
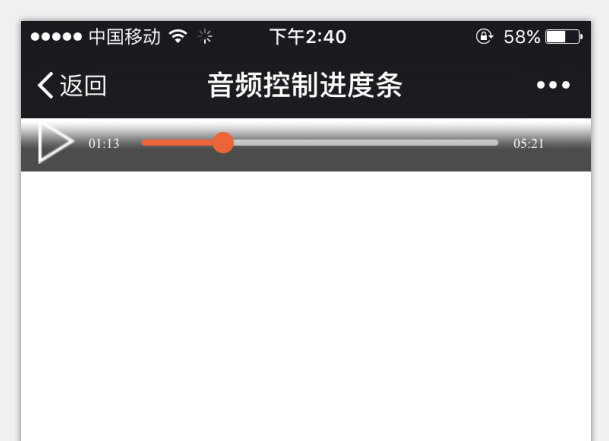
如上图所示:为效果图
代码如下:
音频控制进度条body,
* {
padding: 0;
margin: 0;
}
.m-main {
width: 100%;
height: 100%;
background: url(img/play_bg.png) 0 0 no-repeat;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
position: relative;
}
.m-main video {
display: none;
}
.m-main .player {
width: 100%;
height: 3.0rem;
position: relative;
bottom: 0px;
}
#js-play{
display: block;
width: 1.2rem;
height: 1.5rem;
margin: 0 auto;
color: #FFF;
text-align: center;
position: absolute;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2962
2962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








