jsbin 本地运行
1、首先安装node.js,下载地址http://nodejs.org/
安装完成后,使用node.js安装jsbin,如下:进入node环境,执行下面语句:
$ npm install -g jsbin
2、然后,启动服务。
$ jsbin
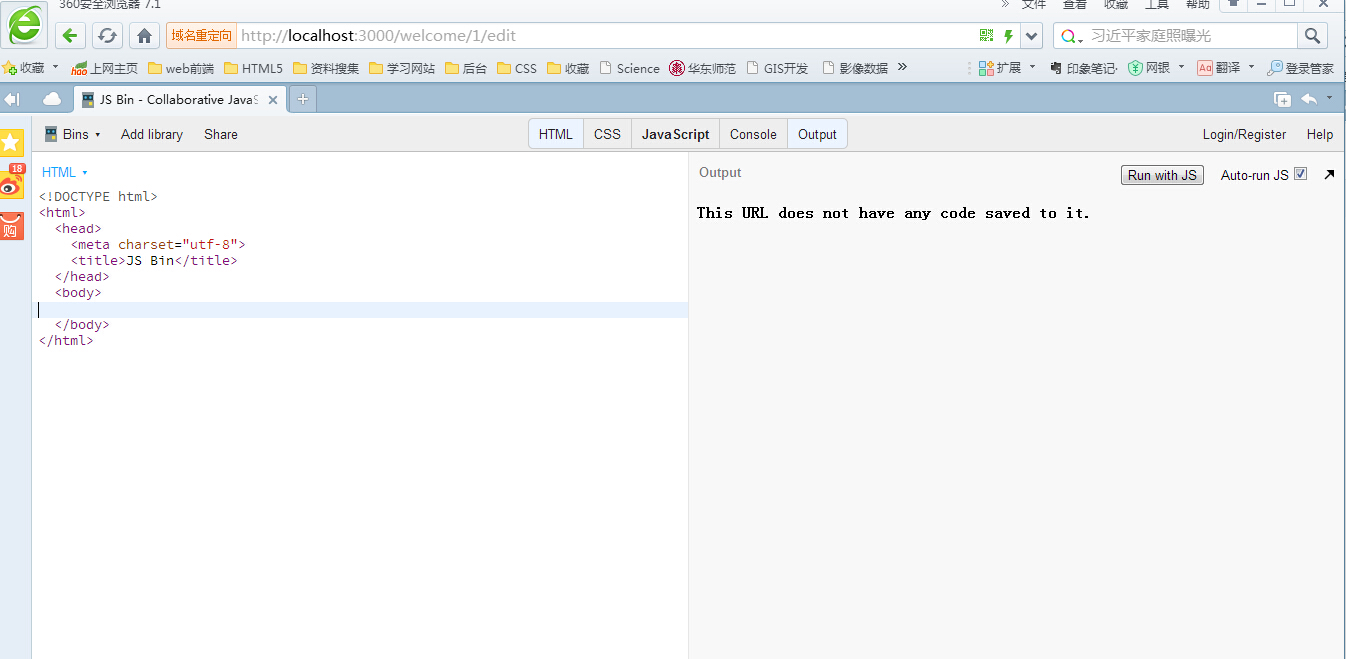
3、在浏览器中输入localhost:3000即可进入编辑器界面
默认地,配置文件为config.default.json,里面默认指定了访问路径及端口号以及数据库配置等其他的配置信息:
"url": { "host": "localhost:3000", "prefix": "/", "ssl": false, "static": false, "runner": false }
本地部署成功时,使用localhost:3000访问
若要修改,可以直接修改该文件,但一般会先对config.default.json做一个拷贝,然后把名称改为config.local.json,修改里面配置信息,并将jsbin的配置指向该文件:
$ JSBIN_CONFIG=~/config.local.json jsbin
具体地参考https://github.com/jsbin/jsbin/blob/master/docs/running-your-own-jsbin.md




















 2442
2442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








