github代码:https://github.com/zhaogaojian/jgdemo
全国肺炎,过节期间没地方去在家学习antd。
一、感觉antd pro项目太庞大了,可以学习下结构和代码风格,但不适合新手直接学习测试语法用,将从一个空白项目开始创建
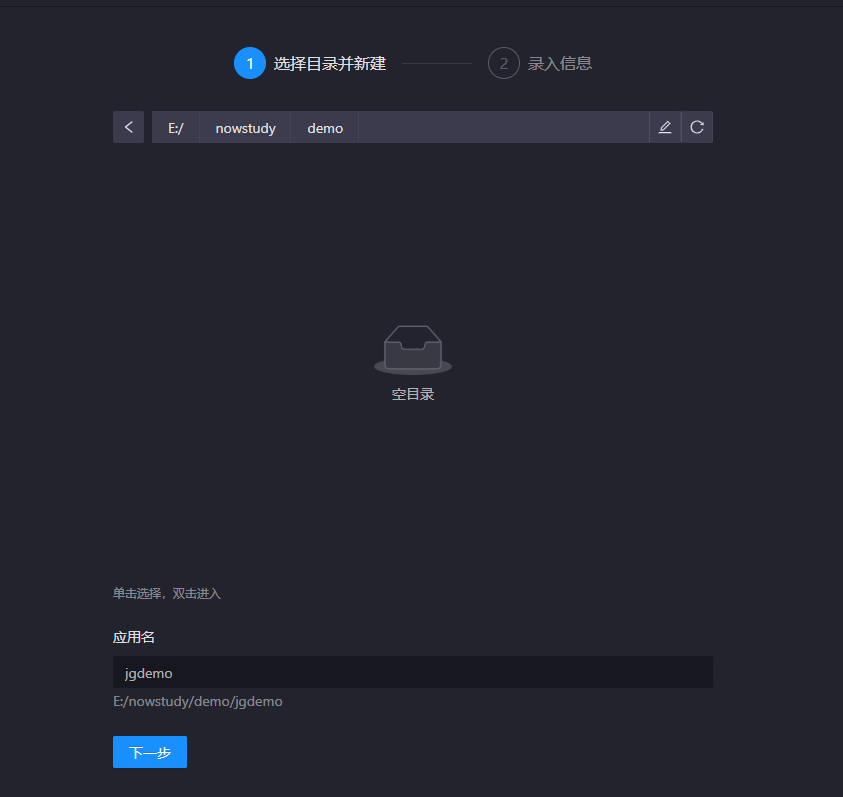
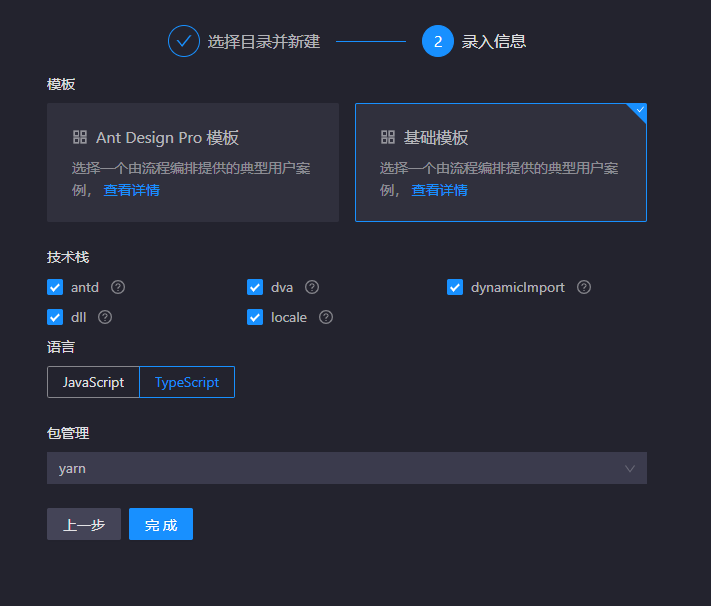
1、打开umi管理后台,创建一个新项目


