1.左中右布局


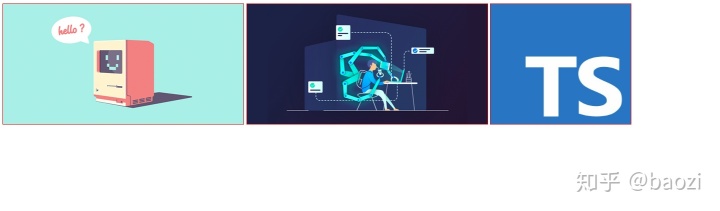
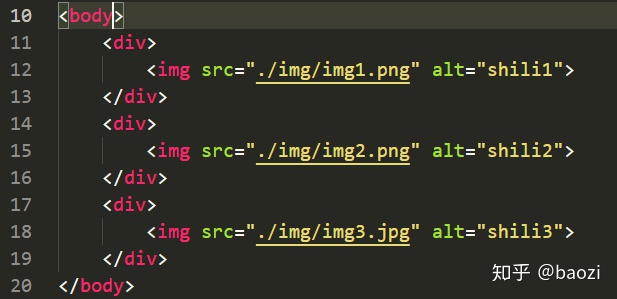
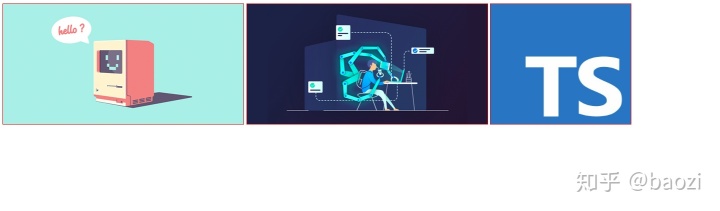
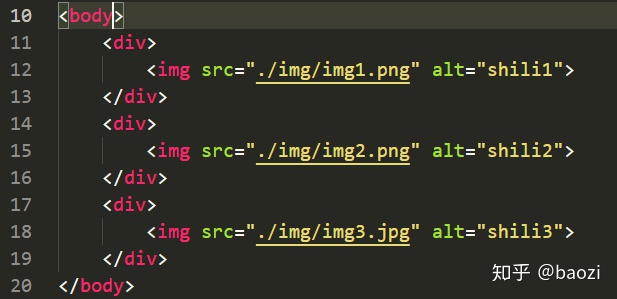
3个<div>,为了大家看清楚一点,我就插入三个图片和红色边框。

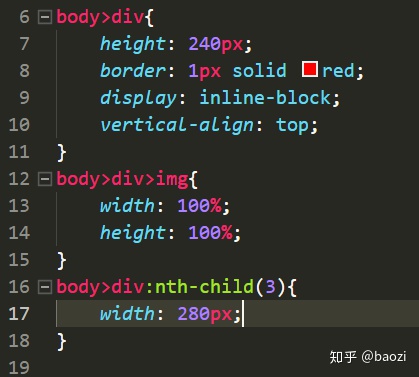
我用display: inline-block;把<div>变成行内块元素,这样就可以把<div>横起来。
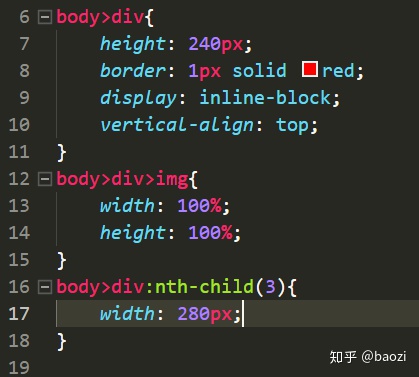
注意display: inline-block;要跟vertical-align: top联用,以防排版出现奇怪的BUG。
另外16行nth-child(3)是伪类选择器,表示把第三个<div>变成280px宽。
1.左中右布局


3个<div>,为了大家看清楚一点,我就插入三个图片和红色边框。

我用display: inline-block;把<div>变成行内块元素,这样就可以把<div>横起来。
注意display: inline-block;要跟vertical-align: top联用,以防排版出现奇怪的BUG。
另外16行nth-child(3)是伪类选择器,表示把第三个<div>变成280px宽。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


