一、前言 RecyclerView是谷歌V7包下新增的控件,用来替代ListView的使用,在RecyclerView标准化了ViewHolder类似于ListView中convertView用来做视图缓.
先来说说RecyclerView的有点就是,他可以通过设置LayoutManager来快速实现listview、gridview、瀑布流的效果,而且还可以设置横向和纵向显示,添加动画效果也非常简单(自带了ItemAnimation,可以设置加载和移除时的动画,方便做出各种动态浏览的效果),也是官方推荐使用的.以下是官方的说明:
RecyclerView is a more advanced and flexible version of ListView. This widget is a container for large sets of views that can be recycled and scrolled very efficiently. Use the RecyclerView widget when you have lists with elements that change dynamically. 简单说就是当你需要动态展示一组数据的时候就会需要用到它。
讲了这么多虚的,接下来我们看看在代码中怎么来实现.
##二、实现
首先要用这个控件,你需要在gradle文件中添加包的引用(配合官方CardView使用)
[代码]xml代码:
|
1
2
|
compile 'com.android.support:cardview-v7:21.0.3'
compile 'com.android.support:recyclerview-v7:21.0.3'
|
然后是在XML文件用使用它
[代码]xml代码:
|
1
|
<
android.support.v7.widget.recyclerview
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
android:id
=
"@+id/recycler_view"
android:layout_centervertical
=
"true"
android:layout_centerhorizontal
=
"true"
></
android.support.v7.widget.recyclerview
>
|
接着在Activity中设置它
[代码]java代码:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public
class
MainActivity
extends
ActionBarActivity {
@InjectView
(R.id.recycler_view)
RecyclerView mRecyclerView;
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(
this
);
mRecyclerView.setLayoutManager(
new
LinearLayoutManager(
this
));
//这里用线性显示 类似于listview
// mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));//这里用线性宫格显示 类似于grid view
// mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL));//这里用线性宫格显示 类似于瀑布流
mRecyclerView.setAdapter(
new
NormalRecyclerViewAdapter(
this
));
}
@Override
public
boolean
onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return
true
;
}
@Override
