六年前,因为工作中使用到 jQuery 的上传组件 Uploadify ,写了一篇《JQuery上传插件Uploadify使用详解》的博客来介绍 Uploadify ,其实只是将官方文档简单翻译了下。几年下来居然有50多万的访问量,而且每天通过各种搜索引擎有大几百的朋友会访问到这篇文章。六年时间 Uploadify 从当时的2.1.0到了现在的3.2.1,变化还是挺大,为了对访问到之前那篇博客的朋友还有点价值,特写此篇。
Uploadify 的使用分为属性配置,事件和方法三大块,根据官方文档,我将这三部分内容写了一个示例项目放在 Github 上,不抵触英文的建议直接看官方文档,下面是示例的一些截图:
示例

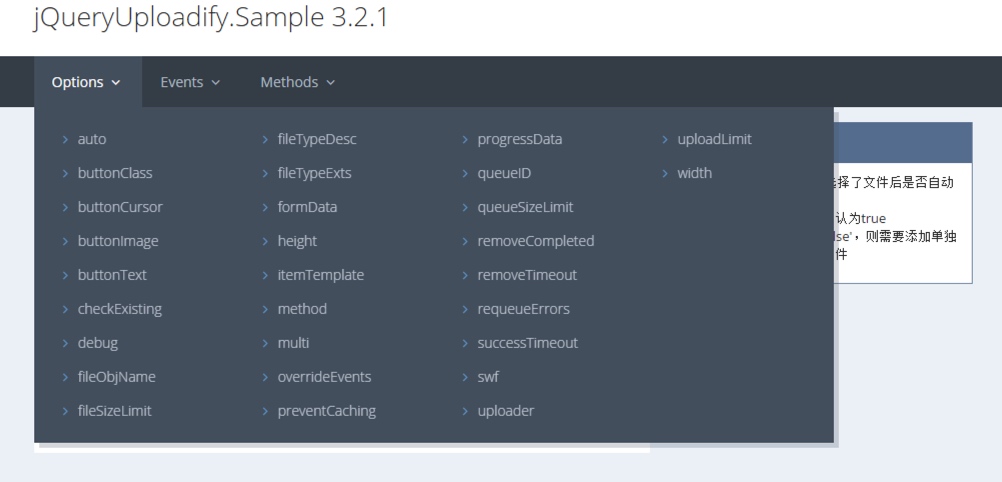
Option

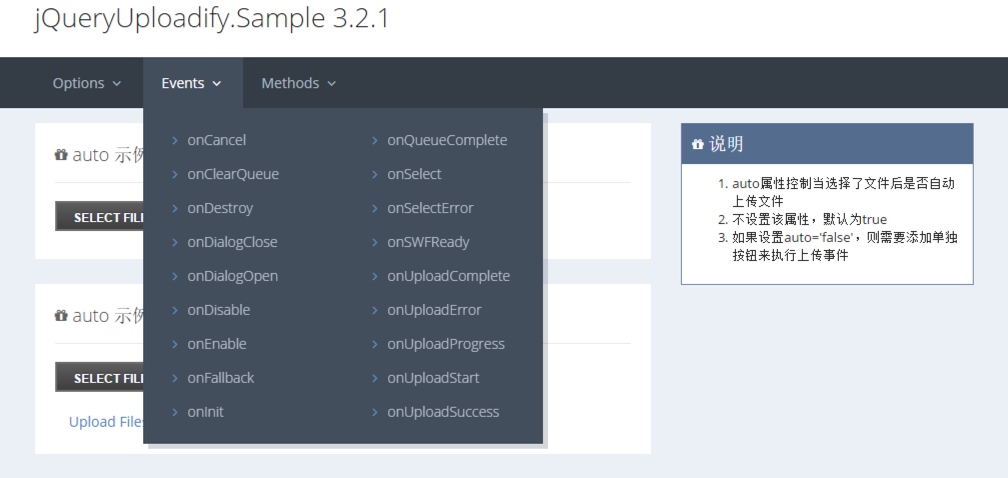
Event

Method

好吧,我承认上面几张图就是凑篇幅的,大家可以 clone 或 fork 我 Github 上的项目,自行运行调试。
先别急着去下载示例代码,在这里推荐一个上传组件 Stream :
该组件是纯 js 组件,理论上可以支持任何的服务端语言,目前可以支持 Java 、Perl 、PHP 和 Asp.Net ,其中 Asp.Net 的实现是我写的,之前也写了篇博客《开源上传组件stream的.Net后台实现》来介绍,代码实现也放在了 Github上:
如果觉得对您有所帮助,请帮忙在 Github 上 Star 下。





















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








