ms-controlle作用:当页面事先加载而页面并未完全渲染完成时自动隐藏目标显示域,待数据完全显示时avalon会自动取消样式,达到遮挡初始静态页面的显示效果
css样式
.ms-controller{
visibility:hidden;
}
界面
<div ms-controller="filter">
<span>{{aaa|html}}</span><br>
<span>{{bbb|uppercase}}</span><br>
<span>{{ccc|lowercase}}</span><br>
<!-- 表示从头开始截取5个字符,位数使用后面的字符串填充 -->
<span>{{ddd|truncate(5,'00')}}</span><br>
<span>{{eee|camelize}}</span><br>
<!-- 货币处理 -->
<span>{{fff|currency('$')}}</span><br>
<!-- 2:表示两位小数
.:表示小数点的形式
,:表示千分位的分隔符
-->
<span>{{ggg|number(2)}}</span><br>
<span>{{ggg|number(2,".")}}</span><br>
<span>{{ggg|number(2,".",",")}}</span><br><br>
<!-- 时间过滤器 -->
<span>{{new Date|date("yyyy MM dd HH:mm:ss a")}}</span><br>
<span>{{"2011-07-08"|date("EEE MMM dd yyyy")}}</span><br>
<!-- 时间戳转换 -->
<span>{{"1373021259229"|date("yyyy年MM月dd日")}}</span><br>
<span>{{"1373021259229"|date("yyyy-MM-dd HH:mm:ss a")}}</span><br><br>
<span>USD:{{"USD"|parseSymbol}}</span>
</div>
js操作逻辑
avalon.filters.parseSymbol=function(str){
return{
'元':'元',
'USD':'美元',
'HKD':'港元'
}[str];
}
avalon.ready(function(){
//avalon过滤器可以嵌套,过滤器可以自定义:str表示需要过滤的字符
//功能将字符串转换为相应的名字
avalon.define({
$id:"filter",
aaa:"<span>hello avalon!</span>",
bbb:"字母大写化:hello avalon!",
ccc:"字母小写化:HELLO AVALON!",
ddd:"字符串截断处理",
eee:"驼峰处理:abc-def-hig",
fff:"2255",
ggg:"546345.541343",
});
avalon.scan();
});
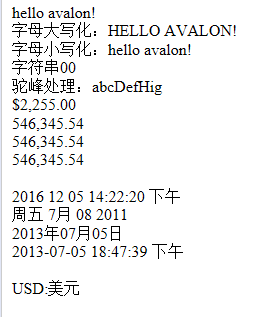
效果:























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








