把其中的例子更换成自己收集的例子,并加上自己的想法。
Good navigation like good design, is invisible.这句话我很赞同。
现今比较流行的几种Navigation的方式。
1. Spring Board 九宫格型
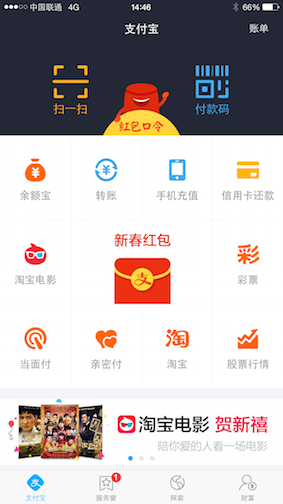
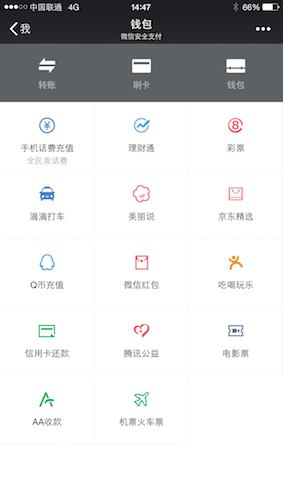
适合工具集合,非内容型应用。方便用户在尽量少移动目光,翻页,点击等动作下,做出快速选择,直接跳转,采取行动。典型例子:支付宝,微信钱包。

支付宝
如上面支付宝,可以通过一些变形来突出某部分选择。

微信钱包
书中用了以前Facebook 的例子,但现在已经可以看到。FB改成了更合适的标签型。
导航方式的选择,和产品的类型密切相关。
2. List Menu 列表型
和九宫格型属于同类导航,可导的内容较少。特点在于,很适合长标题的选项,或者需要副标题的选项。iOS 设置页面就是典型的列表型导航,可直接跳转到对应选项。

IOS 设置
3. Tab Menu 标签型
标签型导航在不同系统中有不同体现:顶部,底部,等。IOS 用底部标签较多,而Android用顶部标签较多。

想去 底部标签
如[想去],用的是底部标签。微信也是用的底部标签。底部标签切换方便,适合需要频繁切换的展示型产品。然而底部标签的存在会降低屏幕的使用效率,这个时候,在不需要的时候隐去底部标签就是很聪明的一种做法。如大部分文章阅读页面的设置。

MONO 顶部标签
Mono用的是顶部标签。顶部标签适合需要在某个标签页面内长期停留的产品。并且,也是一种尽量降低导航对阅读体验影响的展示模式,不过切换不方便。可以考虑增加左右划动的手势来辅助切换-mono正是这样设计的。
4. Gallery 画廊型
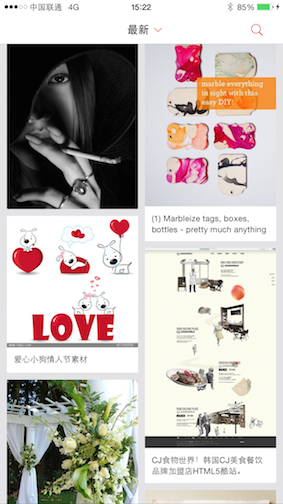
画廊型导航,一般用于图片/影像/文章类产品的导航。每一篇文章,每一副图画都独立显示出来,便于预览展示和选择。如[花瓣]:

花瓣
字体,间距,内容选择得好的话,能给人非常优(gao)质(bi)量(ge)的感觉。
比如:
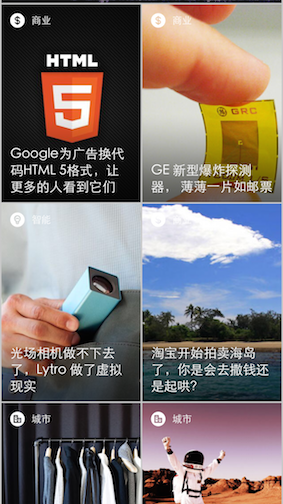
[好奇心日报],[MONO]的早午茶都采取了画廊型而不是列表型的方式进行文章导航。

好奇心日报

mono
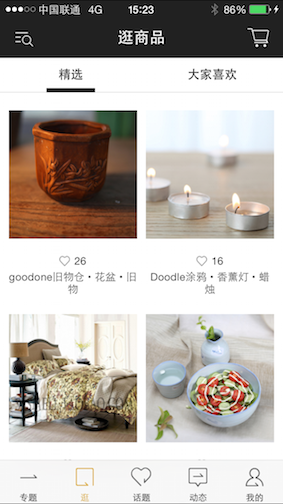
[想去],[暖岛] 都采取了画廊型方式展示商品。

IMG_0904.PNG

IMG_0905.PNG
目前淘宝也采取了画廊型,可以看作提升购物体验的一种方式。京东依然采取的列表型,从侧面可以看作,淘宝销售物品需要更多展示,比如说服装类;京东面向客群男性/或者男性思维者居多,展示不是关键,各项参数更重要,比如电器类。
5. Dashboard 仪表板
需要直接看进展,并点击进入看明细的产品,比如说:财务记录,销售,运营管理等,用此类导航会比较合适。
比如 随手记。

随手记
6. Metaphor 暗喻型
通过图标陈列导航,而非正常某种排列方式。通常比较有趣味,用于游戏,或者带有个人趣味的APP当中,比如杂志,旅行,收藏类,等。

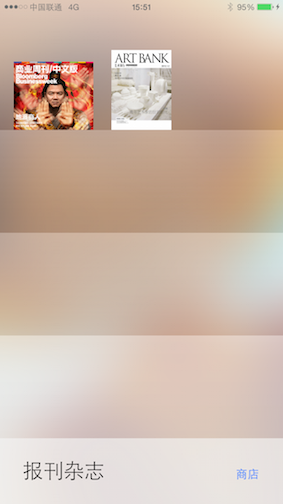
杂志

多看
7. Mega Menu 大菜单
暂时在常用的APP中没找到。Mega menu 的形式个人认为不适合移动端展示,在早期web转移动的时候曾经出现过,但未来不是趋势。





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