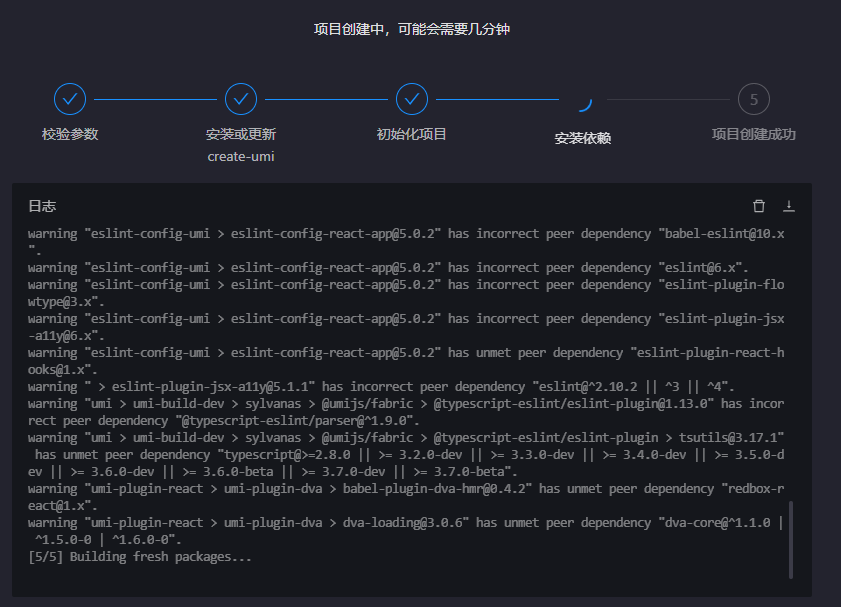
2、umi会自动安装各种依赖项,进行项目创建

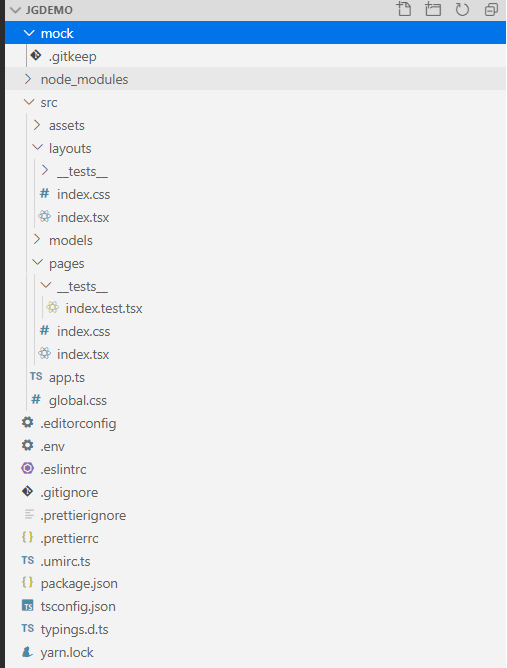
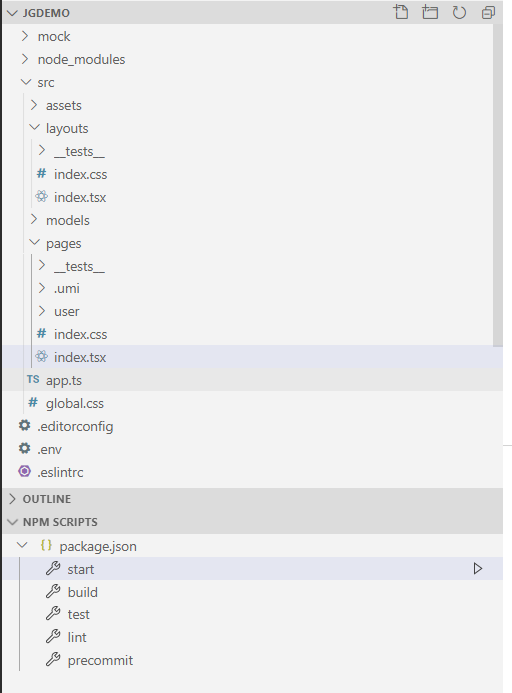
3、项目结构如下,将仿照antd做一个登录页面

