JavaScript Notepad的开发背景
javascript是一种编写网页脚本的语言,通常javascript的编写是离不开HTML元素的,用户可以直接在Windows的记事本中编写javascript,也可以使用一些集成开发环境来编写,但是这些开发的环境一般都不具备验证javascript正确性的功能,它们通常由网页自己去验证javascript是否正确。今天给大家推荐的这款chrome插件,能够帮助用户验证javascript是否错误,如果正确的话,还可以直接显示javascript的执行结果。
JavaScript Notepad的简介
JavaScript Notepad是一款可以帮助javascript开发人员编写javascript代码并方便地验证代码的正确性的chrome插件,用户可以直接在JavaScript Notepad中编写javascript代码,并点击测试按钮,对代码进行测试,如果出错了,JavaScript Notepad插件会在上方提醒用户错误的位置,如果代码正确,可以在上方的模拟浏览器中,直接看到javascript的执行结果。
JavaScript Notepad的使用方法
1.在谷歌浏览器中安装JavaScript Notepad插件,并在Chrome的扩展器中启动JavaScript编写器的功能,JavaScript Notepad插件的下载地址可以在本文的下方找到,离线JavaScript Notepad插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
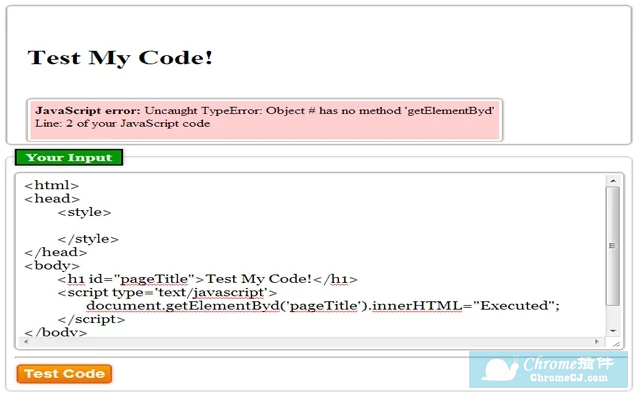
2.打开JavaScript Notepad插件,并在下方的javascript输入框中,编写自己的javascript代码,如图所示:

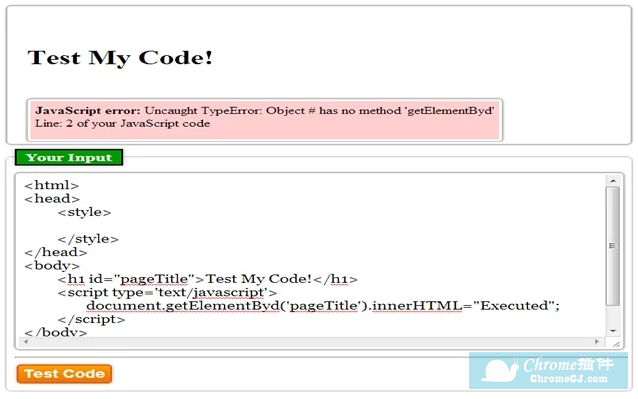
3.编写完成后,点击下方的测试按钮,就可以对刚刚编写的代码的正确性进行验证,如果出错了,JavaScript Notepad插件会在上面提示出代码出错的行数,如图所示:

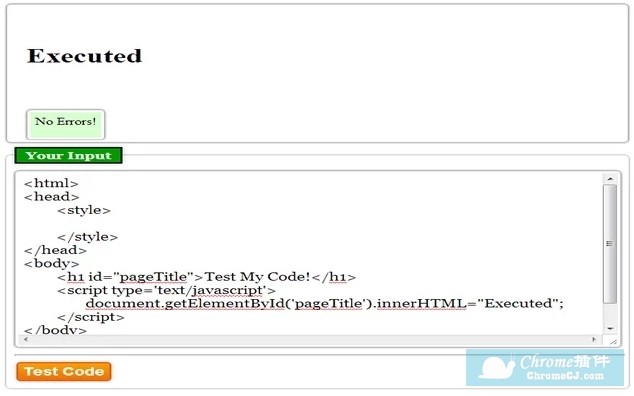
4.如果javascript测试的时候,没有出现任何错误,JavaScript Notepad插件还会显示出该javascript的执行结果,如图所示:

JavaScript Notepad的注意事项
1.JavaScript Notepad在编写的过程中,没有代码提示的功能,用户可以使用其他IDE编写完成后,复制到JavaScript Notepad测试环境中来验证。
2.JavaScript Notepad插件在编辑器中无法显示出代码的行数,这也是错误提醒不方便的一个地方。
JavaScript Notepad的联系方式
1.由 afterhoursprogramming.com 提供。
查看更多




















 5859
5859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








