前言
如果你对vuex状态管理还不是很了解的话,请先阅读
在本篇,我将演示如何使用
- vue-cli ( https://github.com/vuejs/vue-cli )
- Vue ( https://cn.vuejs.org/v2/guide/ )
- Vuex ( https://vuex.vuejs.org/zh-cn/intro.html )
来完成一个 小型demo的制作(点击按钮,计数器自增)。
环境搭建
vue-cli & webpack
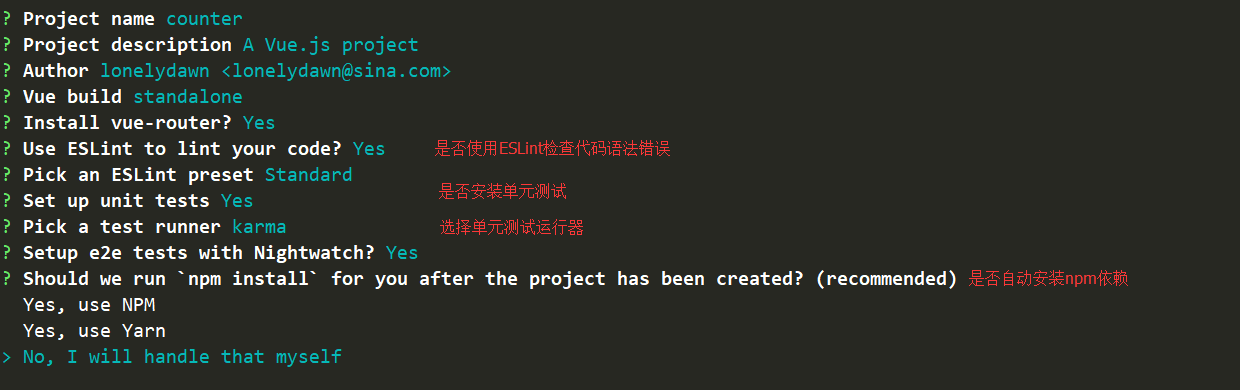
在任意目录下打开控制台, 输入
vue init webpack counter
中间的项目可以随便填选,但最后一项是否自动安装依赖一定要选 No
cnpm
npm 依赖有一些是国外的,安装比较慢还容易出错误.
命令行输入 :
npm install cnpm -g --registry=https://registry.npm.taobao.org安装国内淘宝镜像源的cnpm.
使用cnpm 安装项目依赖 :
cnpm install安装Vuex :
cnpm i vuex -S启动项目服务 :
npm start
项目开发
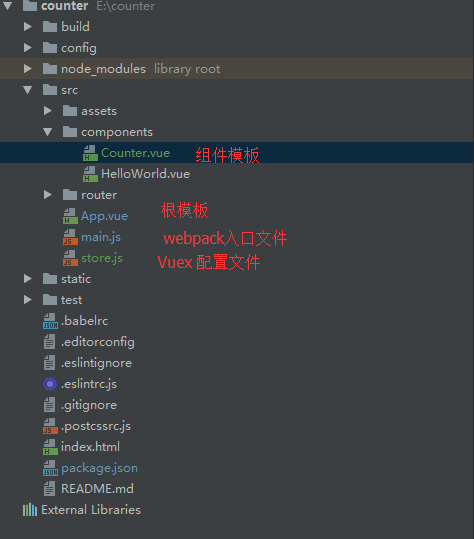
目录结构

源代码
1. 建立store, 存放在store.js
import Vue from 'vue'
import Vuex from 'vuex'
// Vue 引入Vue插件方式
Vue.use(Vuex)
export default new Vuex.Store({
state: {
counter: 0
},
getters: {
counter: state => state.counter
},
mutations: {
addCounter (state) {
state.counter ++
}
}
})
2. 修改webpack的入口文件 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入建立好的 store
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 绑定到 Vue 实例上
store,
template: '<App/>',
components: { App }
})
将store绑定到Vue实例上之后,可以在每个组件中 使用 this.$store 进行操作.
3. 建立 计数器 组件 Counter.vue
<template>
<div>
<h1>counter: {{counter}}</h1>
<button @click="addCounter">add counter</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'vuex'
export default {
name: 'Counter',
computed: mapGetters([
'counter'
]),
methods: mapMutations([
'addCounter'
])
}
</script>
当然, Vuex 提供了 一种 十分友好的方式让组件引用store 中的属性和方法 :
- getters 对应 mapGetters
- mutations 对应 mapMutations
- actions 对应mapActions
使用方式 :
<script>
import { mapMutations, mapGetters } from 'vuex'
export default {
name: 'Counter',
computed: mapGetters([
'counter'
]),
methods: mapMutations([
'addCounter'
])
}
</script>或者
<script>
import { mapMutations, mapGetters } from 'vuex'
export default {
name: 'Counter',
computed: mapGetters({
counter: 'counter'
}),
methods: mapMutations({
addCounter: 'addCounter'
})
}
</script>如果methods和computed中 存在组件的私有属性和方法, 那么可以使用 ES6 对象展开运算符
<script>
import { mapMutations, mapGetters } from 'vuex'
export default {
name: 'Counter',
computed: {
...mapGetters([
'counter'
]),
selfProperty () {
return 'self property'
}
},
methods: {
...mapMutations([
'addCounter'
]),
selfMethod () {
return 'self method'
}
}
}
</script>
4. 在 根组件 上挂载 Counter, App.vue
<template>
<div id="app">
<counter></counter>
</div>
</template>
<script>
import Counter from './components/Counter.vue'
export default {
name: 'app',
components: {
Counter
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
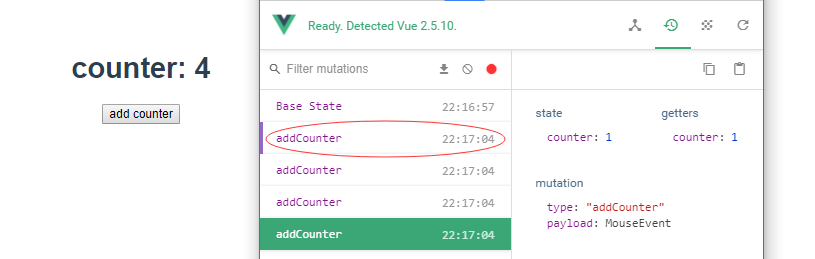
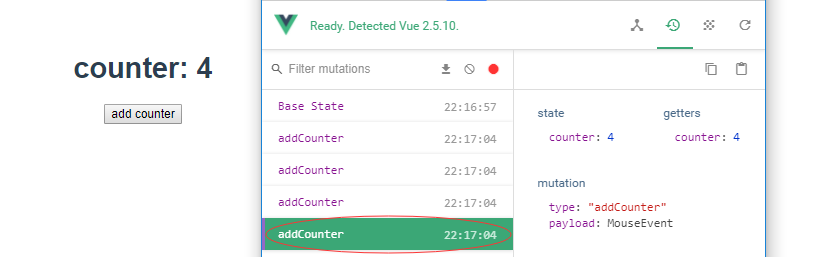
运行结果


最后
本节源码 :
https://github.com/lonelydawn/counter
下一节我们将探讨一个更复杂的案例, 实战用户需求






















 425
425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








