说起来html页面强制横屏,最多的都是js实现html页面强制横屏,用css实现这个功能的,很少人知道,那么今天就谈一谈如何用CSS实现html页面横屏显示,无论用户怎么旋转手机都是横屏!!!

场景分析:
强制横屏,一般用于手机端游戏界面,或者横屏设备,给人一种大屏沉浸式的感觉,视觉冲击高于竖屏布局!
原理分析:
CSS实现html页面横屏,必须要通过orientation属性进行判断,无非两种结果,竖屏和横屏,横屏还好直接兼容,然后就是竖屏,我们只需要判断出来,通过css3的transform:rotate(90deg); 就可以了!
orientation介绍
orientation CSS 描述符控制由@viewport定义文档的方向。
orientation: portrait;/*纵向*/
orientation: landscape;/* 横向*/
orientation用法:
@media screen and (orientation: portrait) {
/*竖屏判断*/
}
@media screen and (orientation: portrait) {
/*横屏判断*/
}
功能实现:
css:
body {
position: fixed;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
@media screen and (orientation: portrait) {
.wrap {
position: absolute;
width: 100vh;
height: 100vw;
top: 0;
left: 100vw;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
transform-origin: 0% 0%;
}
}
@media screen and (orientation: landscape) {
.wrap {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
}
}
html:
CSS实现html页面横屏,必须要通过orientation属性进行判断,无非两种结果,竖屏和横屏,横屏还好直接兼容,然后就是竖屏,我们只需要判断出来,通过css3的transform:rotate(90deg); 就可以了
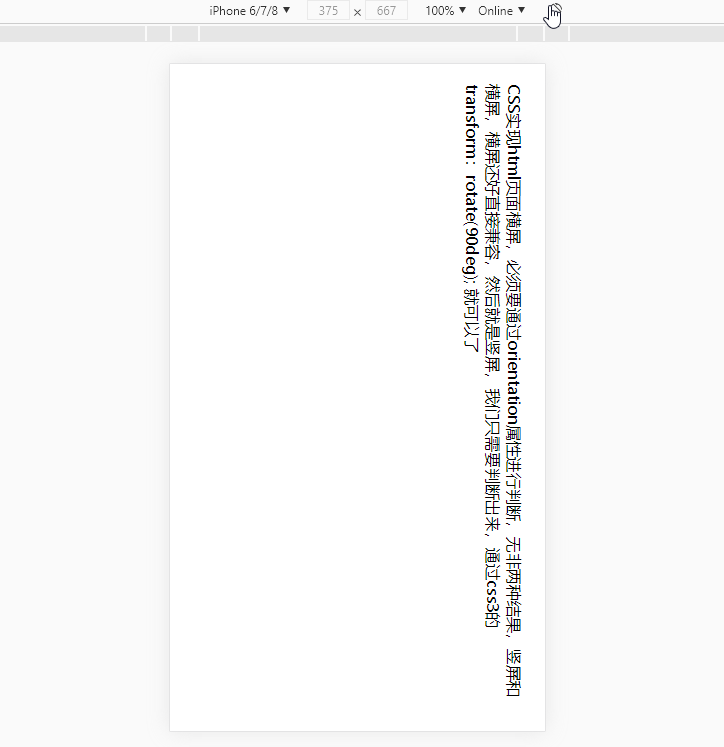
最终效果:

这样就实现了 一直横屏排版布局的效果,就这样完事了?别急,我还有话说!
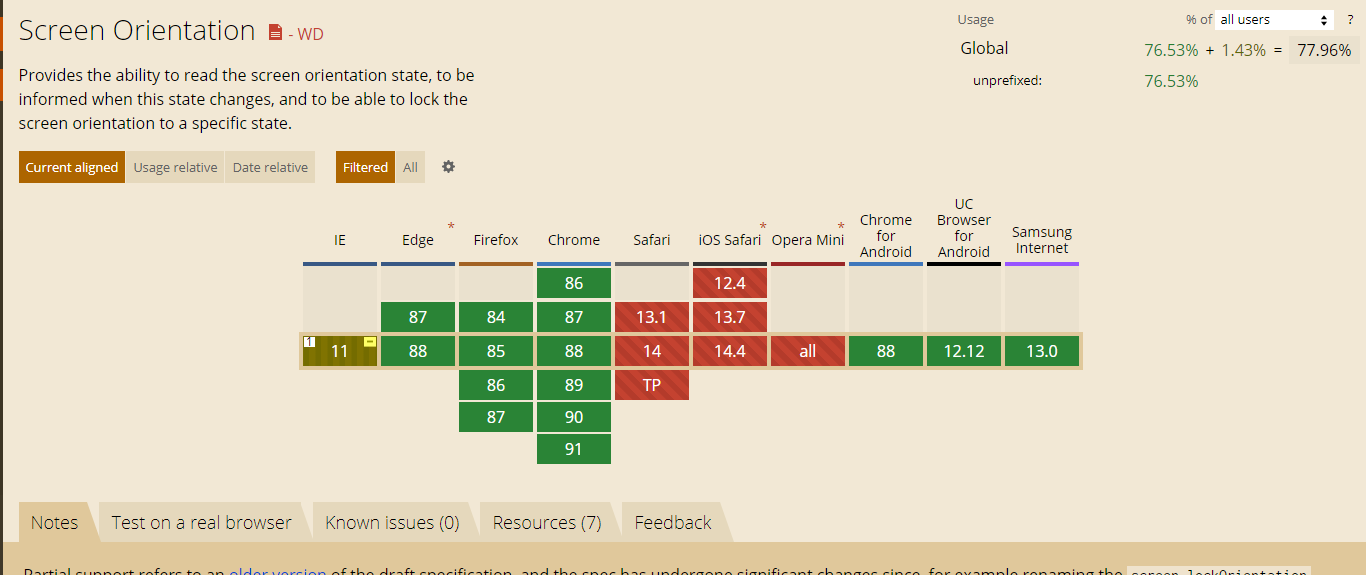
orientation兼容性:
由于这个属性多用于移动端H5页面,就针对H5移动端说一下,改属性对ios设备和欧朋浏览器不支持,其余的都可以大胆使用!由于没有ios手机,真机也没得测试,如果真实开发用到,请考虑ios设备!!!






















 2487
2487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








