Highchart加载时间后,系列添加进图表,使用 addSeries 方法,this 关键词表示图表项目本身。一个参数,时间,传递功能。这包含基于jQuery或 MooTools,这取决于你选取的基本Highgcharts图表库。通过event.options,你可以操作通过addSeries方式传递的系列选项,返回 false ,防止系列被添加。
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
click: function(event) {
var label = this.renderer.label(
'x: '+ Highcharts.numberFormat(event.xAxis[0].value, 2) +', y: '+ Highcharts.numberFormat(event.yAxis[0].value, 2),
event.xAxis[0].axis.toPixels(event.xAxis[0].value),
event.yAxis[0].axis.toPixels(event.yAxis[0].value)
)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});效果图:

点击(click )
绘制背景的时候出现。this 关键词表示图表项目本身。一个参数,时间,传递功能。这包含基于jQuery或 MooTools,这取决于你选取的基本Highgcharts图表库。
绘制点击信息可以通过 event.xAxis 和 event.yAxis找到,这些都是包含维度轴的数组,每一个轴值都点上。主要轴时event.xAxis[0] 和 event.yAxis[0],记住,自970-01-01 00:00:00,数据时间轴的单位是毫秒。
click: function(e) {
console.log(
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', e.xAxis[0].value),
e.yAxis[0].value
)
}试一试:
代码1:
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
addSeries: function() {
var label = this.renderer.label('A series was added, about to redraw chart', 100, 120)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
// activate the button
$('#button').click(function() {
var chart = $('#container').highcharts();
chart.addSeries({
data: [216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5]
});
$(this).attr('disabled', true);
});
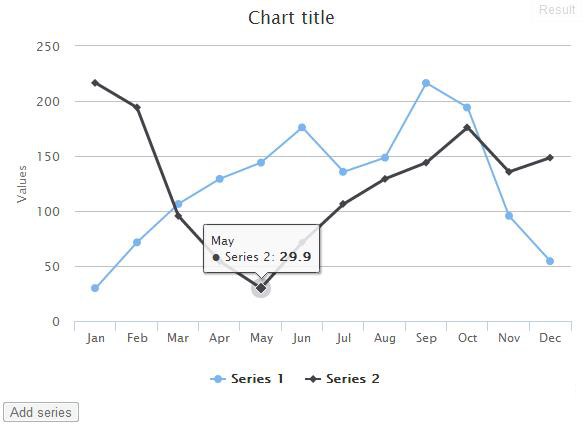
});效果图1:

点击Add Series,得到下图:

























 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