public
boolean
onOptionsItemSelected(MenuItem item) {
int
id = item.getItemId();
if
(id == R.id.action_settings) {
return
true
;
}
return
super
.onOptionsItemSelected(item);
}
}
|
然后是适配器代码
[代码]java代码:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
public
class
NormalRecyclerViewAdapter
extends
RecyclerView.Adapter<normalrecyclerviewadapter.normaltextviewholder> {
private
final
LayoutInflater mLayoutInflater;
private
final
Context mContext;
private
String[] mTitles;
public
NormalRecyclerViewAdapter(Context context) {
mTitles = context.getResources().getStringArray(R.array.titles);
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public
NormalTextViewHolder onCreateViewHolder(ViewGroup parent,
int
viewType) {
return
new
NormalTextViewHolder(mLayoutInflater.inflate(R.layout.item_text, parent,
false
));
}
@Override
public
void
onBindViewHolder(NormalTextViewHolder holder,
int
position) {
holder.mTextView.setText(mTitles[position]);
}
@Override
public
int
getItemCount() {
return
mTitles ==
null
?
0
: mTitles.length;
}
public
static
class
NormalTextViewHolder
extends
RecyclerView.ViewHolder {
@InjectView
(R.id.text_view)
TextView mTextView;
NormalTextViewHolder(View view) {
super
(view);
ButterKnife.inject(
this
, view);
view.setOnClickListener(
new
View.OnClickListener() {
@Override
public
void
onClick(View v) {
Log.d(
"NormalTextViewHolder"
,
"onClick--> position = "
+ getPosition());
}
});
}
}
}</normalrecyclerviewadapter.normaltextviewholder>
|
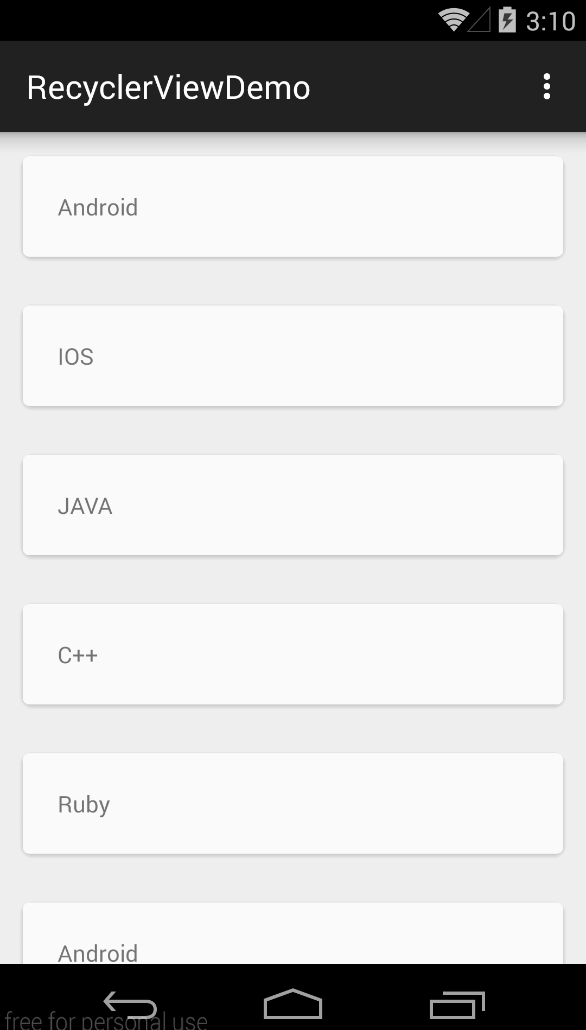
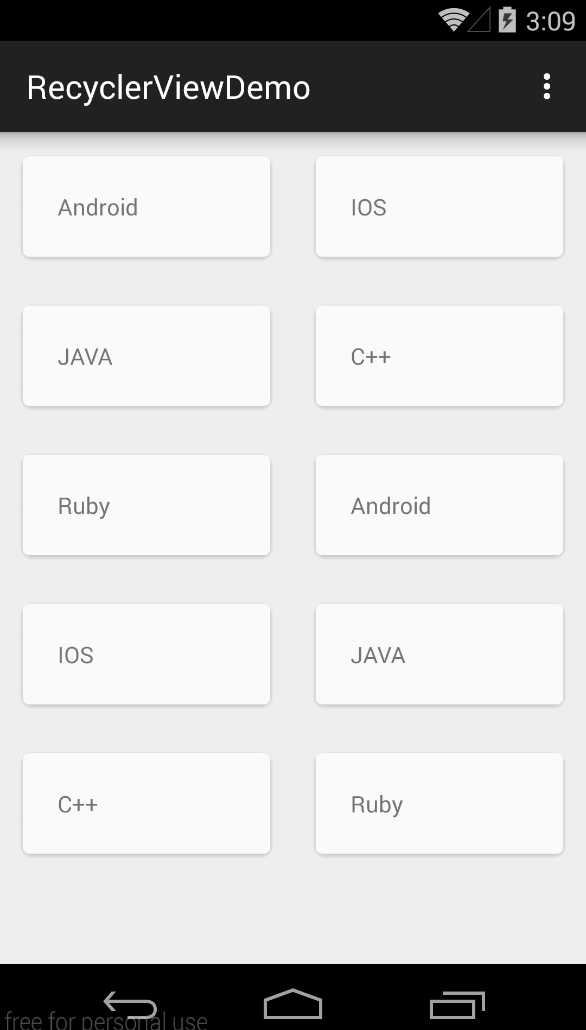
##三、效果图
LinearLayoutManager样式

GridLayoutManager样式

最后给出代码下载地址–>Demo Code






















 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








