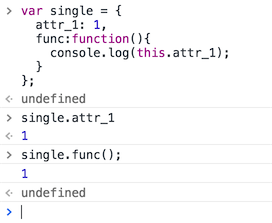
单例模式:
注意写法中single后面是一个代码块,后面代码块中的属性通过逗号","而不是";"进行分隔。属性的赋值也不是等号,而是冒号。
var single = {
attr_1: 1,
func:function(){
console.log(this.attr_1);
}
};可在chrome浏览器的console中进行测试,输入代码时通过Shift+Enter键换行。执行的效果如图:

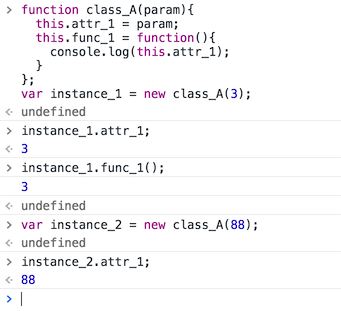
实例化:通过function定义一个伪类,因为在JavaScript中是没有类的概念的,然后通过接收不同的参数进行伪类的实例化。注意function中属性的写法是this.的形式。
function class_A(param){
this.attr_1 = param;
this.func_1 = function(){
console.log(this.attr_1);
}
};
var instance_1 = new class_A(3);执行后的效果如下图所示,通过传入不同的参数就能够得到不同的实例。























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








