缘起
之前一直用的是 eclipse,几次(差不多有 3、4 次吧)想切换到 idea 这个传说中的 IDE,不过一直被 Gradle 设置给打了回来。
这次干活干累了决定配置一下 idea 权当休闲,经过一番翻箱倒柜,终于达到了自己满意的效果。
Gradle 配合 Idea Module
先说一下我的项目结构,项目根目录下只是一些 gradle 相关的配置文件,几个子项目位于 projects 目录下,并且 B 项目依赖 A,C 项目依赖 A 和 B。
在 idea 中新建项目(采用直接打开 build.gradle 模式)的时候,总是会把根目录和 projects 目录都作为 module 呈现。
当然,这个作为 idea 并无过错,因为 gradle 的理念如此。但不合我的理念。
放狗找了半天之后发现解决办法:
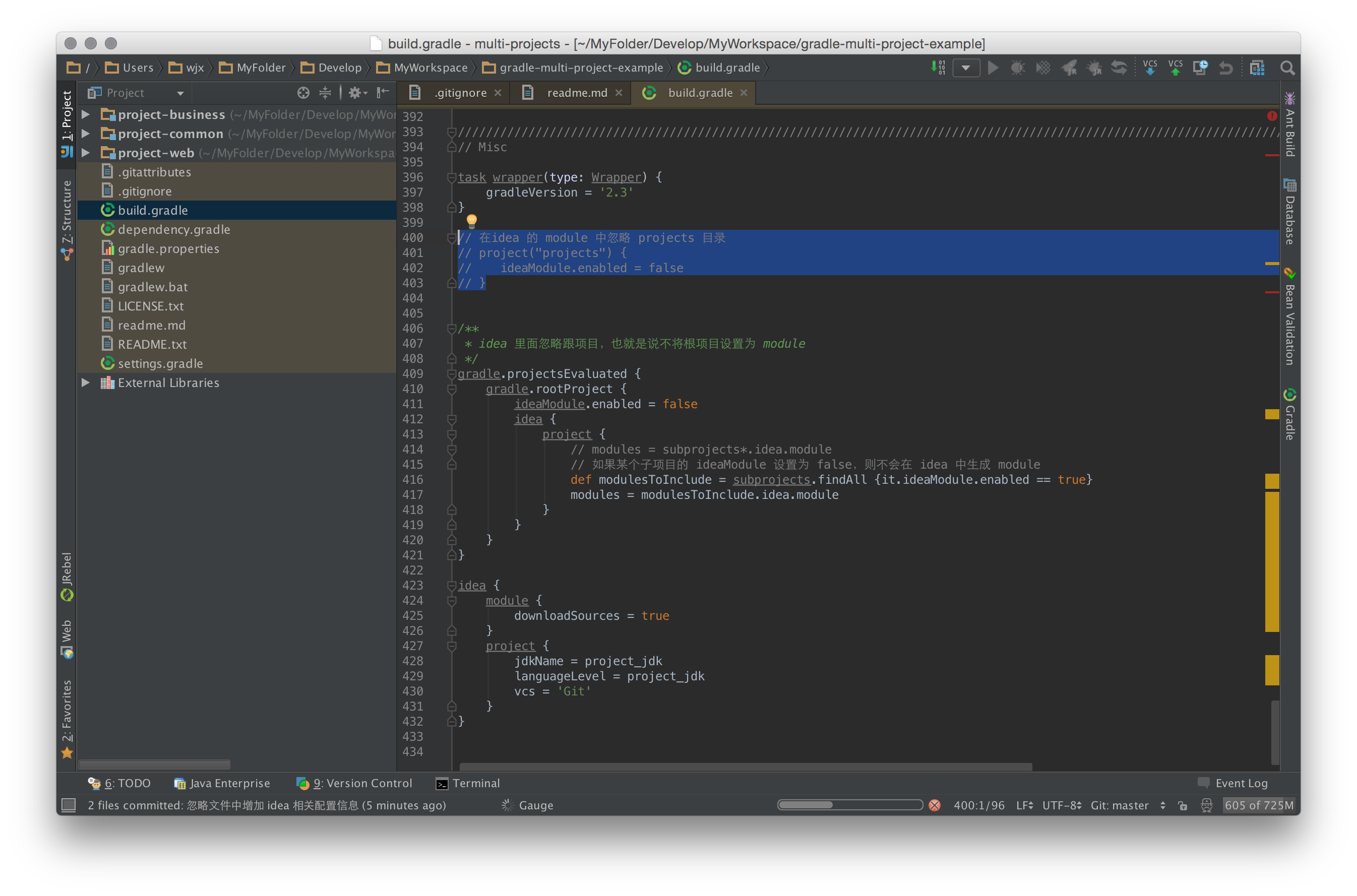
在根目录下的 build.gradle 的尾部增加如下代码:
// 在idea 的 module 中忽略 projects 目录
project("projects") {
ideaModule.enabled = false
}
/**
* idea 里面忽略根项目,也就是说不将根项目设置为 module
*/
gradle.projectsEvaluated {
gradle.rootProject {
ideaModule.enabled = false
idea {
project {
// modules = subprojects*.idea.module
// 如果某个子项目的 ideaModule 设置为 false,则不会在 idea 中生成 module
def modulesToInclude = subprojects.findAll {it.ideaModule.enabled == true}
modules = modulesToInclude.idea.module
}
}
}
}
效果如下图所示: 
多 resources 目录设置
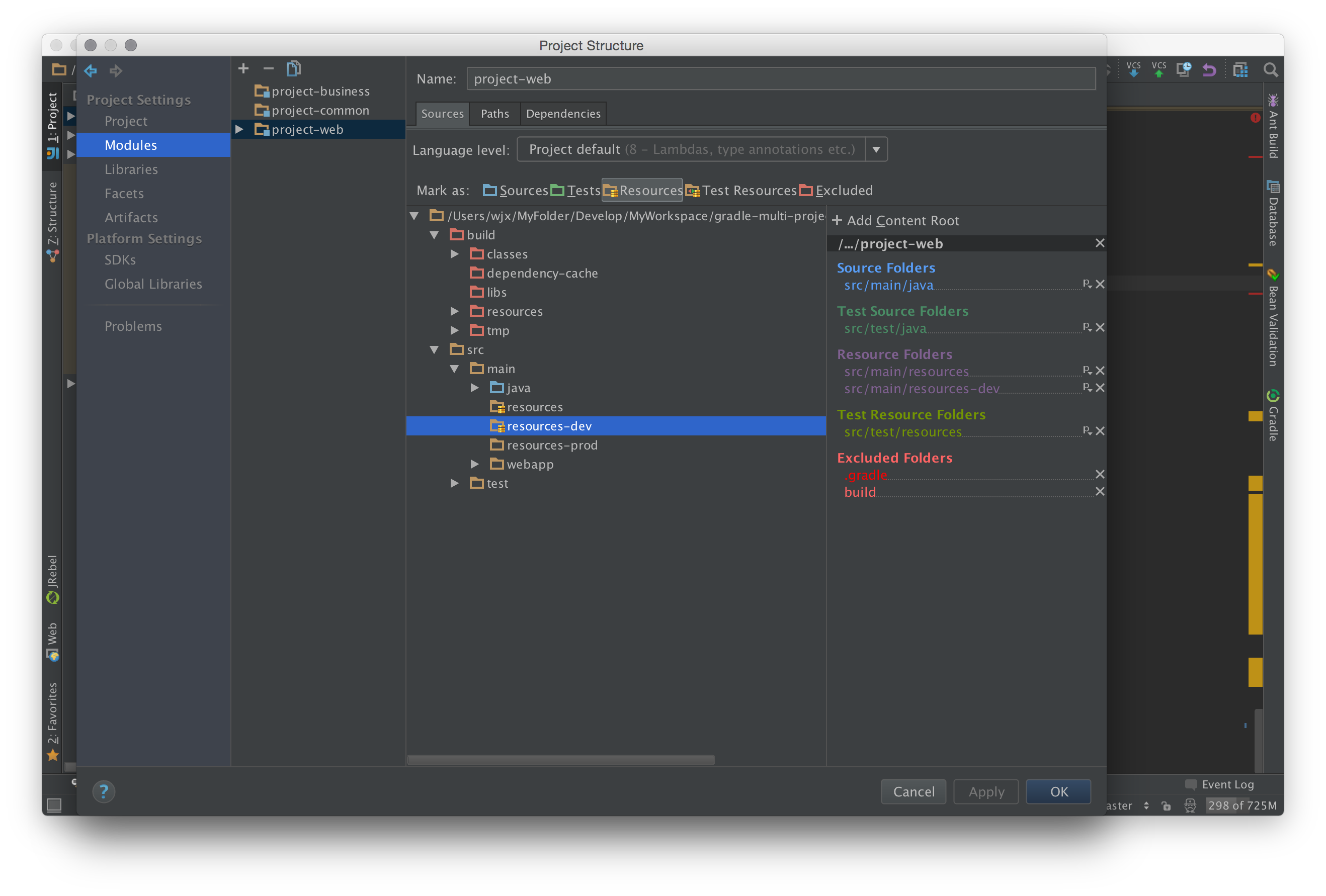
另外一个问题是我的 web 项目里面 main/resources 是分为 3 个目录的:
