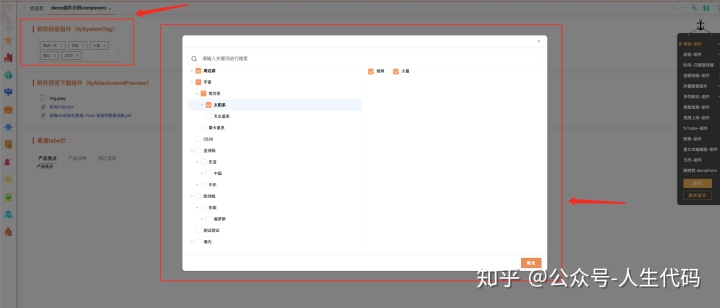
效果图

<template>
<div :style="'width:' + width" class="fy-product-tag">
<!--标签选择框-->
<div @click.stop="handleOpen" class="slecte-box-tags">
<div class="tags-box">
<el-tag
v-for="tag in selectedTages"
:key="tag[tagId]"
closable
@close.stop="handleCloseTag(tag)"
>
{
{ tag[propLabel] }}
</el-tag>
</div>
<i class="tag-right-arrow"></i>
</div>
<fy-dialog
:show="isShow"
:title="title"
:appendToBody="true"
:modalAppendToBody="true"
:closeImmediately="true"
:hasCancelBtn="false"
@update:show="handleClose"
@confim="confirmOperation"
dialogWidth="50%"
>
<div class="main">
<!--搜索框-->
<div class="search">
<div class="search-box">
<i class="default-search-icon"></i>
<fy-input
placeholder="请输入关键词进行搜索"
v-model="searchContent"
:underline="false"
:clearable="false"
></fy-input>
<el-button
@click.stop="handleClear"
type="text"
:class="{ 'tag-remove-icon': isShowClear }"
></el-button>
</div>
<el-button
v-show="isEmpty || isShowResults"
@click.stop="handleCancel"
type="text"
style="margin-left: 12px"
>取消</el-button
>
</div>
<!--显示搜索结果展示-->
<div v-show="isShowResults" class="search-results">
<el-checkbox-group
v-model="selectedCheckList"
@change="handleCheckbox"
>
<el-checkbox
v-for="(item, index) in searchResult"
:label="item[tagId]"
:key="item[tagId]"
>
{
{ item[propLabel] }}
</el-checkbox>
</el-checkbox-group>
</div>
<!--选择标签树展示 树最后一级节点展示-->
<div v-show="isShwoTree" class="fy-choose-content">
<div class="left-tree-box">
<div class="tree-content">
<el-tree
:data="data"
:props="defaultProps"
:expand-on-click-node="expandOnClickNode"
:node-key="nodeKey"
:default-expand-all="defaultExpandAll"
:show-checkbox="showCheckbox"
:render-con







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9796
9796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








