表格
<table border="1px" style="border-collapse:separate; border-spacing:10px 5px" width=" ">
<tr>
<th>
</th>
<td valign=" ">
</td>
</tr>
</table>
border=" " :表格边框的宽度 width=" ":表格的宽度 cellpadding=“ ”:内容和边框的距离
style:样式属性 属性名称:border-collapse(边框是否融合) 属性值:separate(默认属性值、各边框保持独立)
collapse(表格间边框共用)
border-spacing:x y 两个值分别代表单元格在x轴和y轴上的距离
合并单元格:
colspan=“X”:向右合并单元格 X:包括自己,向右合并几个单元格
rowspan=“X”:向下合并单元格 X:包括自己,向下合并几个单元格
valign=" ":规定单元格中内容的对齐方式 <th> </th>:表格的表头,默认居中加粗
代码演示:


<body> <table border="1px" style="border-collapse:separate; border-spacing:50px 5px" width="50%"> <!--表格:--> <tr> <!--第一行--> <th valign="top">表头1</th> <!--表头默认居中加粗--> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> <tr> <td height="50" valign="baseline" rowspan="2">一</td> <!--表格中内容的不同对齐方式的效果 设置单元格高度为50px,对比更明显 此单元格向下合并一个单元格--> <td valign="bottom">二</td> <td valign="middle" colspan="2">三</td> <!--此单元格向右合并一个单元格--> <td valign="top">四</td> </tr> <tr> <td>五</td> <td>六</td> <td>七</td> <td>八</td> </tr> </table> </body>
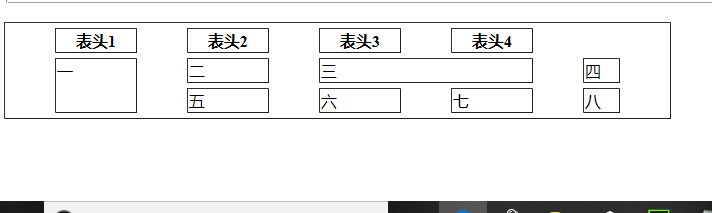
效果图:





















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








