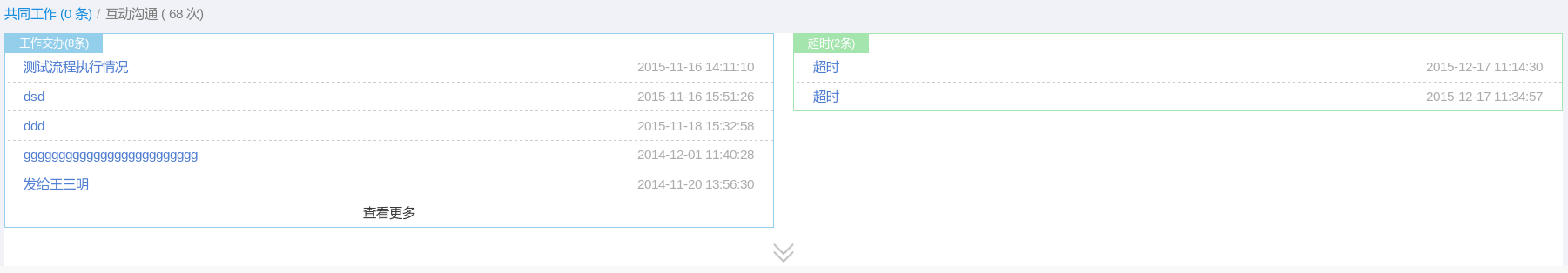
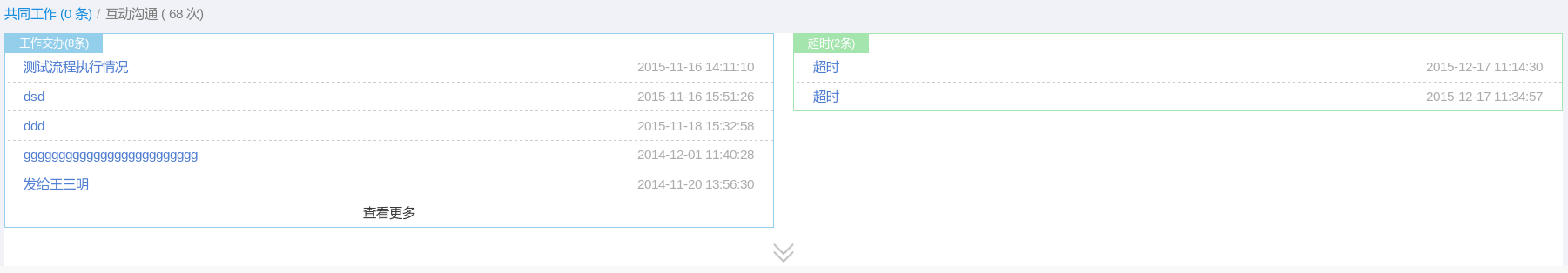
记录下前端分页中的分页
jquery ajax 消息分页
var Msg = Msg || {};
Msg.notice = {
start: 0,
perPage: 2,
total: '',
url : '/api2/workflow/together/',
urlCur : window.location.pathname.split('/'),
init: function() {
var _this = this;
_this.addData();
},
clickMore: function() {
var _this = this;
_this.start = _this.start + Msg.notice.perPage;
if (_this.start < _this.total) {
_this.addData();
}
},
addData: function()
{
var paging = {},
_this = this;
paging.start = _this.start;
paging.perPage = Msg.notice.perPage;
Common.ajax(
'GET',
Msg.notice.url + 'comm/',
false,
'JSON',
{
userId: Msg.notice.urlCur[3],
paging: paging
},
function(obJson) {
if (obJson.status !== 'error' && obJson.result) {
//渲染页面数据
_this.total = parseInt(obJson.result.count, 10);
_this.addAllList(obJson.result);
_this._morebutton(obJson.count);
} else {
$('#hudonggoutong').text('暂无内容!');
}
}
);
},
addAllList: function(res) {
var htmlStr = '',
data = res.data;
$.each(data, function(k, v) {
htmlStr += '<div class="todolist-list-row-b">';
htmlStr += '<a class="title user-color" data-commission-status="" data-instance-status=""' +
'data-editable="true" data-node-id="WorkNode_1" data-instance-id="11203"' +
'data-workflow-id="ChaLvLeiJiHuaShenQin">' + v.appTitle + '</a>';
htmlStr += '<div class="created-by"><span class="at-user">' + v.modifier + '</span>' +
'<span class="at-user user-color">@</span><span class="at-user">' + v.receiver + '</span> ' +
'<span class="at-user">' + v.msg + '</span><span class="time">' + v.time + '</span></div>';
htmlStr += '<div class="clear"></div></div>';
});
$('#hudonggoutong-list').append(htmlStr);
},
_morebutton: function(total) {
var start = this.start + this.perPage;
if (+start < + total) {
//显示more
$('.moreDivNotice').show();
} else {
$('.moreDivNotice').hide();
}
}
};
$(function() {
var _this = this;
$('#moreSpanNotice').on('click', function() {
Msg.notice.clickMore();
});
});

jquery ajax 流程分页中流程类别分页,分页中的分页
var Workflow = Workflow || {};
Workflow = {
start: 0,
perPage: 2,
startApp: 0,
perPageApp: 5,
total: '',
url : '/api2/workflow/together/',
urlCur : window.location.pathname.split('/'),
init: function() {
var _this = this;
_this.addData();
},
clickMore: function() {
var _this = this;
_this.start = _this.start + Workflow.perPage;
if (_this.start < _this.total) {
_this.addData();
}
},
clickMoreApp: function(appObj, bgColor, left_right, dataCount, moreApp) {
var _this = this;
if (+appObj.start_definition_id < +dataCount) {
_this.addAppData(appObj, bgColor, left_right, dataCount, moreApp);
}
},
addData: function()
{
var paging = {},
_this = this;
paging.start = _this.start;
paging.perPage = Workflow.perPage;
Common.ajax(
'GET',
Workflow.url + 'all/',
false,
'JSON',
{
userId: Workflow.urlCur[3],
paging: paging
},
function(obJson) {
if (obJson.status !== 'error' && obJson.result) {
//渲染页面数据
_this.total = parseInt(obJson.result.count, 10);
_this.addAllList(obJson.result);
_this._morebutton(obJson.result.count);
} else {
$('#gongtonggongzuo').text('暂无内容!');
}
}
);
},
addAllList: function(res) {
var _this = this,
htmlStr = '',
left_right = 'left',
bgColor = 'blue',
data = res.data;
$.each(data, function(key, val) {
switch (key % 4)
{
case 0:
bgColor = 'blue';
break;
case 1:
bgColor = 'green';
left_right = 'right';
break;
case 2:
bgColor = 'yellow';
break;
case 3:
bgColor = 'red';
left_right = 'right';
break;
default:
}
_this.addAppData(val, bgColor, left_right);
});
$('#gongtonggongzuo-list').append(htmlStr);
},
_morebutton: function(total) {
var start = this.start + this.perPage;
if (+start < + total) {
//显示more
$('.moreDivWorkflow').show();
