前面几篇文章我们学了Listview的一些基本使用和面向实用优化性的一些进阶自定义用法。这篇文章开始学习RecyclerView,还是先从一个最简单的示例开始。
本篇文章我们将用RecyclerView实现如下效果图(实现一个带分隔线有点击事件的列表,类似Listview ArrayAdapter的示例)
Listview的实现传送门:Android Listview ArrayAdapter示例_左眼看成爱的博客-CSDN博客
前言:
从IDE中我们可以看到,Listview控件已经被谷歌边缘化了。存放在Legacy分类下,legacy在英语中就是过期,遗产的意思。意思是这个控件即将退出历史舞台。

两者差别:
相同点:
都可以实现垂直方向的滚动列表效果;
都需要使用适配器(Adapter)
都能自定义适配器实现复杂场景需求
不同点:
ListView只能实现垂直滚动列表,
RecyclerView不但能实现垂直滚动列表还可以实现水平、多列、跨列等复杂的滚动列表;
RecyclerView还可以实现网格、瀑布流等复杂的应用场景布局,且默认强制使用ViewHolder,性能更强;
RecyclerView不但需要自定义Adapter,还必须有LayoutManager,用法更复杂一些。
RecyclerView实现的列表默认没有水波纹变色等点击特效,而Listview则无需任何设置直接就有
ListView有setOnItemClickListener 鼠标点击事件监听接口,而RecyclerView没有。需自己去实现.
RecyclerView可实现复杂的自定义功能,比如动画特效,边框线等。这些都是Listview没有的
总结:
ListView能做到的,RecyclerView都能做到,反之则不行。
RecyclerView用法比ListView更复杂。
一些简单的列表场景没有特殊性能要求。建议使用Listview更简单方便
一些数据量不大的垂直滚动列表也建议使用Listview来实现更方便简单.
示例实现步骤:
1,使用RecylerView需要先导依赖包
implementation 'androidx.recyclerview:recyclerview:1.1.0'MainActivity代码如下:
package com.example.RecyclerView_BaseTest;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final String[] citys = {"上海","北京","天津","江苏","河南","西藏","新疆","湖南","湖北"};
RecyclerView recyclerView =findViewById(R.id.recyview);
//设置线性布局LinearLayoutManager,也可以是GridLayoutManager(网格布局),StaggeredGridLayoutManager(瀑布流)
LinearLayoutManager layoutManager= new LinearLayoutManager(MainActivity.this,LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(layoutManager);
//recyclerView.setLayoutManager(new LinearLayoutManager(this));
//设置适配器
MyAdapter adapter =new MyAdapter(this,citys);
recyclerView.setAdapter(adapter);
}
}
item布局:
<?xml version="1.0" encoding="UTF-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/txtcity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FF00FF"
android:padding="15dp"
android:textSize="16sp">
</TextView>主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>MyAdapter适配器
package com.example.RecyclerView_BaseTest;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
/**
* @author wh445306
* @version 1.0
* @Description MyAdapter for RecyclerView
* @Date 2023-03-18 15:07
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
LayoutInflater mInflater; //声明布局填充器
String[] list;
Context context; //声明上下文
//构造方法
public MyAdapter(Context context, String[] list) {
mInflater = LayoutInflater.from(context); //获取布局服务
this.list=list;
this.context=context;
}
//用于创建ViewHolder实例,并加载Item布局
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = mInflater.inflate( R.layout.list_item, parent, false);
//View view = LayoutInflater.from(parent.getContext()).inflate( R.layout.list_item, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
//用于将获取的数据绑定到对应的控件上
@Override
public void onBindViewHolder(@NonNull MyAdapter.MyViewHolder holder, final int position) {
holder.txt.setText(list[position]);
//添加点击事件监听
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, list[position], Toast.LENGTH_SHORT).show();
}
});
}
//获取列表条目的总数
@Override
public int getItemCount() {
return list.length;
}
//自定义内部类 ViewHolder
public static class MyViewHolder extends RecyclerView.ViewHolder{
TextView txt;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
txt=itemView.findViewById(R.id.txtcity);
}
}
}
代码中全部都有注释,且很多地方都有多种实现方法。其中一种注释后保留做为参考。相信一看就明白了。没有过多的内容。只是实现一个简单的垂直列表。如果您想实现其它的效果,可以从MainActivity中修改布局管理器即可实现布局切换:
设置线性布局LinearLayoutManager,
也可以是GridLayoutManager(网格布局),
StaggeredGridLayoutManager(瀑布流)如何实现示例效果图中的类似Listview的官方默认的框线?:
//设置divider框线
DividerItemDecoration divider=new DividerItemDecoration(this,layoutManager.getOrientation());
recyclerView.addItemDecoration(divider);
参考:
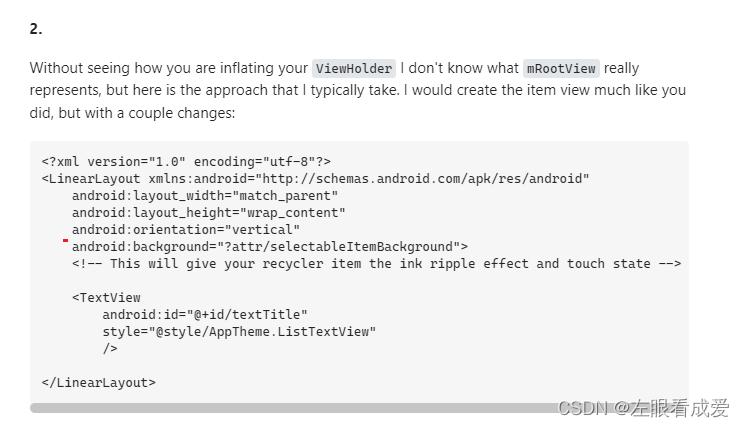
https://blog.csdn.net/minwenping/article/details/76148422如何实现Listview默认自带的Item点击水波纹变色点击效果呢?,参考这里:
android - RecyclerView facing small Issues - Stack Overflow

或者:用一行代码在Android Studio给RecyclerView添加点击效果(水波纹/点击变色)_android recyclerview点击效果_学疯了的博客-CSDN博客 RecyclerView 实现item点击水波纹动画_小蜗牛在漫步的博客-CSDN博客





















 4360
4360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