- resources: 通用设置,所有人一个样
- resources-dev: 开发环境设置文件,每个开发人员可能都有所区别
- resource-prod: 生产环境下配置文件
打包的时候根据不同的命令来将不同目录打入 war 包。
一开始用 Idea 打开项目的时候我时手工在 module 里面设置 resources-dev 的,结果编译的时候发现此目录死活没有发布出去。

后来才发现需要在 gradle 设置里面明确指定此目录:
//
// 设置默认 resources 为开发环境状态
//
// 这儿如果不设置的话,idea 编译时只会默认获取 resources 目录
//
sourceSets {
main {
resources {
srcDirs = ['src/main/resources', 'src/main/resources-dev']
}
}
}
Excluded 文件夹
一般项目下往往会有些不希望 IDE 处理的文件夹(例如 node_modules),在项目设置里面可以在 Module 里面 Excluded 这些文件夹,但是 gradle 一刷新,这些手工设置就没了,所以还需要在 gradle 配置里面加几句话。
这些配置需要在子项目的 build.gradle 里面设置:
注意 excludeDirs 后面是 +=, 这样可以把 gradle idea 插件默认文件夹加上(其实也就是 build 和 .gradle 文件夹)。
idea {
module {
// idea Module 的忽略列表加入下面这些目录
excludeDirs += [file('bin'), file('libs'), file('node_modules'), file('tools'), file('.settings')]
}
}
结语
这一通折腾花了我大半天时间——好吧,感觉更累了,为了保留点劳动成果,我在 github 上创建了个示例项目(其实早就创建了,这次是大更新),有需要的可以参考一下,起码可以少走点弯路。
over!!!






















 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








