HTML5 内联 SVG
HTML5 支持内联 SVG。SVG文件可通过以下标签嵌入HTML文档:,或者
(embed和iframe都属于内嵌框架),通过这些标签可以使SVG的代码直接嵌入到HTML页面中去,或者我们也可以直接链接到SVG文件。
什么是SVG?SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
浏览器支持





Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持内联SVG。
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
示例
示例html>
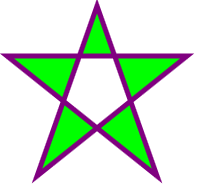
基础教程网(nhooo.com)style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;">
测试看看 ‹/›
运行后结果如下:

使用SVG绘制圆形
示例html>
使用SVG绘制圆形 nhooo.comstroke-width="5" fill="#f0ddff" />
测试看看 ‹/›
标签中height和width属性是设置SVG文档的高宽,version属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间;
是SVG中用来创建圆形的标签,cx 和 cy 属性定义圆中心的 x 和 y 坐标,如果忽略这两个属性,那么圆点会被设置为 (0, 0),r属性定义圆的半径;
stroke 和 stroke-width 属性控制如何显示形状的轮廓,fill 属性设置形状内的颜色;
我们看一下演示效果图:

用SVG绘制矩形
示例html>
用SVG绘制矩形 nhooo.comstyle="fill:rgb(145,245,255);stroke-width:5;stroke:#EE799F;fill-opacity:0.9;stroke-opacity:0.9;"/>
测试看看 ‹/›

SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。CanvasSVG
依赖分辨率
不支持事件处理器
弱的文本渲染能力
能够以 .png 或 .jpg 格式保存结果图像
最适合图像密集型的游戏,其中的许多对象会被频繁重绘不依赖分辨率
支持事件处理器
最适合带有大型渲染区域的应用程序(比如谷歌地图)
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
不适合游戏应用





















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








