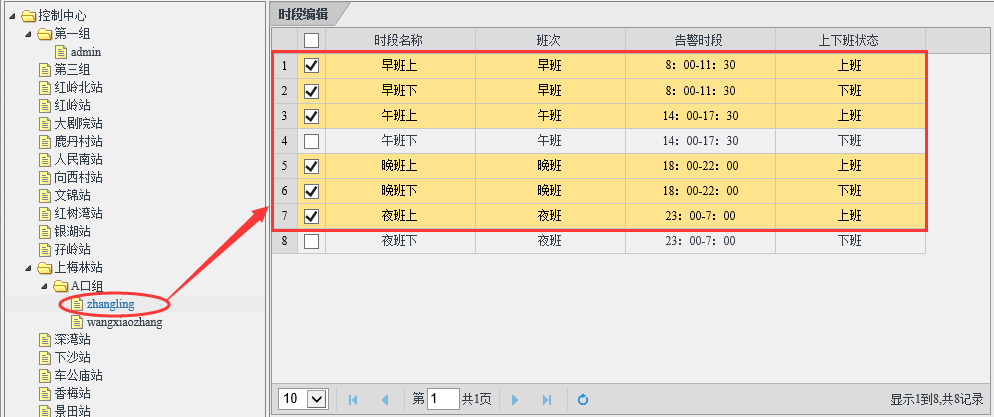
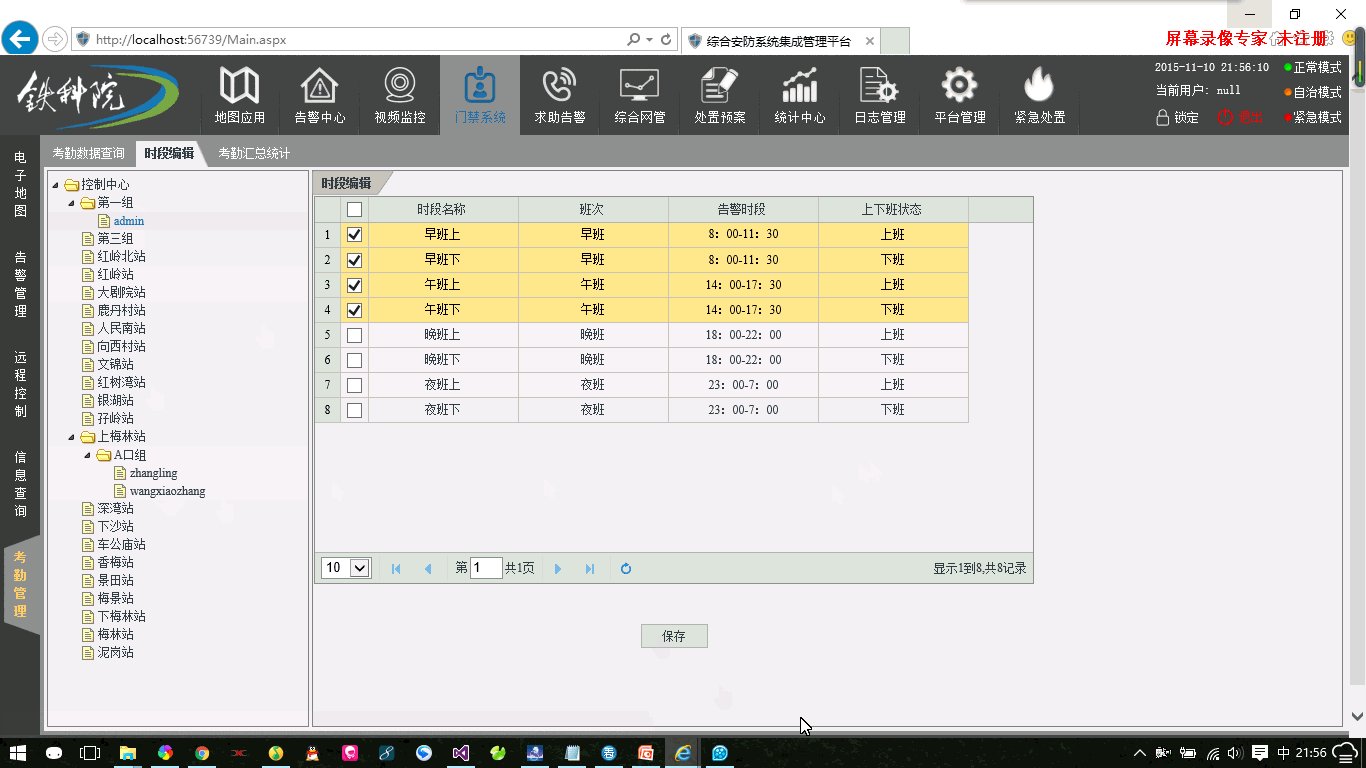
先上一张图:
下面说一下具体实现的功能是什么样的。
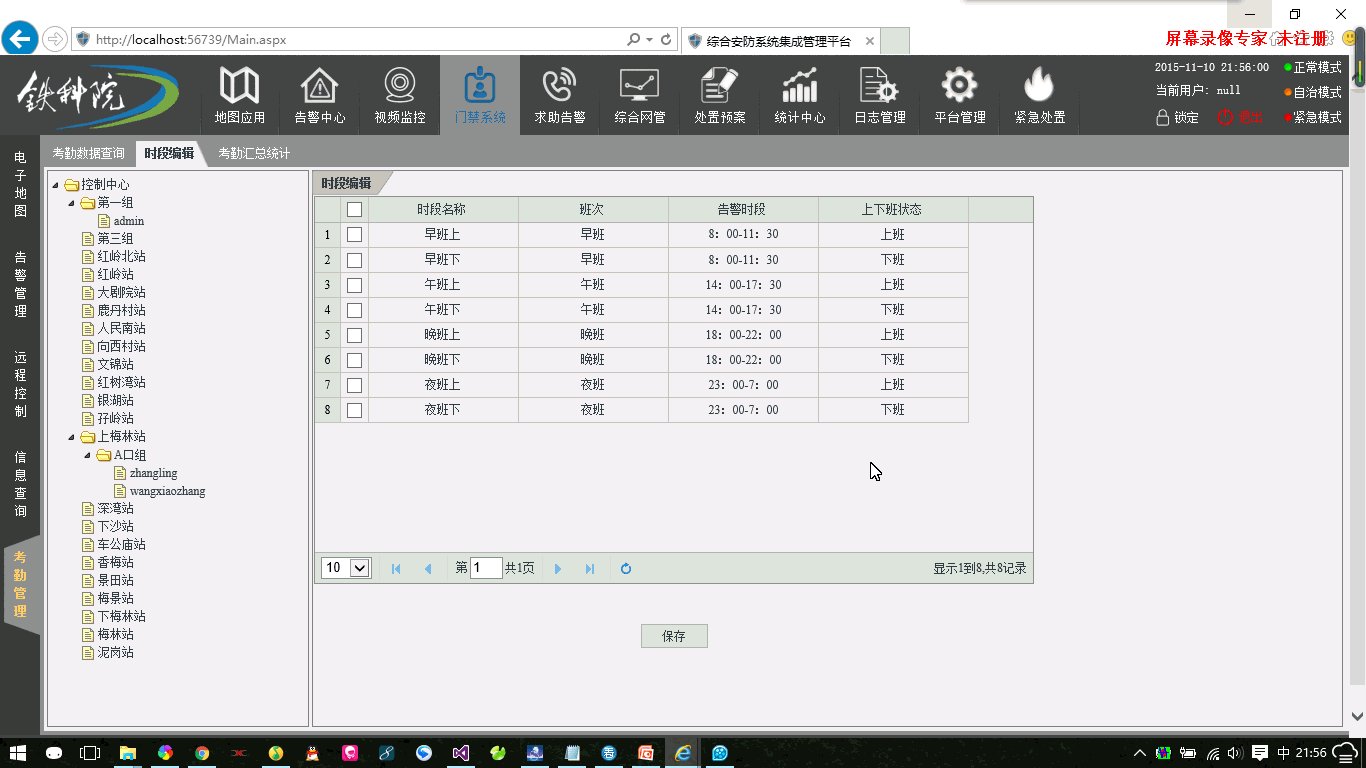
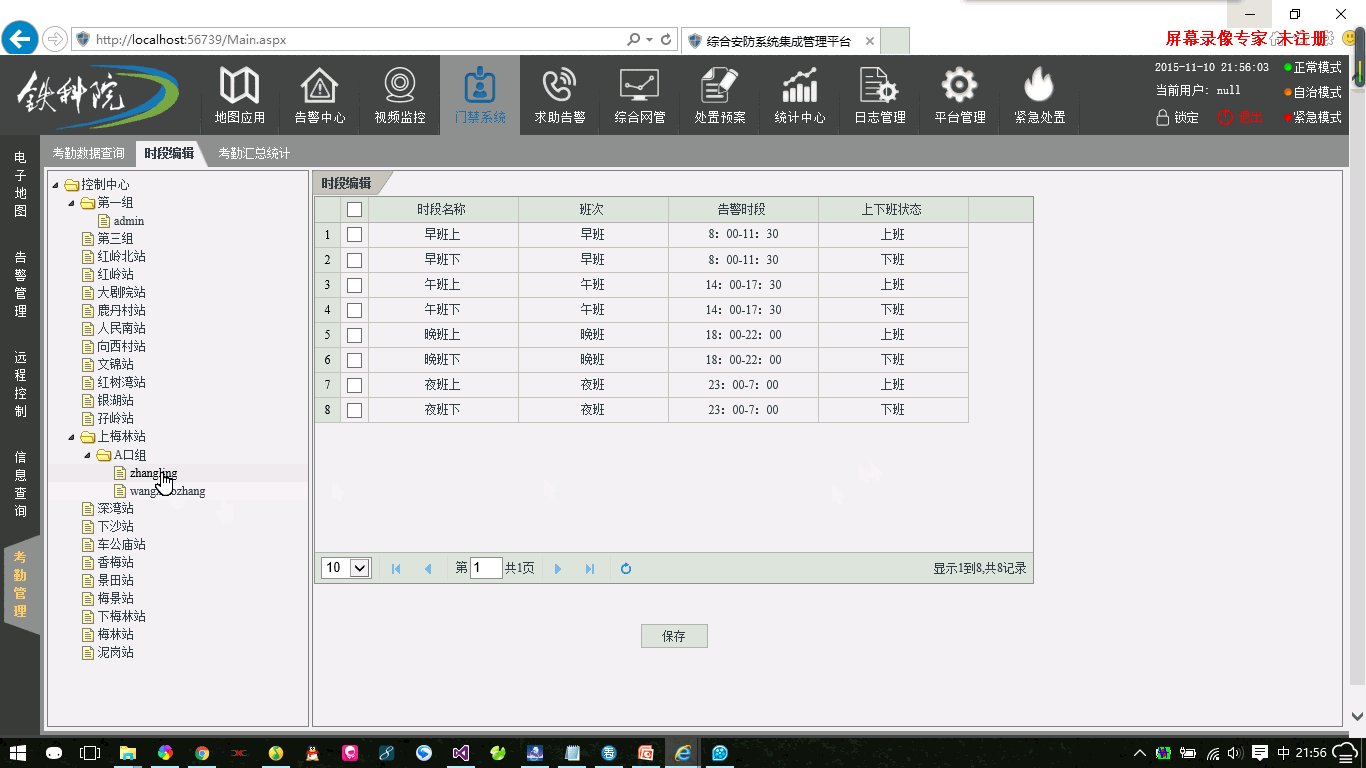
页面首次加载的时候,右面的表格中的CheckBox都处于未选中的状态,现在是这么设计的,时段只有这么8条数据在一张单独的表里面。
