一.使用场景
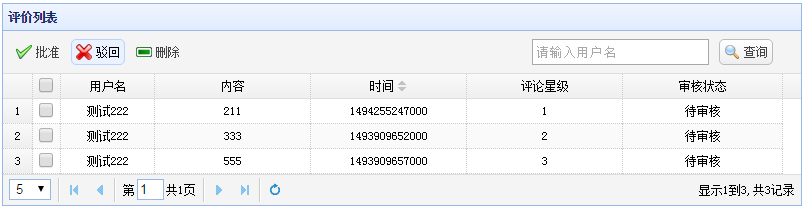
后台很多时候要涉及到批量删除数据的管理,如下

二.使用方法
1.JS
删除按钮的id为delete,思路:点击删除按钮,获取选中的行,删除选中的行,下面的js还可以完善。
$("#delete").click(function () {
var ids=[];//所有选中行的id数组
var rows= $('#dg').datagrid("getSelections");//获得所有选中的行
for(var i=0; i<rows.length; i++){
ids.push(rows[i].id);
}
if(ids.length>0){
$.ajax( {
url:'manage/discuss/delete',
data:{
ids : ids,
},
type:'post',
cache:false,
dataType:'json',
traditional:true,
});
}else {
alert("您没有选择要删除的行")
}
$('#dg').datagrid("reload");//删除后,刷新表格数据
})2.Java、springmvc后端
@RequestMapping(value = "/discuss/delete", method = RequestMethod.POST, produces = {
"application/json;charset=utf-8" })
@ResponseBody
public void deleteDiscuss(@RequestParam(value = "ids") int[] ids){
for (int i=0;i<ids.length;i++){
int id= ids[i];
mp.deleteDiscuss(id);
}
}3.注意:我比较不懂的是后端如何获取前端传来的数组






















 3792
3792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