二、实现登录页面
创建了不包含antd演示的jgdemo项目,以后改使用vscode编辑代码,创建user,login目录

2、点击start可以直接启动项目

3、安装antd组件

4、antd官网
https://ant.design/docs/react/introduce-cn
蚂蚁金服的技术网站,在老家破网打开速度特别慢!
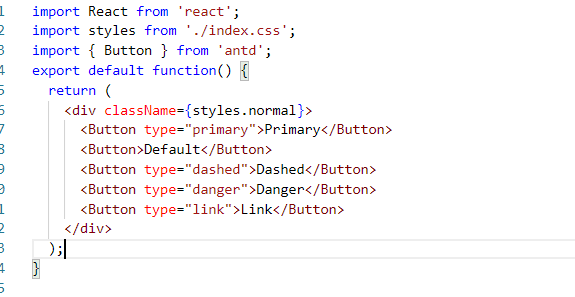
修改index.tsx代码如下

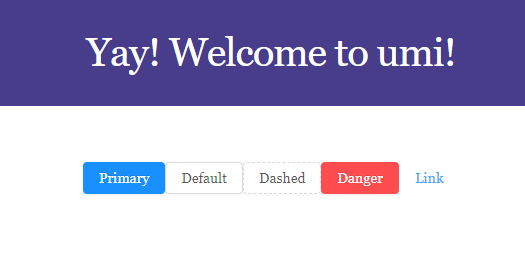
运行效果如下

5、为了省事,直接在index上做登录了,增加两个input输入框,最终tsx代码如下。
import React from 'react';
import styles from './index.css';
import { Button,Input } from 'antd';
export default function() {
return (
| 用户名: | |
| 密码: |
登录
);
}
注意不能直接写style="width:200px",margin后面要加双引号
运行效果如下