用户和时段的关系放在另一张表中,当点击左侧具体的用户的时候,根据表中的关系,勾选右侧DataGrid中与之对应的数据。这就是要实现的功能。
具体的实现如下:
根据选中的用户ID去表中查询与之对应的时段数据,然后当数据返回到前台之后,先将json串转换成json对象,然后循环遍历对象中的数据,将表格中对应的数据选中,代码如下:
$.ajax({
type: 'POST',
url: 'CheckManager.ashx?action=GetUserPeriodByUserId' + '&user_id=' + user_id,
success: function (data) {
//转换
var result = JSON.parse(data);
var rowData = result.rows;
//循环遍历
$.each(rowData, function (idx, val) {
if (val.period_id) {
//选中
$('#dgTimeEdit').datagrid('selectRow', val.period_id-1);
}
});
}
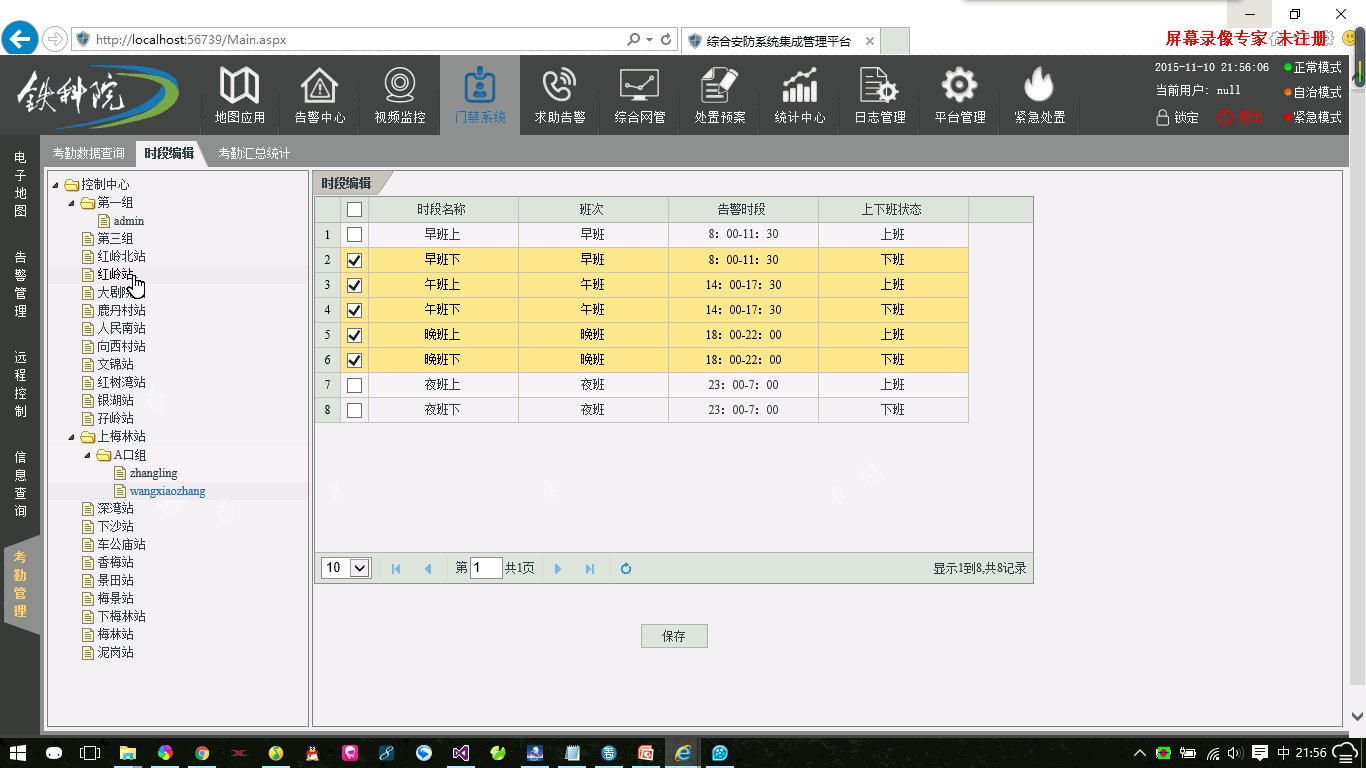
}); 需要注意的一个地方就是,表格的行数是从0开始的。效果图如下:























 9509
9509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








