Electron通过为运行时提供丰富的本机(操作系统)API, 使你能够使用纯JavaScript创建桌面应用程序。你可以将其视为Node.js运行时的一种变体, 它专注于桌面应用程序而不是Web服务器。
这并不意味着Electron是绑定到图形用户界面(GUI)库的JavaScript。相反, Electron使用网页作为其GUI, 因此你也可以将其视为由JavaScript控制的最小Chromium浏览器。
你懂Javascript吗?你在等什么 ?通过本文, 你将学习如何在Windows中轻松实现Electron空白项目。
Electron免费应用程序:
原子
Gitbooks
Javascript知识
Windows的NodeJS发行版(Nodejs命令提示符)
你需要在计算机上安装Node.js。 Node是基于Chrome javascript内核构建的javascript运行时, 轻巧高效, 可让你安装Electron版并创建混合项目。
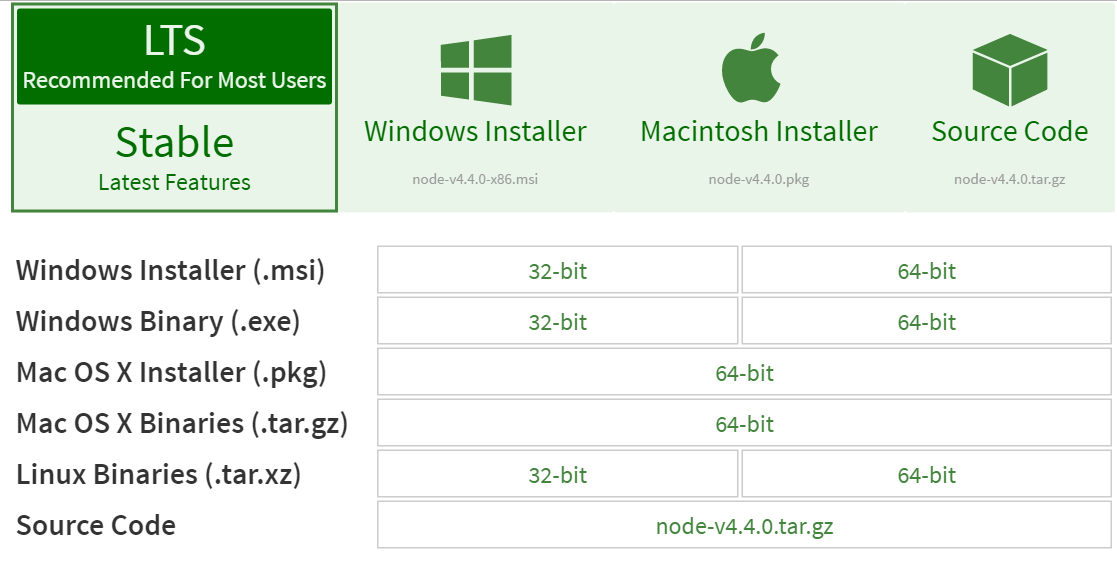
你可以在主页上下载Node.js最新发行版。

下载后, 安装发行版并执行Node.js命令提示符(其外观与Windows命令promp cmd.exe相同)。在这里, 你将执行本文中提到的所有命令。

你可以下载正式的准备好测试预构建版本的执行程序, 以跳过在node.js命令提示符下执行的此步骤:
# Locate yourself in a folder, where you want and Clone the repository
$ git clone https://github.com/atom/electron-quick-start
# Then go to step 3 !
如果你想建立自己的, 请继续阅读。
Electron允许你从Web资源创建混合应用程序, 以启动你需要的项目:
创建一个带有项目名称的文件夹, 然后随心所欲地调用它, 在此示例中, 我们的文件夹为ocwDemo, 其中包含3个文件:
index.html(你的模板)
main.js(在此处设置基本的本机配置)
package.json(项目的所有依赖项)
index.html
Our Code World RocksOur Code World Electron Demo
We are using node , Chrome , and Electron .

