原计划这周会写一篇关于 VR 中如何进行文字输入 的文章,关于这个话题我一早就想拿出来聊,倒不是自己有什么独到见解,只是觉得这一方向颇为有趣,且市面上似乎还未见到什么成熟的解决方案。
但由于上周五和我妹发生了下图展示的这段对话?

于是临时改换题目,来分享一下 如何用 Markdown 进行文字创作,并顺手推荐一下我觉得 不错的 markdown 编辑器。
Markdown 是啥
Markdown 是一种 标记语言,可以让你在专注与写作内容本身的同时,无需操控鼠标便捷完成一些简单的排版工作。
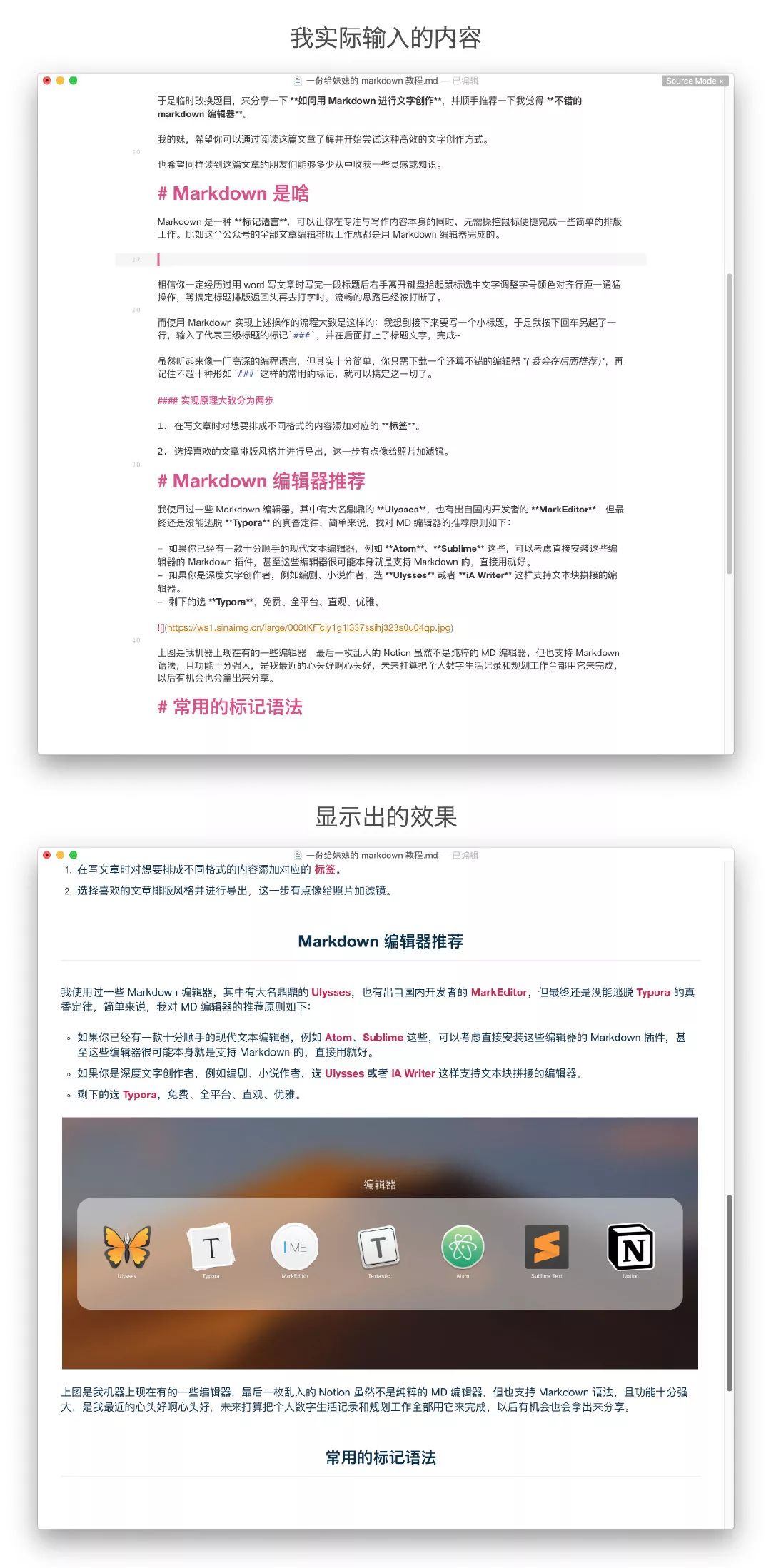
比如这个公众号的全部文章编辑排版工作就都是用 Markdown 编辑器完成的,下图就是这篇文章协作过程中我截取的图片。

