当应用程序出现错误的时候,如果没有做错误页面处理的话,会直接输出一些敏感的信息出来,有时候甚至会直接将项目所在的物理路径给显示出来,严重缺乏安全性,并且错误种类繁多,页面风格不一,导致用户体验不好,本文介绍如何在web项目中创建错误页面,从而友好的提示错误信息。
一,创建错误页面error.aspx,前台代码如下(可根据实际需要增加元素):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="error.aspx.cs" Inherits="MES.Web.error" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .style1 { width: 74px; } .style2 { width: 79px; } </style> </head> <body> <form id="form1" runat="server"> <div align="center"> <table style="height: 85px; width: 657px;"> <tr> <td> <img alt="system error" src="Images/errorpage.jpg" /> </td> </tr> <tr> <td class="style2"> <asp:Label ID="lblMessage1" runat="server" Font-Names="微软雅黑" Text=""></asp:Label> </td> </tr> <tr> <td class="style2"> <asp:Label ID="lblMessage2" runat="server" Font-Names="微软雅黑" Text=""></asp:Label> </td> </tr> <tr> <td class="style2"> <asp:Label ID="lblMessage3" runat="server" Font-Names="微软雅黑" Text=""></asp:Label> </td> </tr> </table> </div> </form> </body> </html>
二,在全局处理文件中的 Application_Error 中加入错误处理的代码,如下:
// 在出现未处理的错误时运行的代码 Exception objErr = Server.GetLastError().GetBaseException(); string sError = "异常页面:" + HttpContext.Current.Request.Url.ToString() + "异常信息:" + objErr.Message + "处理方法:请刷新页面重试或联系系统管理员。"; //清除之前的异常 Server.ClearError(); //这里如果用Session["ProError"]会出错,所以用 Application["AppError"] Application["AppError"] = sError; //这里不能用Response.Redirect System.Web.HttpContext.Current.Response.Redirect(HttpContext.Current.Request.ApplicationPath + "/error.aspx");
三,在错误页面初始化的时候,输出错误信息,如下:
if (!IsPostBack) { if (Application["AppError"] != null) { try { string msg = Application["AppError"].ToString(); msg = msg.Replace("\"", ""); lblMessage1.Text = msg.Substring(0, msg.IndexOf("异常信息")); lblMessage2.Text = msg.Substring(msg.IndexOf("异常信息"), msg.IndexOf("处理方法") - msg.IndexOf("异常信息")); lblMessage3.Text = msg.Substring(msg.LastIndexOf("处理方法")); } catch (Exception ex) { lblMessage1.Text = ex.Message; } } }
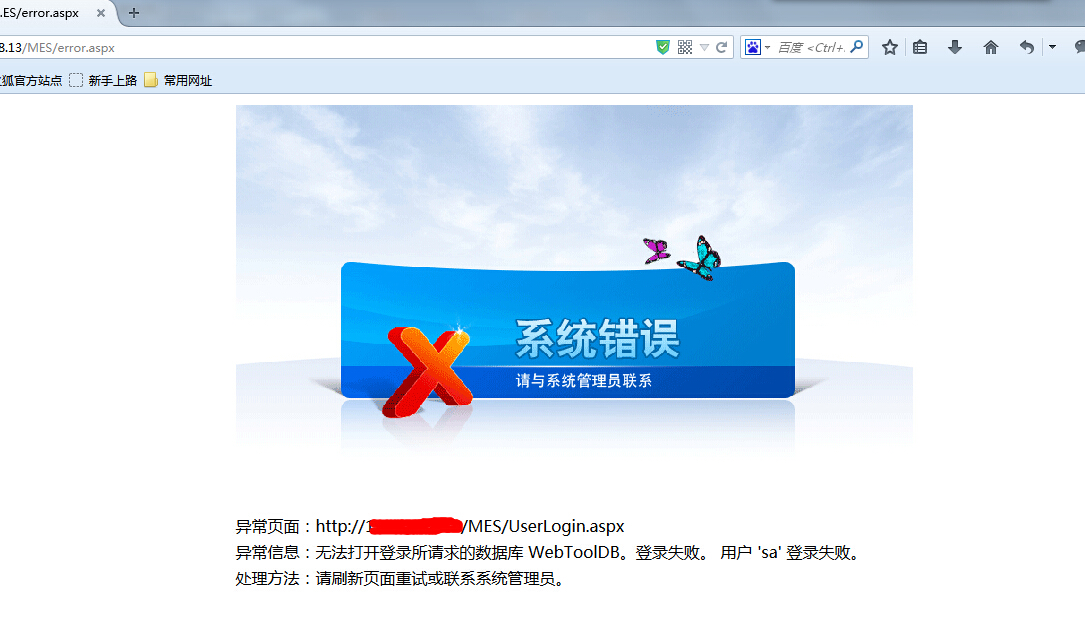
以上步骤即可完成错误页面的配置,除此之外,还可通过Web.Config配置错误页面,预览效果如下:






















 7710
7710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








