项目中要使用,看了很多,感觉这个插件比较靠谱,样式可控。逻辑比较简单(呵呵)
页面如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动填充实现后台</title>
<script language="javascript" type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.coolautosuggest.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.coolautosuggest.css" />
</head>
<body>
<input type="text" id="text1" name="text1" />
</body>
<script type="text/javascript">
$("#text1").coolautosuggest({
url:"autoCompleted?key=",
// showThumbnail:true,
// showDescription:true,
// submitOnSelect:true
});
</script>
</html>后台使用jfinal,拿来就用,超级简单好用:
package com.siteplugin.web;
import java.util.ArrayList;
import java.util.List;
import com.alibaba.fastjson.JSONObject;
import com.jfinal.core.Controller;
public class IndexController extends Controller {
public void index(){
renderFreeMarker("index.html");
}
public void autoCompleted(){
//[{"id":"18","data":"Angelina Jolie","thumbnail":"thumbnails\/jolie.jpg","description":"Actress"}]
//可以扩充图片显示
List<JSONObject> list=new ArrayList<JSONObject>();
//String [] wordKey={"add","asd","sdgaafdg","ff","hh","dsd","hjk"};
String [] wordKey={"你好","你是谁","什么你","你们是谁","我们","我和你","我和他"};
String key=getPara("key");
for (int i = 0; i < wordKey.length; i++) {
if (wordKey[i].contains(key)) {
JSONObject json=new JSONObject();
//json.put("id", i+"");
json.put("data", wordKey[i]);
//json.put("thumbnail", "");
//json.put("description", "");
list.add(json);
}
}
renderJson(list);
}
}
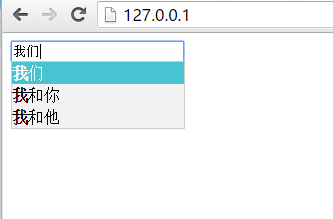
效果如下:

其中几个注意的地方
一,返回结果 是个json的数组,样例数据
[{"id":"18","data":"Angelina Jolie","thumbnail":"jolie.jpg","description":"Actress"}]json中的每个属性不是必须,如果用不到可以不使用,
比如我得返回结果是:(只是用了data属性)
[{"data":"我们"},{"data":"我和你"},{"data":"我和他"}]二,另外这个插件有很多扩展功能,有需要可以参见官网上面的介绍
http://www.jq22.com/jquery-info425
http://w3shaman.com/article/jquery-cool-auto-suggest
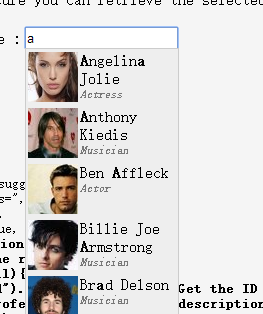
可以实现类似于下图的功能:提示中包含图片

还有支持用户选择操作后触发某个动作,比如提交数据,代码类似如下:
$("#search-input").coolautosuggest({
url:"search!autoCompleted.action?key=",
// showThumbnail:true,
// showDescription:true,
// submitOnSelect:true
onSelected:function(result){
//验证选择后的数据是否正确
//alert("你输入的"+result.data);
//做点什么
search(result.data);
}
});
完毕。






















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








