第一步:安装react devtools工具
在当前项目中打开命令行,添加react devtools工具,因为运行的工具有九十几M,下载时需要时间,请耐心等待
yarn add react-devtools
第二步:配置package.json中命令
编辑package.json文件,在scripts节点中增加devtools节点,命令为
"devtools": "react-devtools"

第三步:运行react devtools命令
1.正常运行项目,使用命令
react-native run-android
即可在模拟器中打开项目
2.打开新的命令窗口,使用命令
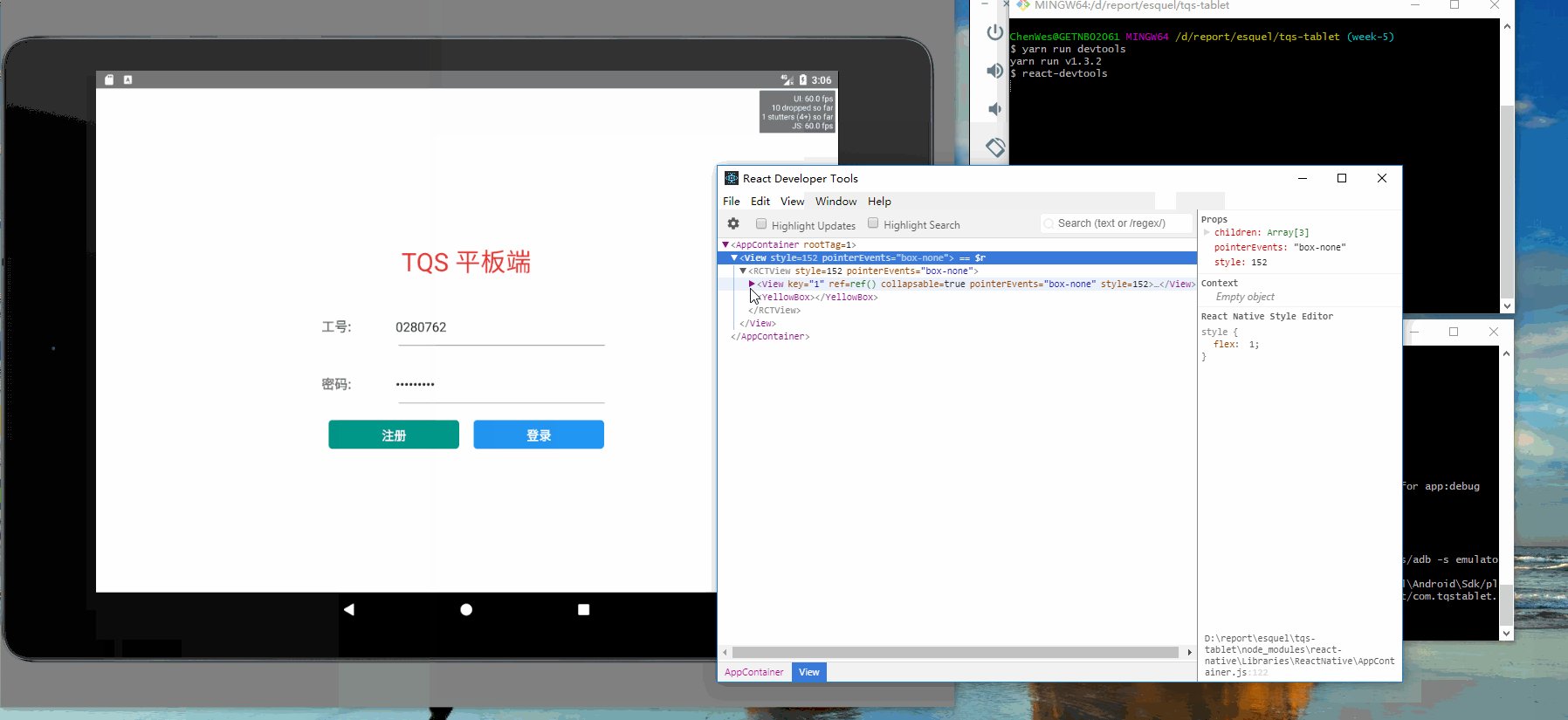
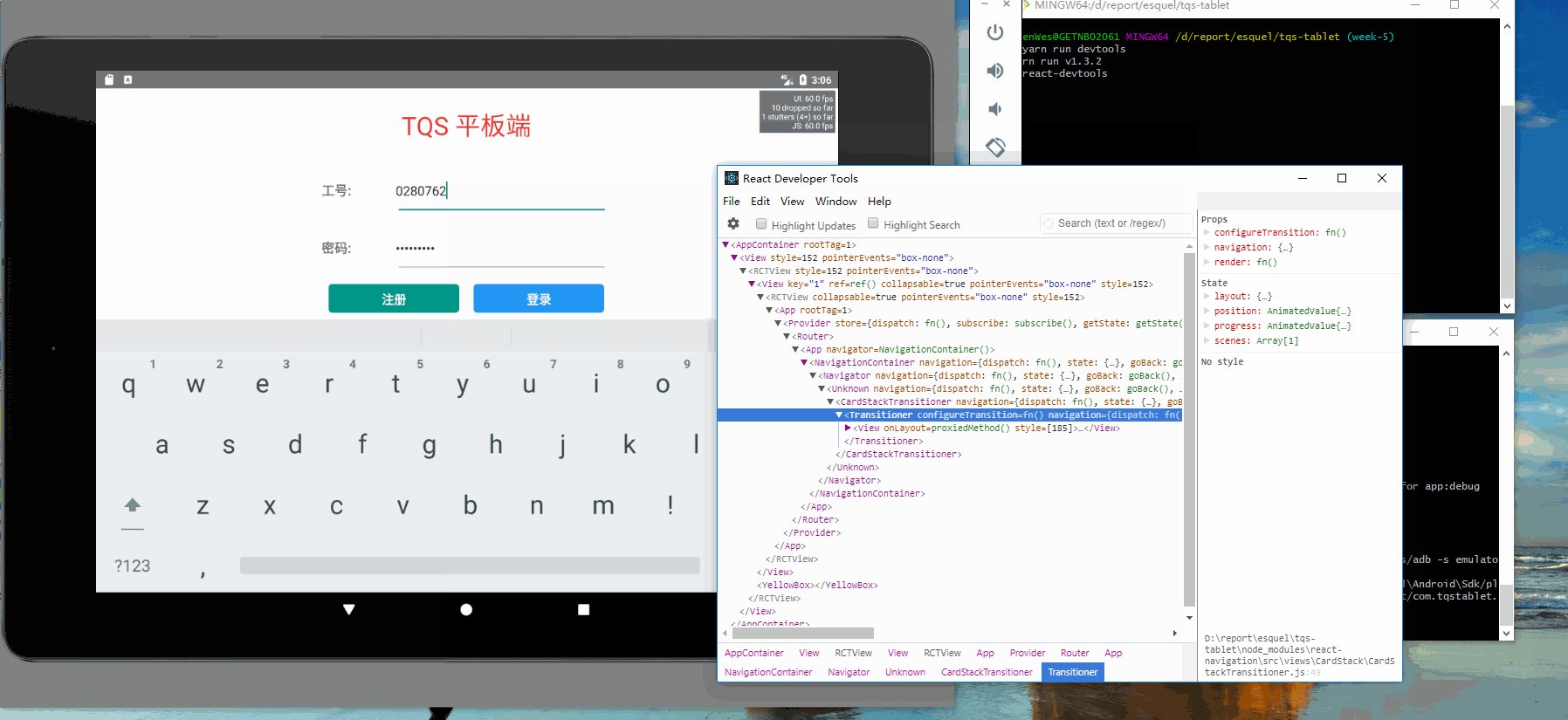
yarn run devtools
即可打开react devtools工具,打开工具后几秒应该可以自动连接至运行的项目






















 1456
1456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








