首先我们来了解一下 子元素选择器与 后代选择器的基本语法
语法
子元素选择器的语法如下:div>ul{color:red;}后代选择器的语法如下:
h1 em{color:red;}二者区别:
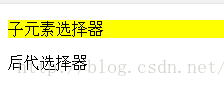
我们通过一个实例来讲解子选择器与后代选择器的区别先来看一下后代选择器div p的效果
<!DOCTYPE html>
<html>
<head>
<title>http://www.manongjc.com</title>
<style>
div p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>运行结果如图:
css 子选择器
再来看一下子选择器div p的效果
<!DOCTYPE html>
<html>
<title>http://www.manongjc.com/article/1075.html</title>
<head>
<style>
div>p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>
从上面实例可以看出子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素。
原文地址:http://www.manongjc.com/article/1075.html
其他阅读:
css :hover伪类选择器实例分析 CSS :focus 伪类选择器使用详解 css required valid和invalid选择器详解 css :lang选择器使用详解 css :in-range伪类选择器使用实例分析





















 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








