现在是App Store当道,而Web App也备受关注,借助HTML5,因其开放性让人满怀希望,但回到现实,细数已有的Web App应用,还不是那么丰富。国内各大门户网站,为手机访问定制的很少,更不用说大型应用如Gmail的凤毛麟角,qq, taobao, baidu是做的较好的。
简单的HTML用文本编辑工具就可以写,但要做个兼容各种浏览器,达到本地程序的效果的Web App就困难了。这时,我们需要借助第三方组件,如jqtouch, sencha, jquery mobile…以及Mac OS X上自带的Dashcode。
下面,我们以iPhone中的导航页面为例,比较这些组件和工具
Dashcode
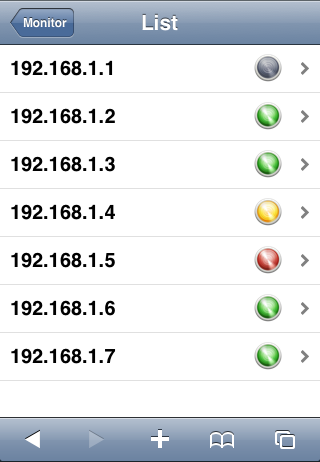
Mac OS X上自带的一个小程序,可用来制作Safari和Dashboard程序,借助提供的模版,可以快速的做出几种兼容iPhone和桌面Safari的Web App。参考TWaver Web App 视频效果
iPhone和iPad下的效果

Safari桌面版下:

Sencha – sencha.com
Sencha与Extjs合并,打造强大的web组件。现在Web组件两大阵营,Extjs(Sencha)和JQuery,前者重而全,而后者轻而深,Extjs提供风格统一的组件,而JQuery则插件满天下
iPhone下

iPad 竖屏

iPad横屏,Safari 桌面版

jqtouch – jqtouch.com
jqtouch出的比较早,专门针对webkit平台,提供了类似iPhone本地程序的风格组件和动画
iPhone/iPad/safari desktop 相同效果
http://www.jqtouch.com/preview/demos/main/

jquery mobile – jquerymobile.com
jquery mobile是最新竞争者,号称兼容各种mobile平台,iPhone/iPad/safari desktop下测试过,具有统一的风格
iPhone/iPad/safari desktop 相同效果
http://jquerymobile.com/demos/1.0a2/

小结:
综合来看,sencha是最强大的,易用性上Dashcode最佳,跨平台支持jquery mobile最广
| 组件名 | 支持平台 | 风格 |
| dashcode | iPhone / iPad | iPod和Safari桌面版两种布局风格 |
| jqtouch | iPhone / iPad | 单一布局风格 |
| sencha | iPhone/ iPad/ Android / | 不同设备分辨率,竖屏、横屏都会有不同布局 |
| jquery mobile | 各种mobile浏览器 | 单一布局风格 |





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








