https://help.github.com/categories/github-pages-basics/
一、个人站点
访问
https://用户名.github.io
搭建步骤
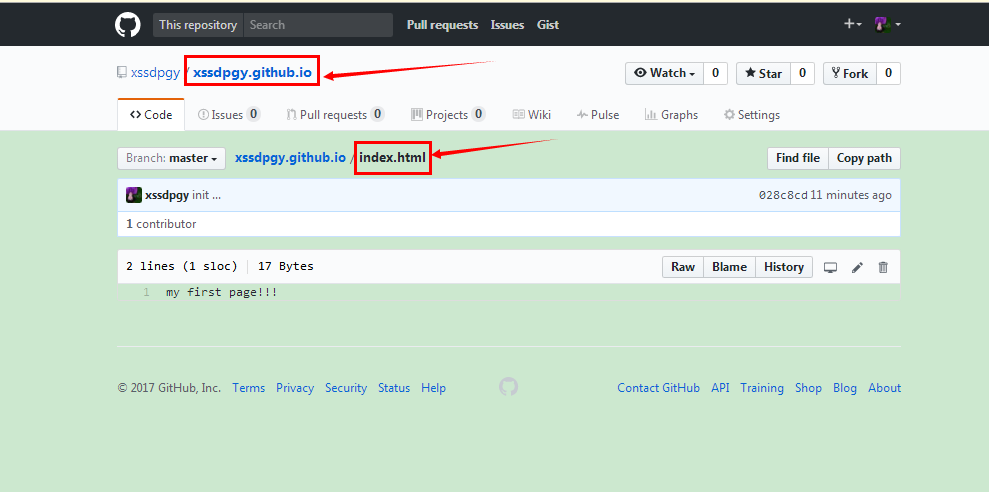
1) 创建个人站点 -> 新建仓库(注:仓库名必须是【用户名.github.io】)
2) 在仓库下新建index.html的文件即可


注意:
1、github pages 仅支持静态网页
2、仓库里面是.html文件
3、个人主页也可以设置主题
二、Project Pages 项目站点
访问
https://用户名.github.io/仓库名
原理
gh-pages 用于构建和发布
搭建步骤
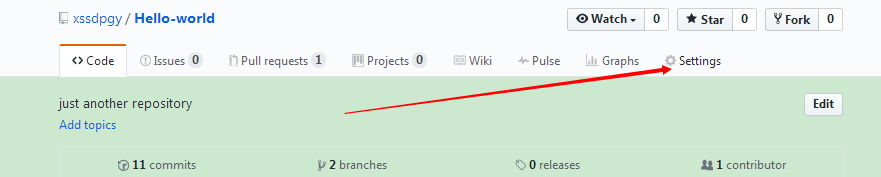
1)进入项目主页,点击settings

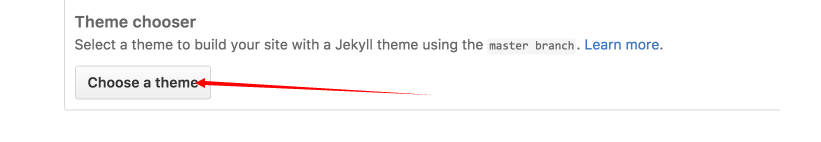
2)在settings页面,向下滚动到GitHub Pages,点击【Choose a theme】来选择主题

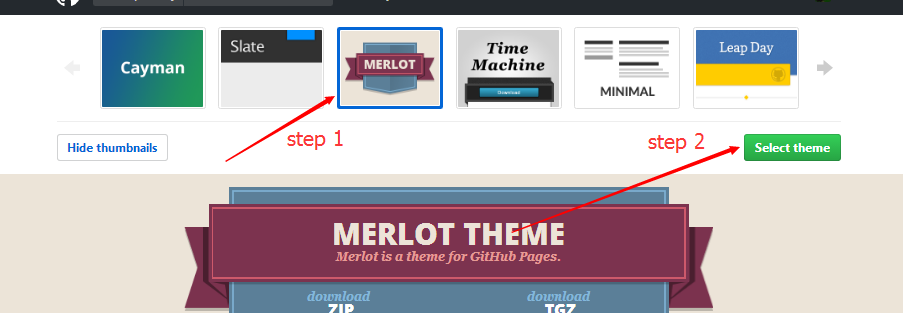
3)选择顶部旋转木马的主题之一, 完成后,点击右侧的【Select theme】。


4)生成带主题的项目网页
https://xssdpgy.github.io/Hello-world/























 2717
2717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








