- 下拉框disabled状态切换
$("#current_choice").click(function(){
if($(".voice").prop("disabled")){
$(".voice").attr('disabled',false);
$("#current_choice").html("锁定当前选择");
} else {
$(".voice").attr('disabled',true);
$("#current_choice").html("解锁当前选择");
}
});
- html5实现本地文件读取和写入
<button style="width:80px;" id="import">图文件</button>
<input type="file" id="files" onchange="import();"/>
$("#import").click(function(){
$("#files").click();
selectFile();
});
function selectFile() {
var selectedFile = document.getElementById("files").files[0];//获取读取的File对象
var name = selectedFile.name;//读取选中文件的文件名
var size = selectedFile.size;//读取选中文件的大小
console.log("文件名:"+name+"大小:"+size);
var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。
reader.readAsText(selectedFile);//读取文件的内容
reader. = function(){
console.log(this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。
};
}
- ajax传值
$.ajax({
url:"DivisiondefineServlet?action=delete",
async:true, //是否为异步请求
cache:false, //是否缓存结果
type:"POST",
dataType:"text",
data :{
"mark1" : grid_selectRow.mark,
},
})
//servlet中接收参数 并根据参数不同进行不同操作
String action = request.getParameter("action");
if("delete".equals(action)){
int mark1 = Integer.parseInt(request.getParameter("mark1"));
service.deleteDivision(mark1);
}
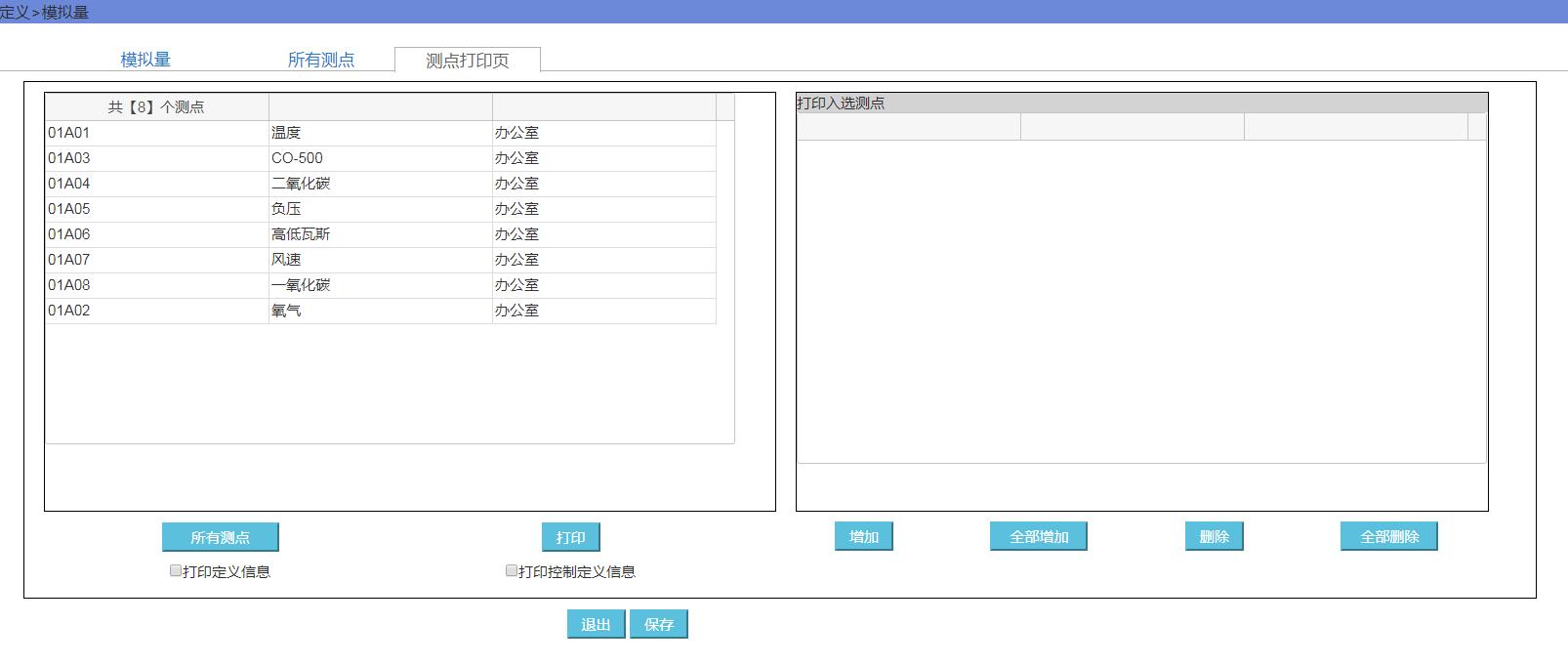
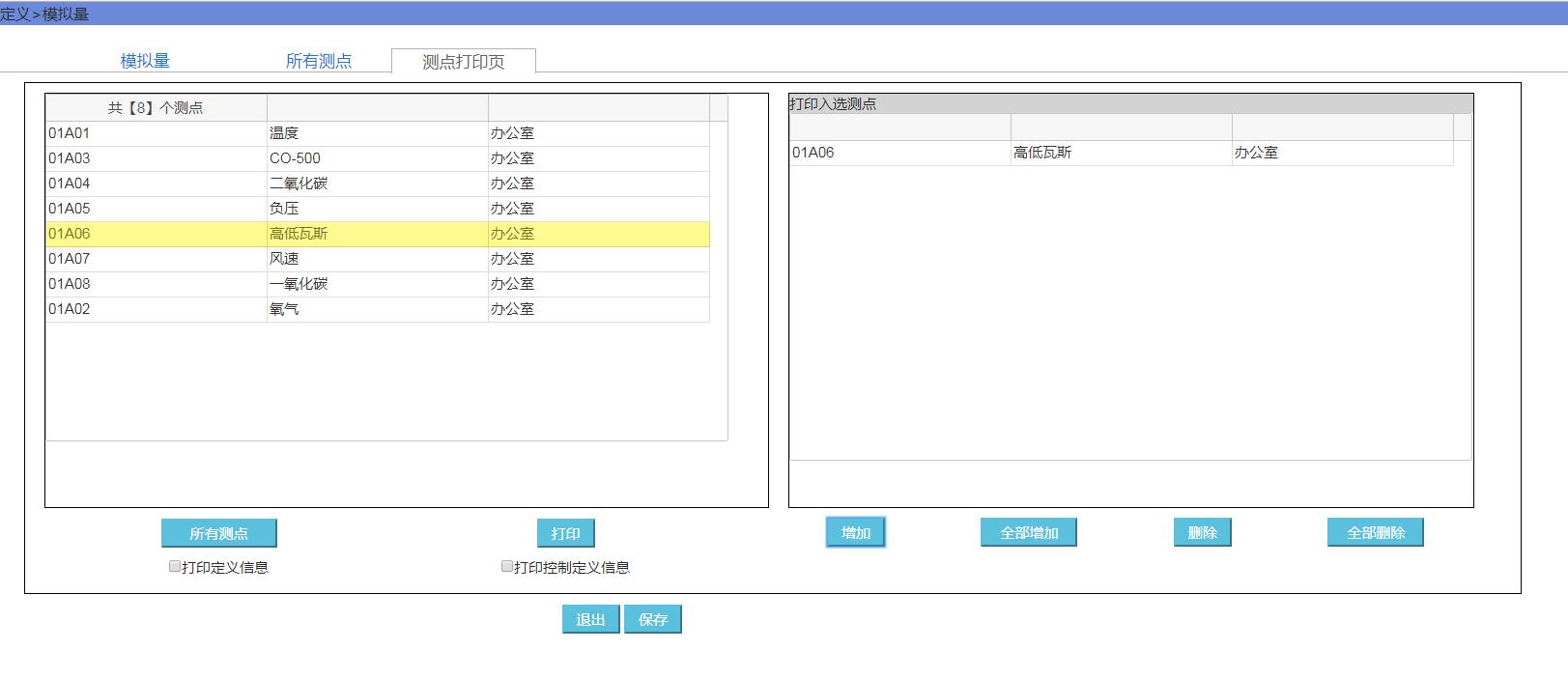
- jqgrid添加行
$("#jqgridAdd").click(function () {
var obj = $("#gridTable_pointRight").jqGrid("getRowData");
var str = [];
for (i = 0; i < obj.length; i++) {
str[i] = obj[i].station == grid_selectRow_point.station;
}
if(!isInArray(str,true)){
$("#gridTable_pointRight").jqGrid('addRowData', 1, grid_selectRow_point);
}else {
alert("id重复,请另行添加!");
}
})
//判断数组中是否含有某值
function isInArray(arr,value){
for(var i = 0; i < arr.length; i++){
if(value === arr[i]){
return true;
}
}
return false;
}


- MySQL的rownum实现
select @rownum:=@rownum+1 as rownum,class.* from (select @rownum:=0) r,class;- 点击切换按钮颜色
function position(id){
$("#"+id+"").toggleClass(function(){
if($(this).hasClass('red')){
$(this).removeClass('red');
return 'green';
}else{
$(this).removeClass('green');
return 'red';
}
})
}
回顾之前自己写的文章,和那段做前端的日子,真的还是挺简单的,这是证明我进步了吗?






















 7054
7054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








