vue中实现可编辑树状表格的方法
发布时间:2020-11-02 15:07:13
来源:亿速云
阅读:113
作者:Leah
这期内容当中小编将会给大家带来有关vue中实现可编辑树状表格的方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
html代码
:data="datatree"
row-key="id"
:tree-props="{children: 'children'}"
>
{{scope.row.label}}
编辑
保存
js代码
export default {
data(){
return {
datatree: [{
id: 1,
label: '水果',
show:false,
children: [{
id: 4,
label: '苹果',
show:false,
children: [{
id: 9,
label: '苹果皮',
show:false
}, {
id: 10,
label: '苹果仔',
show:false
}]
}]
}, {
id: 2,
label: '蔬菜',
show:false,
children: [{
id: 5,
label: '青菜',
show:false
}, {
id: 6,
label: '土豆',
show:false
}]
}, {
id: 3,
label: '饮料',
show:false,
children: [{
id: 7,
label: '冰红茶',
show:false
}, {
id: 8,
label: '酷儿',
show:false
}]
}],
defaultProps: {
children: 'children',
label: 'label',
show:'show'
}
}
}
}
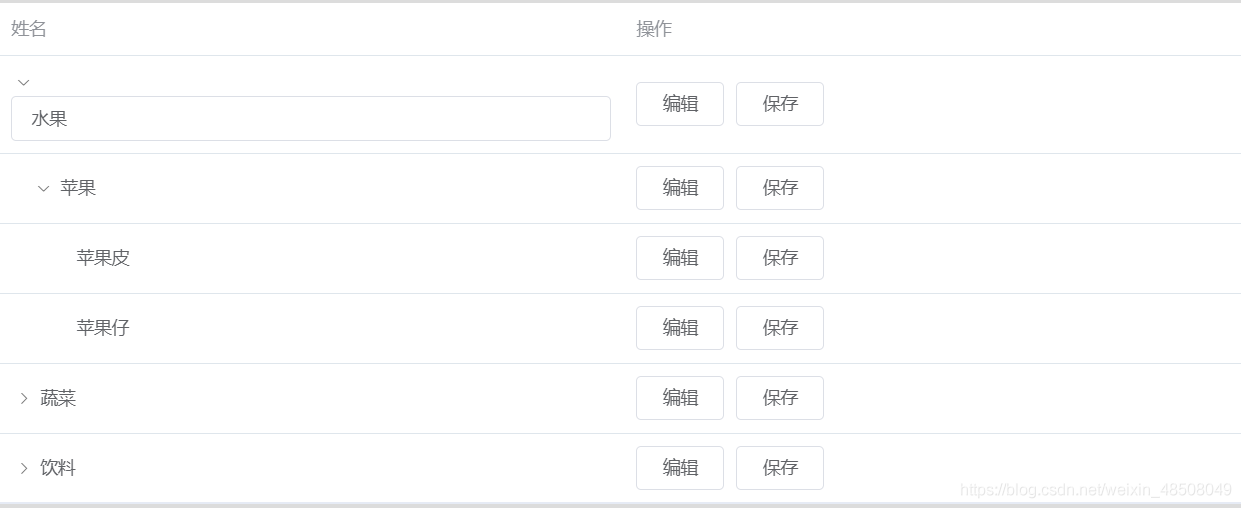
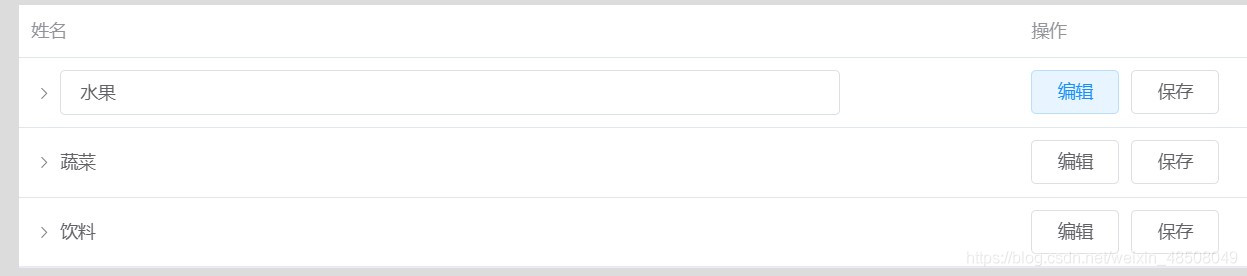
效果图

一个简单的可编辑树状表格就出现了
嫌input框太大自己设置一下


上述就是小编为大家分享的vue中实现可编辑树状表格的方法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。




















 5582
5582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








