mui开发安卓端,输入法软键盘导致css横屏样式判断触发
mui开发安卓端,输入法软键盘导致css横屏样式判断触发
css 横屏媒体查询
@media screen and (orientation:landscape) {}
一般情况下无问题,写了就不用纠结手机对比度问题,但是!竖屏模式下,如果打开软键盘,小屏幕手机会判断可见区域高度小于宽度,触发横屏样式,导致页面混乱。样式过多导致不能直接用js判断宽屏解决。
解决:
增加了一个自定义样式
.landscapeBox 写在了所有的媒体查询样式之中,然后在触发横屏时添加这个class,退出横屏取消class。如果用vue判断状态即可,如果没有,就代码搞起
//横屏
plus.screen.lockOrientation("landscape-primary");
//隐藏手机顶栏(真正的全屏)
plus.navigator.setFullscreen(true);
//给最外层添加自定义的class
document.getElementById("vueApp").classList.add("landscapeBox");
//ps:想竖屏用下面这个
//plus.screen.lockOrientation("portrait-primary");
//plus.navigator.setFullscreen(false);
//pss:想让mui识别plus,需要外层包裹
//mui.plusReady(function() {})
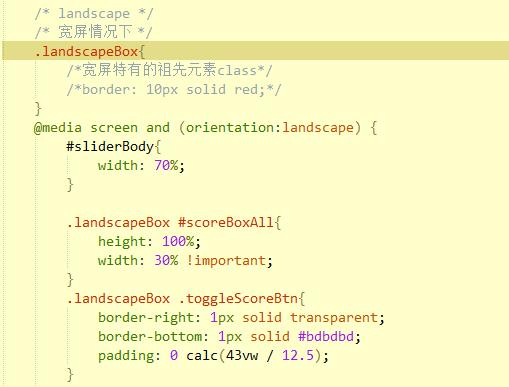
大致结构如图

mui开发安卓端,输入法软键盘导致css横屏样式判断触发相关教程
C#开发环境配置-VS2017安装使用
C#开发环境配置-VS2017安装使用 工欲善其事,必先利其器 传说中的世界第一编辑器 目录 1. 下载 2. 安装 2.1 点击下图 2.2 进行解析 2.3 启动 3. 自己的第一个程序 4. 问题 1. 下载 链接:https://pan.baidu.com/s/1yOi-lzjpRkG8VSHMnT1UmQ 提取码:klqg 2. 安
基于舵机SG92R的使用--精英板开发
基于舵机SG92R的使用--精英板开发 ——舵机的基本参数—— 外形尺寸:2312.227mm 输入电压:4.2v-6v 工作温度:0-55℃ 舵机有三条线: 信号线(黄线) 红线(电源线VCC) 棕色(底线GND) 舵机工作原理: 舵机的控制信号为周期是20ms的脉宽调制(PWM)信号,
VUE开发一个组件——Vue H5城市选择控件
VUE开发一个组件——Vue H5城市选择控件 为什么80%的码农都做不了架构师? 昨天用《VUE开发一个组件——Vue PC城市选择控件》 , 有朋友说需要用字母筛选,其实已经用字母筛选了,不过是每4个,没有对单个,所以H5我们就用单个字母快速查找。 和《VUE开发一个
VUE开发一个组件——移动端弹出层(IOS版)
VUE开发一个组件——移动端弹出层(IOS版) 为什么80%的码农都做不了架构师? 再造一轮,vue移动端弹出层,包括confrim询问框,tips提示框,popup选择器等。 相关文章:《如何将你封装的组件使用 npm 发布》《VUE开发一个组件——日历选择控件》 # 安装npm in
linux服务器在windows下如何进行开发部署?
linux服务器在windows下如何进行开发部署? 为什么80%的码农都做不了架构师? 对于上述问题,军哥相信不少早已经习惯了在windows下开发但又需要经常在linux下进行代码测试的程序猿来说,的确是我们遇到过也思考过的这么一个问题。当然,或许你已经有了解决途
web服务端开发|第三堂课
web服务端开发|第三堂课 文章目录 第三堂课1010 一、unit test(单元测试) Junit 概述 问题总结 添加依赖 二、thymeleaf (一)基本语法 (二)spring boot中的配置 (三)开始使用 第三堂课1010 人工测试、自动测试 Junit 参考资料 概述 JUnit 是一个 Java
【开发错误录】MySQL插入全0日期数据报1067错误
【开发错误录】MySQL插入全0日期数据报1067错误 问题描述 向mysql数据库创建表,日期字段不能为空,设置日期为 全0 格式时报 1067 错误 根本原因 mysql不允许日期格式为 全0 查询当前数据库的SQL_MODE: SELECT @@sql_mode; 当前数据库的SQL_MODE : ONLY_FULL
移动开发第一次作业——Android Studio微信页面搭建
移动开发第一次作业——Android Studio微信页面搭建 Android Studio搭建微信页面 项目总体要求: 1、页面具有标题 2、页面有中间显示框 3、页面具有底部选择框,并且具有选择事件 4、在页面底部选择框进行改变的时候,中间显示框的页面同步改变 布局设计: 1




















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








