1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>promise 执行</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.js"></script>
<script type="text/javascript">
function delay(time) {
return new Promise(function(resolve, reject) {
setTimeout(resolve, time)
})
}
delay(1000)
.then(function step2() {
console.log('step 2: after 1000ms');
return delay(2000)
})
.then(function step3() {
console.log('step 3: after another 2000ms');
})
.then(function step4() {
console.log('step 4: next job');
return delay(5000)
})
.then(function step5() {
console.log('step 5: after another 5000ms');
})
</script>
</body>
</html>
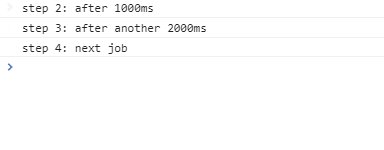
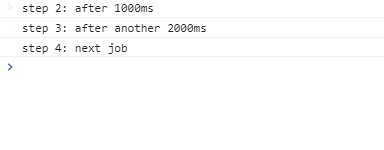
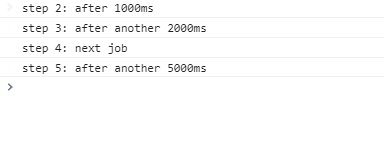
控制台输出:

2、说明
promise将执行结果(不管是resolve还是reject),传到then和catch中。






















 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








