1、首先工程需要导入jquery-select2-3.4.3文件包,
从官网下载jquery select2 下载地址:https://select2.github.io/
2、页面中引入
jquery-select2-3.4.3/select2.js
jquery-select2-3.4.3/select2_locale_zh-CN.js
jquery-select2-3.4.3/select2.css
3、代码实现如下
<sk:select cssClass="form-control select" name="bankId" id="bankId" value="${userBankInfo.BANK_ID}" >
<option value="">请选择开户银行</option>
<sk:options options="${bankList}" />
</sk:select>
<script type="text/javascript">
$("select").select2();
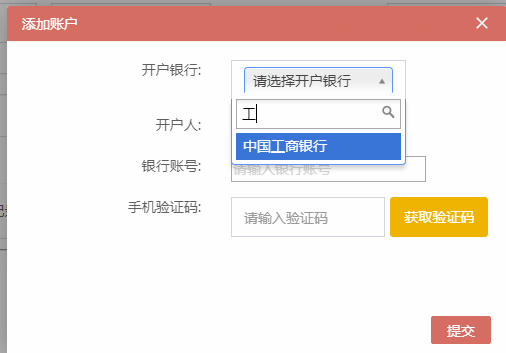
</script>4、运行效果如下:























 848
848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