main.js
如果你决定更改html文件的名称, 请记住在main.js和package.json文件中进行更改。
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow() {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800, height: 600, frame: false
})
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function() {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
package.json
包json是关于你的项目的简短描述, 其中还包含你要添加的依赖项(节点包管理器), 当然, 我们的Electron版是预先构建的, 它将包含所需的Electron版, 请在此处详细了解发布。
{
"name": "ourcodeworldelectron", "version": "1.0.0", "description": "A quick description of your project", "main": "main.js", "scripts": {
"start": "electron main.js"
}, "author": "Our Code World", "license": "CC0-1.0", "devDependencies": {
"electron-prebuilt": "^1.4.1"
}
}
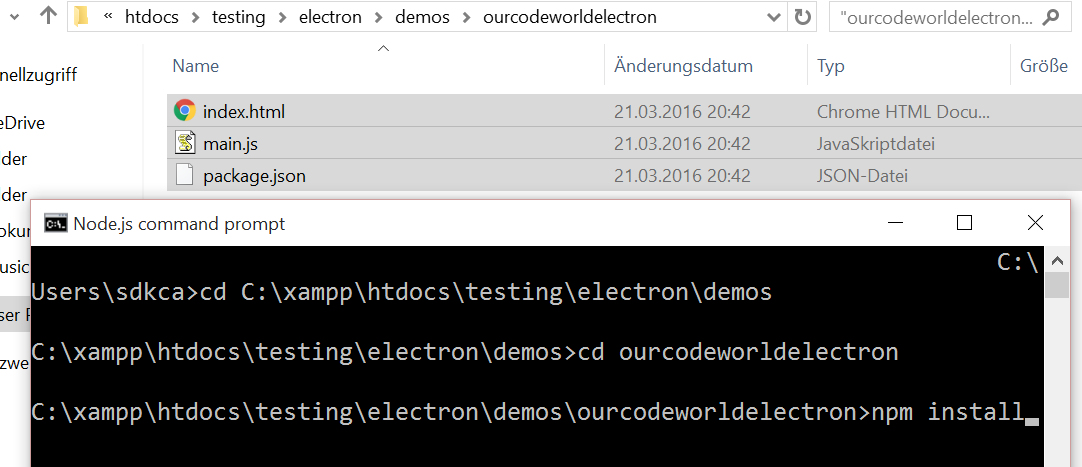
创建我们的结构(或克隆演示仓库)后, 我们需要使用控制台进入项目所在的文件夹:
# Go into the repository (folder ourcodeworldelectron) using cd command
$ cd ourcodeworldelectron
# and then install dependencies using
npm install

依赖项将开始下载, 并且该项目几乎可以进行测试了。
而已 !你已经构造了一个基本的桌面应用程序。现在你只需要开始测试!在控制台中执行以下命令:
npm start
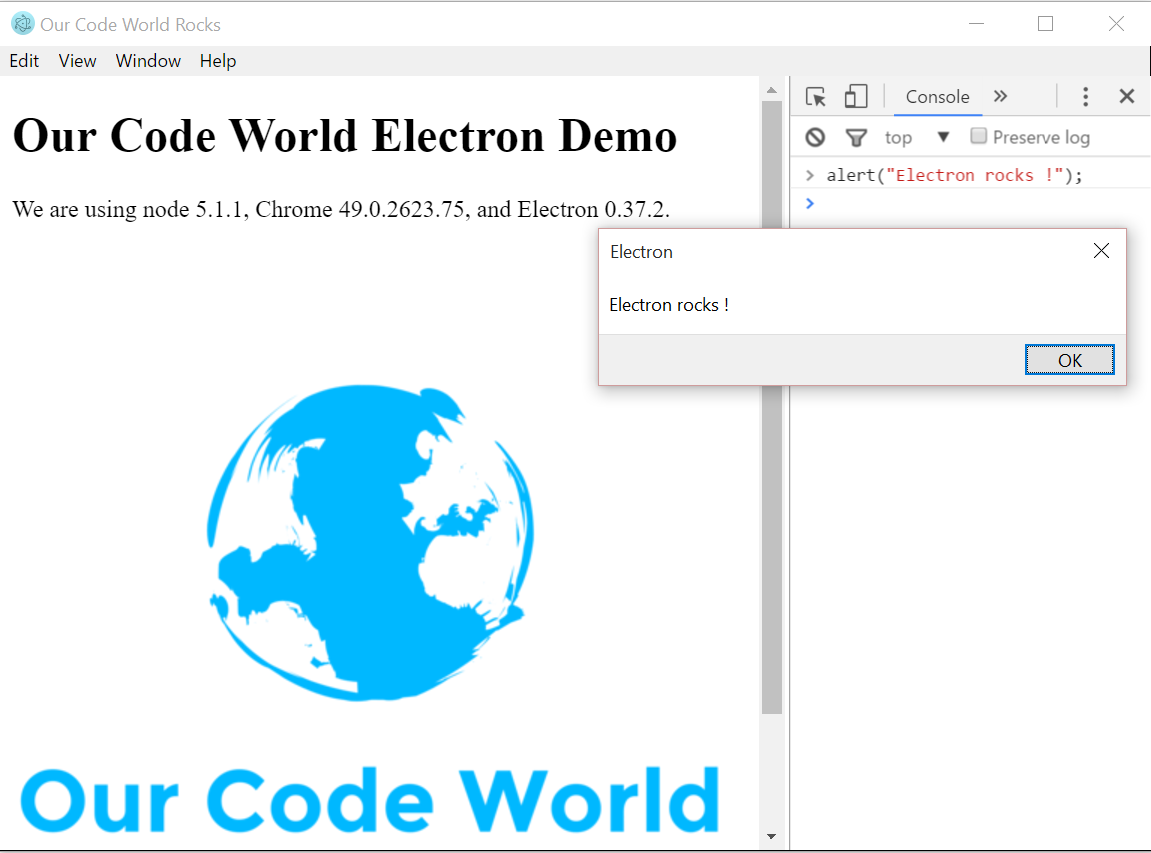
经过一段时间的建设…你将得到类似的东西:

多亏了Electron, 你可以在几分钟内使用Node.js创建一个混合应用程序。
在这里阅读有关框架的所有内容非常重要。编写完应用程序后, 你可以按照应用程序分发指南创建分发, 然后执行打包的应用。玩得开心 !





















 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