6、网上一般的写法是使用组件,index.tsx代码继续完善,
mock下增加一个login.ts文件,模拟post数据
import { Request, Response } from 'express';
export default {
'POST /api/login': (req: Request, res: Response) => {
res.send({ status: 'ok', token: '121131323' });
},
};
提交数据代码如下
import React from 'react';
import styles from './index.css';
import Link from 'umi/link';
import { Button,Input} from 'antd';
import Password from 'antd/lib/input/Password';
class index extends React.Component{
constructor(props) {
super(props);
this.state={
userName:'test',
passWord:'123456'
}
}
state:{
userName,
passWord
}
login(){
var userName = this.state.userName;
var passWord = this.state.passWord;
const postData ={
userName:userName,
passWord:passWord
};
console.log(postData);
fetch('http://localhost:8000/api/login',{
// post提交
method:"POST",
headers:{
"Content-type":"application/json"
},
body:JSON.stringify(postData)//把提交的内容转字符串
})
.then(res =>res.json())
.then(data =>{
console.log(data)
})
};
handleUserNameChange=(event)=>{
this.setState({userName: event.target.value});
console.log(this.state.userName);
}
handlePassWordChange(event){
//this.state.passWord=event.target.value;//错误用法,这样passWord value不会更新
this.setState({passWord: event.target.value});
}
render() {
return (
| 用户名: | |
| 密码: |
(this.login())}>登录
);
}
}
export default index;
为什么使用bind(this)
以下bind(this)讲解来自:https://blog.csdn.net/qq_34829447/article/details/81705977
1.JavaScript自身特性说明
如果传递一个函数名给一个变量,之后通过函数名()的方式进行调用,在方法内部如果使用this则this的指向会丢失。
示例代码:
首先我们创建test对象并直接调用方法 :
const test = {
name:'jack',
getName:function(){
console.log(this.name)
}
}
test.getName()
使用node test.js执行上述代码可以正常输出jack。
之后,我们对代码进行调整:
const test = {
name:'jack',
getJack:function(){
console.log(this.name)
}
}
const func = test.getJack;
func();
我们没有直接调用对象的方法,而是将方法声明给一个中间变量,之后利用中间变量()调用方法,此时this则失去指向,输出undefined,如果使用node环境执行js文件则输出node相关信息,如嵌入到html中则this指向window对象
React中的bind同上方原理一致,在JSX中传递的事件不是一个字符串,而是一个函数(如:onClick={this.handleClick}),此时onClick即是中间变量,所以处理函数中的this指向会丢失。解决这个问题就是给调用函数时bind(this),
从而使得无论事件处理函数如何传递,this指向都是当前实例化对象。
当然,如果不想使用bind(this),我们可以在声明函数时使用箭头函数将函数内容返回给一个变量,并在调用时直接使用this.变量名即可
7、在React中也可以使用getElementById方式获取数据(实际开发中尽量不要使用这种方式)。
import React from 'react';
import styles from './index.css';
import { Button,Input } from 'antd';
export const LOGIN = {
login:function(){
var userName = (document.getElementById('userName') as HTMLInputElement)?.value;
var passWord = (document.getElementById('passWord') as HTMLInputElement)?.value;
const postData ={
userName:userName,
passWord:passWord
};
fetch('http://localhost:8000/api/login',{
// post提交
method:"POST",
headers:{
"Content-type":"application/json"
},
body:JSON.stringify(postData)//把提交的内容转字符串
})
.then(res =>res.json())
.then(data =>{
console.log(data)
})
}
};
export default function() {
return (
| 用户名: | |
| 密码: |
(LOGIN.login())}>登录
);
}
这样,点击登录按钮即可post数据到服务端后台
AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇, 代码提交一次:https://github.com/zhaogaojian/jgdemo 1.src下创建services目录 创建文件userSr ...
AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
servlet自动获取前端页面提交数据
servlet自动获取前端页面jsp提交数据 以下是本人在学习过程中,因前端页面提交参数过多,后台servlet封装实体类过于麻烦而写的一个工具类,应用于jsp/servlet数据提交后,基于MVC+ ...
php里面向指定的页面提交数据
在jquery里用 load post 等等,无法得到我想要的结果!于是突然-----这几天想的东西都白想了,现在只好这样了 现在想在php里面向指定的页面提交数据,应该有,还可以有返回值 于是找了这 ...
AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
asp.net.mvc 中form表单提交控制器的2种方法和控制器接收页面提交数据的4种方法
MVC中表单form是怎样提交? 控制器Controller是怎样接收的? 1..cshtml 页面form提交 (1)普通方式的的提交
React后台管理系统-登录页面
登录页面
随机推荐
BZOJ 2301 【HAOI2011】 Problem b
Description 对于给出的n个询问,每次求有多少个数对(x,y),满足a≤x≤b,c≤y≤d,且gcd(x,y) = k,gcd(x,y)函数为x和y的最大公约数. Input 第一行一个整数 ...
setTimeout和setinterval的区别
setTimeout("alert('久等了')",2000)是等待多长时间开始执行函数 setinterval(fn,1000)是每隔多长时间执行一次函数 setTimeout和 ...
【BZOJ】3240: [Noi2013]矩阵游戏
题意 给出\(n, m(1 \le n, m \le 10^{1000000})\),求\(f(n, m) \ \mod \ 10^9+7\) $$\begin{cases}f(1, 1) = 1 \ ...
VS2013中设置大小写的快捷键
1.我们在定义头文件时,通常需要定义: #ifndef _MainMenu_H_#define _MainMenu_H_ your code... #endif 我们需要将头文件名设置为大写的: ...
命令行参数解析:getopt,getopt_long
#include int getopt(int argc, char * const argv[], const char *optstring); extern c ...
OGR SQL (GEOM)
The OGRDataSource supports executing commands against a datasource via the OGRDataSource::ExecuteSQL ...
当后台获取内容有标签时如何过滤---angular
$sce controller中注入$sce服务; 假设将获取到的标签内容为result; $scope.result = $sce.trustAsHtml(result); 在html页面中则< ...
python常用库 - NumPy 和 sklearn入门
Numpy 和 scikit-learn 都是python常用的第三方库.numpy库可以用来存储和处理大型矩阵,并且在一定程度上弥补了python在运算效率上的不足,正是因为numpy的存在使得py ...
微软BI 之SSRS 系列 - 使用带参数的 MDX 查询实现一个分组聚合功能的报表
基于数据仓库上的 SSRS 报表展示,一般可以直接通过 SQL 查询,存储过程,视图或者表等多种方式将数据加载并呈现在报表中.但是如果是基于 Cube 多维数据集的数据查询,就不能再使用 SQL 的语 ...
Python_04-字符串操作
1 字符串的运算 字符串是程序中经常使用的元素,字符串的运算也很多,包括连接两个字符串,取一个字符串中的一部分,称为取子字符串,大小写转换,字符串与数值的转换等. 1.1 字符串的连接 ...





















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