} else {
$('.moreDivWorkflow').hide();
}
},
_moreAppButton: function(definition_id, start, total) {
start += Workflow.perPageApp;
if (+start < + total) {
//显示more
$('#moreDivWorkflowApp_' + definition_id + '').show();
} else {
$('#moreDivWorkflowApp_' + definition_id + '').hide();
}
},
addAppData: function(appObj, bgColor, left_right, dataCount, moreApp)
{
var paging = {},
_this = this;
bgColor = typeof bgColor === 'undefined' ? '' : bgColor;
paging.start = typeof appObj.start_definition_id === 'undefined' ?
+_this.startApp : +appObj.start_definition_id;
paging.perPage = Workflow.perPageApp;
Common.ajax(
'GET',
Workflow.url + 'app/',
false,
'JSON',
{
definitionId: appObj.definition_id,
userId: Workflow.urlCur[3],
paging: paging
},
function(obJson) {
if (obJson.status !== 'error' && obJson.result) {
//渲染页面数据
_this.totalApp = parseInt(obJson.result.count, 10);
_this.addAppAllList(appObj, obJson.result, bgColor, left_right, moreApp);
_this._moreAppButton(appObj.definition_id, paging.start, obJson.result.dataCount);
} else {
$('#gongtonggongzuo').text('暂无内容!');
}
}
);
},
addAppAllListOne: function(data) {
var htmlOneStr = '';
$.each(data, function(k, v) {
htmlOneStr += '<div class="todolist-list-row-b gongtonggongzuo-left">';
htmlOneStr += '<a class="title user-color" data-commission-status="" data-instance-status=""' +
'data-editable="true" data-node-id="WorkNode_1" ' +
'data-instance-id=' + v.instance_id + ' data-workflow-id="ChaLvLeiJiHuaShenQin"> ' +
v.title + '</a>';
htmlOneStr += '<span class="time">' + v.created_at + '</span><div class="clear"></div></div>';
});
return htmlOneStr;
},
addAppAllList: function(appObj, val, bgColor, left_right, moreApp) {
var htmlStrBefore = '',
htmlStr = '',
htmlOneStr = '',
htmlStrAfter = '',
_this = this,
data = val.data;
if (moreApp) {
htmlOneStr = _this.addAppAllListOne(data);
$('#moreDivWorkflowApp_GongZuoJiaoBan').before(htmlOneStr);
} else {
htmlStrBefore += '<div class="todolist-block board-skin-' + bgColor + ' todolist-' + left_right + '">';
htmlStrBefore += '<div class="todolist-record todolist-skin-green">' +
'<div class="todolist-list-row-a"><div class="menu-name menu-' + bgColor + '">' +
appObj.definition_title +
'(' + appObj.dataCount + '条)</div>' +
'<div class="clear"></div>' +
'</div>';
htmlOneStr = _this.addAppAllListOne(data);
htmlStrAfter += '<div id="moreDivWorkflowApp_' + appObj.definition_id + '"' +
'class="moreDiv moreDivWorkflowApp" data-bgColor="' + bgColor + '" data-left_right="' +
left_right + '" ' +
'data-definition_id="' + appObj.definition_id + '" data-definition_title="' +
appObj.definition_title + '" ' +
'data-dataCount="' + appObj.dataCount + '"> ' +
'<span id="moreSpanWorkflowApp" class="moreSpanWorkflowApp">查看更多</span></div>';
htmlStrAfter += '</div></div>';
htmlStr = htmlStrBefore + htmlOneStr + htmlStrAfter;
$('#gongtonggongzuo-list').append(htmlStr);
}
},
};
$(function() {
var _this = this;
$('#moreSpanWorkflow').on('click', function() {
Workflow.clickMore();
});
$('.moreSpanWorkflowApp').on('click', function() {
var appObj = {},
definition_id = $(this).parent().attr('data-definition_id'),
definition_title = $(this).parent().attr('data-definition_title'),
left_right = $(this).parent().attr('data-left_right'),
bgColor = $(this).parent().attr('data-bgcolor'),
dataCount = $(this).parent().attr('data-datacount');
appObj = {
definition_id: definition_id,
definition_title: definition_title,
dataCount : dataCount,
start_definition_id: $(this).parent().siblings().length - 1
};
Workflow.clickMoreApp(appObj, bgColor, left_right, dataCount, true);
});
});

























 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








