问题
目录
预备
正文
原有iOS工程嵌入Flutter混合开发基本操作
1:在桌面上创建文件夹iOSFlutter,然后里面创建三个平级的文件夹,我是如下命名的.

2:打开命令行工具,进入到flutter_module目录下:

3:创建Flutter之module,模块; 组件; 单元
然后执行如下命令:
flutter create –t module flutter_module
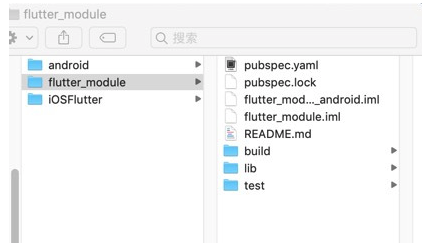
会生成如图示的文件夹结构:

4:打开Flutter组件隐藏文件
此时打开AS(因为我是用Android Studio),把flutter_module工程导入到IDE里,选择模拟器运行一边,因为在iOS工程里需要的库文件只有要运行过后才会生成.
很重要的一步:同时按住Shift +








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