相信你一定经历过用 word 写文章时写完一段标题后右手离开键盘拾起鼠标选中文字调整字号颜色对齐行距一通猛操作,等搞定标题排版返回头再去打字时,流畅的思路已经被打断了。
而使用 Markdown 实现上述操作的流程大致是这样的:
我想到接下来要写一个小标题
于是我按下回车另起了一行
输入了代表三级标题的标记
###并在后面打上了标题文字
完成~
虽然听起来像一门高深的编程语言,但其实十分简单,你只需下载一个还算不错的编辑器 ( 我会在后面推荐 ),再记住不超十种形如###这样的常用的标记,就可以搞定这一切了。
Markdown 排版实现原理大致分为两步
在写文章时对想要排成不同格式的内容添加对应的 标签。
选择喜欢的文章排版风格并进行导出,这一步有点像给照片加滤镜。
下面这个 Gif 就是使用 Typora 快速切换排版风格的示例?

Markdown 编辑器推荐
我使用过一些 Markdown 编辑器,其中有大名鼎鼎的 Ulysses,也有出自国内开发者的 MarkEditor,但最终还是没能逃脱 Typora 的真香定律,简单来说,我对 MD 编辑器的推荐原则如下:
如果你已经有一款十分顺手的现代文本编辑器,例如 Atom、Sublime 这些,可以考虑直接安装这些编辑器的 Markdown 插件,甚至这些编辑器很可能本身就是支持 Markdown 的,直接用就好。
如果你是深度文字创作者,例如编剧、小说作者,选 Ulysses 或者 iA Writer 这样支持文本块拼接的编辑器。
剩下的选 Typora,免费、全平台、直观、优雅,谁用谁知道。

上图是我机器上现在有的一些编辑器,最后一枚乱入的 Notion 虽然不是纯粹的 MD 编辑器,但也支持 Markdown 语法,且功能十分强大,是我最近的心头好啊心头好,未来打算把个人数字生活记录和规划工作全部用它来完成,以后有机会也会拿出来分享。
常用的标记语法
Markdown 语法标记有不少,但常用的其实就那么几个 ( 注意空格 )
一级标题
# 这是一个一级标题二级标题
## 这是一个二级标题N级标题以此类推
有序列表
1.我是有序列表第一项无序列表
- 我是无序列表的某一项分割线
----加粗
**需要加粗的内容**引用
> 这段话不是我说的
剩下还有一些并不十分常用的删除线、下划线、斜体、代码块、公式等标记,啥时候用到啥时候查也来得及。
好像没说怎么加图片?别着急,或许在其他编辑器中添加图片的语法稍有那么一点点复杂,但在 Typora 中是再简单不过的事情了,这就说!
还能更好用点吗?
必须可以!
Typora 配合 iPic 一起食用更香!
iPic 是一个便捷的图床上传工具,咱今天不讲它怎么好用,只讲一下怎么用它配合 Typora 实现图片上传功能。
首先下载好 iPic,别担心,也是个免费软件
装好直接运行,图床不用管,咱们就先用它默认的微博匿名图床
接下来我们打开 Typora,并在电脑中找到那张你想要插入至文章的图片
将图片拖动至想要插入的位置,点击图片上方的 Upload via iPic
等待图片上的"Uploading"字样消失后,这张图片就已链接的形式被插入进文章中啦~

我把我公众号用的主题 CSS 文件存在了网盘上(点击阅读原文直接获取,密码为 aj3y ),是我根据李笑来和少数派网站的 CSS 文件修改得来的,在此感谢他们的无私分享~







 本文介绍了Markdown作为标记语言在文字创作中的便利性,重点推荐了Typora编辑器,强调其免费、全平台、直观和优雅的特点。Markdown允许作者在专注于内容的同时轻松进行排版,而Typora则提供了快捷的样式切换功能。此外,还分享了如何使用iPic与Typora结合实现图片上传,并提供了一个自定义的CSS主题。
本文介绍了Markdown作为标记语言在文字创作中的便利性,重点推荐了Typora编辑器,强调其免费、全平台、直观和优雅的特点。Markdown允许作者在专注于内容的同时轻松进行排版,而Typora则提供了快捷的样式切换功能。此外,还分享了如何使用iPic与Typora结合实现图片上传,并提供了一个自定义的CSS主题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








