我们经常使用用于类似 Repeater、DataList 或 DataGrid 的模板列表,有时候需要根据不同状态,显示不同字帖颜色,以提示用户.
例如:在datagrid中,紧急显示红色,一般显示黑色,复杂显示蓝色
<asp:TemplateColumn HeaderText="紧急程度">
<ItemTemplate>
<font color='<%#
(string)DataBinder.Eval(Container.DataItem,"IdeaStateName")=="紧急"?"#FF0000":((string)DataBinder.Eval(Container.DataItem,"Id
eaStateName")=="一般")?"#000000":"#000080" %>'>
<%# (string)DataBinder.Eval(Container.DataItem,"IdeaStateName") %>
</font>
</ItemTemplate>
</asp:TemplateColumn>
效果如下:
这种方式有个要求,就是必须知道颜色的代码数值
如果这样<%# (string)DataBinder.Eval(Container.DataItem,"IdeaStateName")=="紧急"?"RED":"Blue" %>页面会发生异常
那我们有没有在不知道颜色的代码数值的情况下的数据绑定解决办法呢?
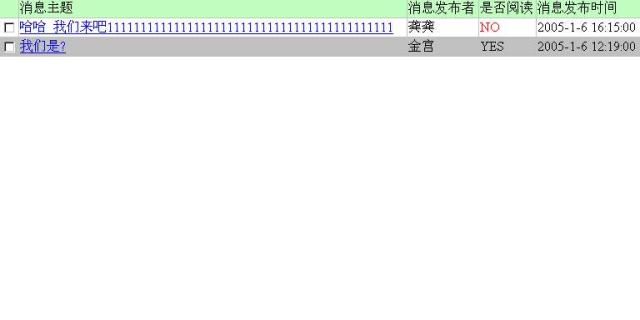
<asp:TemplateColumn HeaderText="是否阅读">
<ItemTemplate>
<div ><%# ((bool)DataBinder.Eval(Container.DataItem,"IsRead"))?"<font>YES</font>":"<font color=red>NO</font>" %>
</div>
</ItemTemplate>
</asp:TemplateColumn>
未阅读的显示红色的NO,阅读过的显示黑色的YES(本系统默认黑色)
























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








