
从这期开始马克笔设计留学的MUzi老师将为大家带来一系列 Protopie 视频教程,主要讲解 Protopie 中的一些复杂的动效效果,想学酷炫交互动效的同学们记得关注这个合集,也可以先码后看哦。今天这一期主要讲解 「联动」和「监听」功能,完整版在视频中,视频下面是简要的图文教程。
知乎视频www.zhihu.com
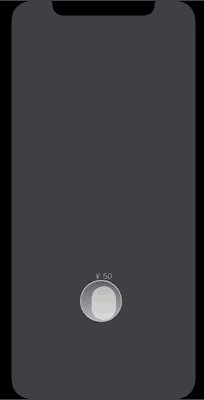
今天带大家做的的效果如下图, 也就是文章第一张动图中第二个效果的简化版。

动效前期准备
背景设置为深灰色,创建矩形和文字。矩形的尺寸为 50×50,圆角100,阴影(为了后面制作出发光的效果阴影颜色和背景颜色相同),位置 x 163,y 600。文字的位置为 x 148,y 570, 文字和矩形之间的垂直距离为30。



制作动效「拖拽」
前期准备做好之后开始制作动效。首先选中矩形,添加「触发」选择「拖拽」,添加好之后在「拖拽」下的 + 中添加「大小」反应。反应中的「限制」输入最小和最大高度,就是50-450。(限制高度可以自定,为了方便理解这里将它设置成400的变化区间)

接下来为文字添加移动效果,由于文字是跟着矩形移动的,所以继续在「拖拽」触发下添加反应 「移动」,具体设置如下。注意,移动的限制区间为170-570,移动范围和矩形一样为400。

完成后拖拽下应该有两个反应,无时间轴。

「联动」
拖拽效果完成后基础动作已经完成,接下来是使用「联动」来实现复合动作,也就是当 矩形1 被拖拽时不仅发生形变,同时还会发生变色和发光的效果。
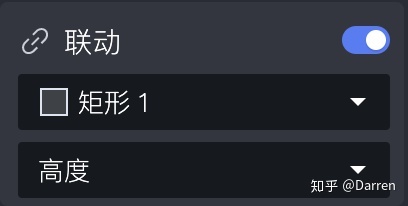
选择 矩形1 添加触发,选择「联动」,联动下选择「高度」也就是跟随矩形的高度变化发生联动。

接下来在「联动」下添加「颜色」反应。反应的对象是 矩形1 ,两端的颜色分别为:50(低端)为灰色,450(顶端)为一个浅黄色。于是矩形1的颜色变换就完成了。文字的颜色变换同理。

接下来是 矩形1 的发光效果,还是给矩形添加一个「颜色」反应,选择「阴影颜色」。两端的颜色分别为:50(底端)是和背景颜色相同的深灰色,450(顶端)为一个很浅灰色。
完成之后的动作栏如下图,在这个效果中联动和时间轴无关,下午的时间轴均为预设的,不用调整。

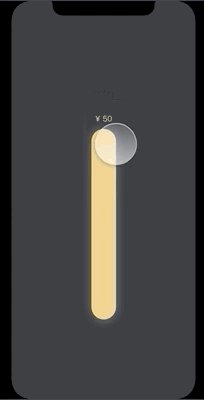
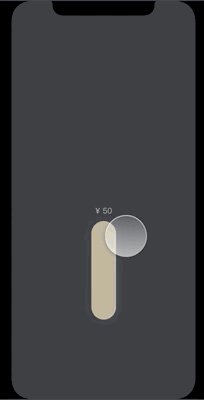
添加了联动之后的效果

「监听」
最后为了达到文字数值随着 矩形1 拖拽而发生变化的效果,我们使用到「监听」触发。
选择 矩形1 添加触发 选择「监听」,监听下选择「高度」,也就说监听矩形1的高度变化。

在「监听」下添加「文本」反应,对象为 文本1,内容为「表达式」,点击表达式输入框中的 fx 输入表达式,表达式的格式为 对象.变量(英文输入),此处的表达式为 ‘矩形1’.height 数字前面的人民币符号在表达式中写法为 “¥” + ,详细属性如下图。

这样整个动效就完成啦,效果如下。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽








 本文是 MUzi 老师带来的Protopie视频教程,主要讲解如何使用Protopie的「联动」和「监听」功能创建复杂的动效。教程中通过实例展示了如何制作一个矩形拖拽时,伴随大小变化、颜色变换及文字移动和数值更新的交互效果。教程详细介绍了每个步骤的设置,包括矩形和文字的初始配置、拖拽反应、联动反应和监听反应的添加,以及颜色和文本的动态变化。通过这个教程,读者可以学习到如何创建酷炫的交互动效。
本文是 MUzi 老师带来的Protopie视频教程,主要讲解如何使用Protopie的「联动」和「监听」功能创建复杂的动效。教程中通过实例展示了如何制作一个矩形拖拽时,伴随大小变化、颜色变换及文字移动和数值更新的交互效果。教程详细介绍了每个步骤的设置,包括矩形和文字的初始配置、拖拽反应、联动反应和监听反应的添加,以及颜色和文本的动态变化。通过这个教程,读者可以学习到如何创建酷炫的交互动效。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








