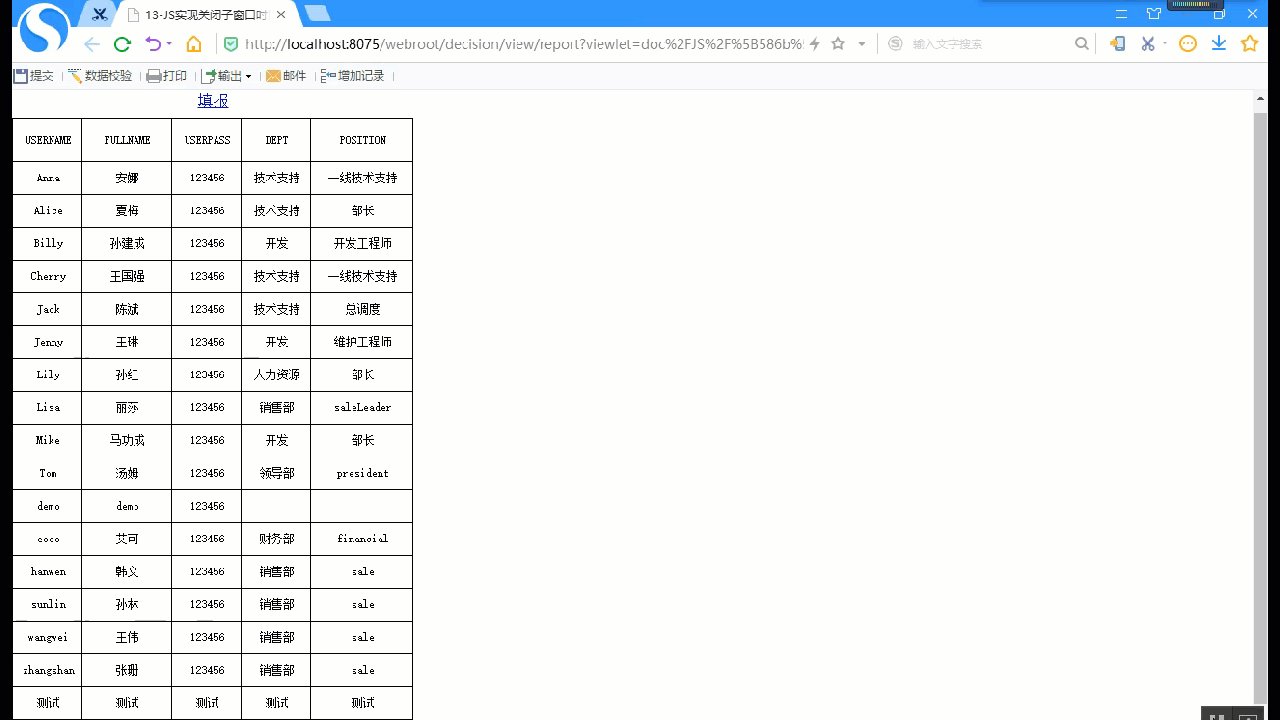
保存主模板,选择「填报预览」,效果如下图所示:

注:不支持移动端,移动端想实现此效果可参考:[App]填报成功关闭当前页面并刷新父页面




















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








